Vill du skapa ett anpassat WordPress-tema från grunden?
Tidigare var du tvungen att följa WordPress codex och ha en anständig kodningskunskap för att bygga ett anpassat WordPress-tema. Men tack vare nya WordPress-temageneratorer kan nu alla skapa ett helt anpassat WordPress-tema inom en timme (ingen kodkunskap behövs).
I den här artikeln visar vi dig hur du enkelt skapar ett anpassat WordPress-tema utan att skriva någon kod.

Skapa ett anpassat WordPress-tema för nybörjare
Till skillnad från statiska HTML-webbplatser är WordPress-teman en uppsättning av mallfiler skrivna i PHP, HTML, CSS och JavaScript. Normalt måste du ha en anständig förståelse för alla dessa webbdesignspråk eller hyra en webbutvecklare för att skapa ett anpassat WordPress-tema.
Om du anställde en utvecklare eller byrå kan kostnaden för ett anpassat WordPress-tema nå tusentals dollar.
Eftersom många småföretagare inte hade råd med de höga kostnaderna för en anpassat WordPress-tema, många av dem nöjde sig bara med standardteman som kom med WordPress.
De som inte ville bosätta sig och ville ha anpassningar använde antingen ett drag & släpp WordPress-sidbyggare, eller så använde de ett temaramverk för att bygga ett anpassat tema.
Medan WordPress-temaramar gjorde det lättare att bygga ett WordPress-tema är de en lösning för utvecklare, inte en genomsnittlig webbplatsägare .
Å andra sidan gjorde plugins för WordPress-sidbyggare det super lätt att skapa anpassade sidlayouter med hjälp av ett dra & -gränssnitt, men de var begränsade till layouter endast. Du kunde inte bygga anpassade teman med det.
Fram till Beaver Builder bestämde sig en av de bästa plugin-tilläggen för WordPress-sidbyggare för att lösa detta problem med deras tillägg som heter Beaver Themer.

Beaver Themer är ett tillägg för webbplatsbyggare som låter dig skapa anpassade temalayouter med hjälp av ett dra-och-släpp-gränssnitt och utan att lära dig koda.
Låt oss ta en titt på hur man använder Beaver Themer för att enkelt skapa ett WordPress-tema.
Videohandledning
Om du inte gillar videon eller behöver fler instruktioner, fortsätt läsa.
Ställ in Beaver Themer till Skapa ett anpassat tema
Beaver Themer är ett tilläggsprogram för Beaver Builder, så du behöver båda plugins för den här artikeln.
Först måste du installera och aktivera plugins för Beaver Builder och Beaver Themer. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Beaver Themer låter dig skapa ett anpassat tema, men du behöver fortfarande ett tema till att börja med. Vi rekommenderar att du använder ett lättvikttema som innehåller en sidmall i full bredd för att fungera som ditt starttema.
Du hittar många sådana teman i WordPress.org-temakatalogen. De flesta moderna WordPress-teman inkluderar en mall för hela bredden. Våra toppval är:
- Astra – Ett gratis lättviktigt WordPress-tema för alla ändamål som kommer med inbyggt stöd för Beaver Builder.
- OeanWP – Ett annat populärt gratis multimedia-WordPress-tema som har stöd för helsidesbyggare.
- StudioPress-teman – Alla deras teman är kompatibla med Beaver Builder och skulle fungera bra med Beaver Themer.
För denna handledning kommer vi att använda Astra, som är lätt och lätt att anpassa WordPress-temat.
Ställa in ditt tema för Beaver Themer
När du skapar ett anpassat WordPress-tema med Beaver Themer är det viktigt att se till att Beaver Themer har tillgång till hela sidan av sidan (från kant till kant).
Detta är standard Astra-layout. Som du kan se att denna layout innehåller ett sidofält som kan vara svårt att arbeta med när du använder Beaver Themer.

Du kan ändra det genom att besöka adminpanelen på din webbplats och sedan navigera till Utseende ”Anpassa sida. Härifrån måste du byta till fliken Layout” Sidofält.

När du väl är där väljer du helt enkelt Ingen sidofält under standardlayoutalternativet och klickar på knappen Publicera för att spara dina ändringar .
Ditt tema börjar nu använda en layout utan sidofält. Detta är den bästa layouten att använda med Beaver Themer.

