Parallax-rullningseffekter lägger till åtgärder och illusionen av djup genom att ta olika visuella element och flytta dem i olika hastigheter i en webbdesign. Vissa kan röra sig snabbare, andra kan röra sig långsamt, medan några kan stå stilla.
Att använda parallax är en designteknik som kan användas för att lägga till lite variation, eller har mer praktiska tillämpningar genom att visa någon något viktigt. I det här inlägget kommer vi ”att gå igenom några exempel som hjälper dig att bli inspirerad. Dessutom visar vi dig hur du använder dessa begrepp för att bygga något vackert för webben.
Observera dock att för mycket rörelse inom parallaxeffekter kan orsaka skada för dem med vestibulära störningar. Illusionen av rörelse och djup kan orsaka yrsel eller desorientering. Om du använder dessa webbplatser som inspiration för din egen, kom ihåg att följa några av dessa riktlinjer för tillgänglig design för parallaxeffekt:
- Håll antalet parallaxeffekter till ett minimum
- Begränsa rörelseeffekter inom ett litet område på skärmen
- Inkludera alternativ för användare att stänga av parallaxeffekter
- Låt inte dina effekter distrahera användare från viktig information
25 exempel på parallaxrullningswebbplatser
Vi har samlat 25 exempel på webbplatser med parallaxrullningseffekter som kan inspirera dig att använda denna webbdesigntrend i ditt eget arbete.
Louie Sellers

En av Louie Sellers ”många talanger, som en framåtriktad UX-designer, är hans öga för interaktioner. Här i sin onlineportfölj lägger han in ett antal häftiga, uppmärksamhetsgränsande bilder. Först finns det penna som öppnas och kommer ihop igen när du gör ta dig från toppen till botten.
Sedan finns det parallaxeffekter på varje utvalt projekt. Att sväva över ett projekt fyller konturerna med detaljer och förskjuter bilden, vilket ger en känsla av tredimensionalitet. När förgrundsbilder rör sig mot en solid bakgrundsfärg blir de mer framträdande än när de lämnas statiska.

Alex Dram

Landning på Alex Drams UX / UI-portföljhemsida hälsades du med ett minimalistiskt utbud av lila trianglar och några ord om vem Alex är som designer. Men med bara en liten rörelse ner på skärmen drar dessa former in i en pilliknande konfiguration, riktad rakt in i det planetliknande landskapet som utvecklas före den. Alexs användning av parallaxrullning ger någon längs resan som är galaxen i hans arbete.
Denna tredimensionella handfärd sker genom parallax, medan det visuella rör sig i olika hastigheter. Vi älskar att se parallax som används för konstnärliga ändamål, och detta gör så mycket för att ge denna webbplats en unik rymlig atmosfär.

Webbdesign & konsthistoria

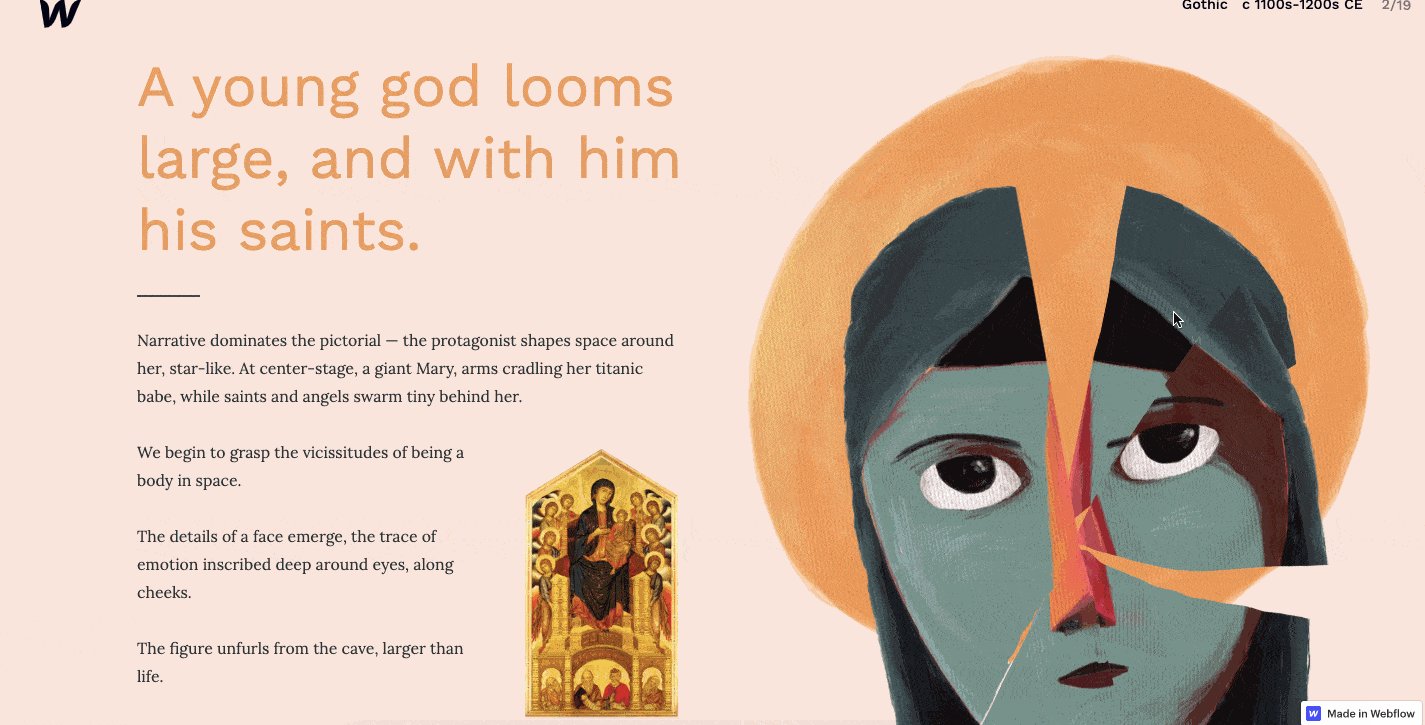