Denna helsideslayout gör det möjligt för Beaver Themer att använda varje tum av skärmen så att du kan skapa en vacker visuell upplevelse från slut till slut.
De flesta WordPress-teman innehåller en mallfil för sidor i full bredd. Om du använder något annat tema kan du hitta ett alternativ för att ta bort sidofält i dina temainställningar.
Om du inte hittar det, kontakta din temautvecklare så kan de hjälpa dig med det.
När du har ställt in ditt tema till en layout i full bredd är du redo att skapa ditt anpassade WordPress-tema med Beaver Themer.
Grundläggande om Quick Beaver Themer
Beaver Themer fungerar ovanpå Beaver Builder. Som plugin för sidbyggare låter Beaver Builder dig dra och släppa objekt till en sida för att skapa anpassade layouter.
Den har följande objekt som du kan använda i dina layouter:
- Mall: En samling kolumnerader och moduler som utgör en hel sidlayout.
- Kolumner: Vertikala layoutmoduler som hjälper till att justera innehåll horisontellt.
- Rader: Horisontell samling av flera moduler
- Modul: Ett objekt som matar ut specifik information som titel, textblock, tabell, galleri etc.
Redigera bara en sida i Beaver Builder och klicka sedan på knappen Lägg till längst upp till höger. Du kan sedan dra och släppa kolumner, rader, moduler till din sida och börja redigera dem direkt.

Om du inte vill börja om från början väljer du till en början med en lista med färdiga mallar .

Beaver Builder låter dig också spara dina layouter och sedan använda dem senare som mallar.
För att lära dig mer, se vår artikel om hur du skapar en anpassad sidlayout med Beaver Builder.
Vi vill dock inte bara skapa sidlayouter. Vi vill skapa ett komplett anpassat tema.
Det här är när Beaver Themer kommer in.
Det lägger till ett annat objekt till Beaver Builder som heter Themer Layout.

Themelayouter gör att du kan skapa anpassade layouter för sidhuvudet, sidfoten, innehållsområdena, 404-sidan och andra malldelar .
Detta är byggstenarna för alla WordPress-teman och genom att använda dem kan du skapa ett anpassat tema som passar dina behov.
Använda Beaver Themer-mallar för att skapa ett anpassat WordPress-tema
I följande instruktioner går vi igenom stegen som krävs för att bygga de mest populära anpassade temaelementen. När du är klar har du helt omvandlat ditt bastema till ett helt anpassat WordPress-underordnat tema.
Bygg en anpassad rubrik för ditt tema
Låt oss börja med din webbplatsens rubrikområde. En anpassad rubrik är en viktig del av ett tema och att bygga ett kan vara svårt med traditionella metoder.
Lyckligtvis har Beaver Themer inbyggda sidhuvudfunktioner. Du kan antingen använda den förinställda mallen eller använda meny- och bildmodulerna med två kolumner.
För att komma till det här rubrikområdet måste vi först ställa in en rubriklayout i Beaver Themer. Besök Beaver Builder ”Lägg till ny sida och ange en rubrik för din rubrik.

Därefter väljer du” Themer Layout ”som typen och ”Rubrik” som layoutalternativ. När du är klar klickar du på knappen ”Lägg till Themer Layout” för att fortsätta.
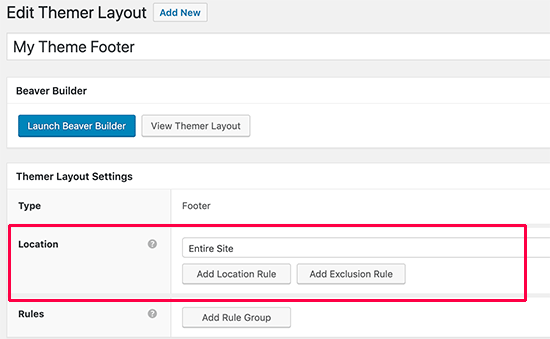
Detta tar dig till sidan med layoutinställningar. Härifrån måste du välj Hela webbplatsen som plats där rubrikmallen visas.

Klicka sedan på Starta Beaver Builder-knapp för att öppna bygggränssnittet.
Beaver Builder startar med en grundläggande enkel kolumn och tvåradig rubriklayout som utgångspunkt.

Du kan använda samma drag- och släppverktyg för Beaver Builder för att ändra bakgrund, färger, text etc. Du kan också lägga till andra moduler, ladda färdiga mallar och lägga till rader / kolumner genom att klicka på knappen Lägg till längst upp till höger.
När du är nöjd med designen klickar du på knappen Klar för att spara eller publicera din layout.
Du kan nu besöka din webbplats för att se ditt anpassade temahuvud i aktion. Som du kan se har vi använt rubriklayouten på vårt anpassade tema.

Bortsett från sidhuvudet kommer det inte att visa något innehåll än, och du kommer sannolikt att se bastemaets sidfotområde .
Låt oss ändra detta.
Skapa en anpassad sidfot för ditt tema
Du kan skapa en anpassad sidfot för ditt tema med Beaver Themer precis som du skapade ett anpassat sidhuvud.
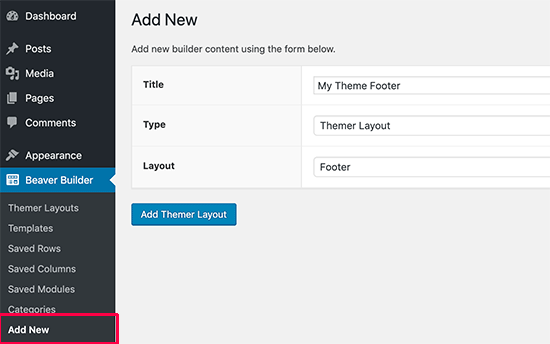
Gå över till Beaver Builder ”Lägg till ny sida och ange en titel för din sidfotlayout. Välj sedan” Themer Layout ”som typ och” Footer ”som layoutalternativ.

Klicka på knappen ”Lägg till Themer-layout” för att fortsätta.
Detta kommer till sidan för layoutinställningar. här måste du välja ”Hela webbplatsen” som platsen där mallen ska visas.

Klicka därefter på knappen ”Starta Beaver Builder” för att öppna bygggränssnittet.
Beaver Builder startar med en sidfotlayout med tre kolumner. Du kan använda denna layout som utgångspunkt och börja redigera.

Du kan lägga till moduler, textblock eller något annat du vill ha. Du kan alltid ändra färger, teckensnitt, lägga till en bakgrundsbild och mer.
När du är nöjd med designen klickar du på knappen Klar för att spara eller publicera din layout.
Bygga innehållsområde för inlägg och sidor
Nu när Vi har skapat sidhuvud och sidfot för varje sida och inlägg på webbplatsen, det är dags att bygga inlägget eller sidans text (innehållsområdet).
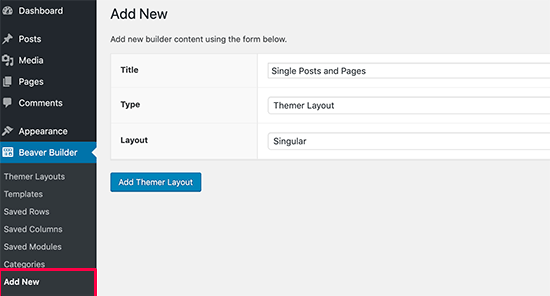
Vi börjar på ungefär samma sätt som vi skapade sidhuvudet och sidfoten genom att lägga till ”Singular” -layouten på sidan Lägg till ny.

Därefter väljer du var du vill visa denna layout. Du kan välja singular för att använda den för alla enskilda inlägg och sidor, eller så kan du välja inlägg eller bara sidorna.

Klicka sedan på ”Starta Beaver Builder” -knappen för att öppna bygggränssnittet.

Beaver Builder läser in en exempellayout med post / sidrubrik högst upp, följt av innehåll, författarens bioruta och kommentarområdet.
Du kan peka och klicka för att redigera något av dessa objekt eller lägga till nya moduler, kolumner och rader efter behov.
När du är nöjd med layouten klickar du på knappen Klar för att spara och publicera dina ändringar.
Du kan nu besöka din webbplats för att se den i aktion.

Skapa arkivlayouter för ditt anpassade tema
Nu när ditt anpassade tema har börjat forma sig kan du gå vidare till att skapa layouter för andra delar av din webbplats. Arkivsidor är där WordPress visar dina kategorier, taggar, författare och månadsarkiv.
Låt oss skapa en layout för arkivsidor i ditt anpassade tema.
Du börjar med att besöka Beaver Builder ”Lägg till ny sida och ange en titel för din arkivlayout.

Därefter väljer du ”Themer Layout” som typ och ”Archive” som layoutalternativ. Klicka på ”Add Themer Layout” för att fortsätta.
Detta tar dig till layouten härifrån måste du välja ”Allt arkiv” som plats där mallen kommer att visas på. Du kan också skapa separata layouter för varje enskild arkivtyp som datum, sökresultat, kategori, taggar etc.

Därefter klickar du på knappen ”Starta Beaver Builder” för att öppna bygggränssnittet.
Beaver Builder kommer att starta med en grundläggande arkivlayout med en enda kolumn. Den visar arkivnamnet högst upp, följt av inlägg.

Du kan peka och klicka på valfritt objekt för att redigera dess egenskaper. Du kan också lägga till nya moduler, rader och kolumner efter behov.
Klicka därefter på knappen ”Klar” för att spara och publicera dina ändringar.
Skapa andra layouter för ditt anpassade WordPress-tema
Beaver Themer låter dig också skapa layouter för andra sidor i mallhierarkin, till exempel 404-sidor, malldelar, sökresultatsida, och mer.
Med den inbyggda dra-och-släpp-funktionen i Beaver Builder kan du enkelt skapa ditt eget anpassade WordPress-tema från grunden utan att någonsin skriva kod. Det här är verkligen den mest nybörjarvänliga WordPress-utvecklingsmetoden som finns.
Vi hoppas att den här artikeln hjälpte dig att lära dig att skapa ett anpassat WordPress-tema utan att lära dig koda. Du kanske också vill se vår guide om hur du påskyndar din WordPress-webbplats för bättre SEO och användarupplevelse.
Om du gillade den här artikeln, prenumerera sedan på vår YouTube-kanal för WordPress-självstudier. Du hittar oss också på Twitter och Facebook.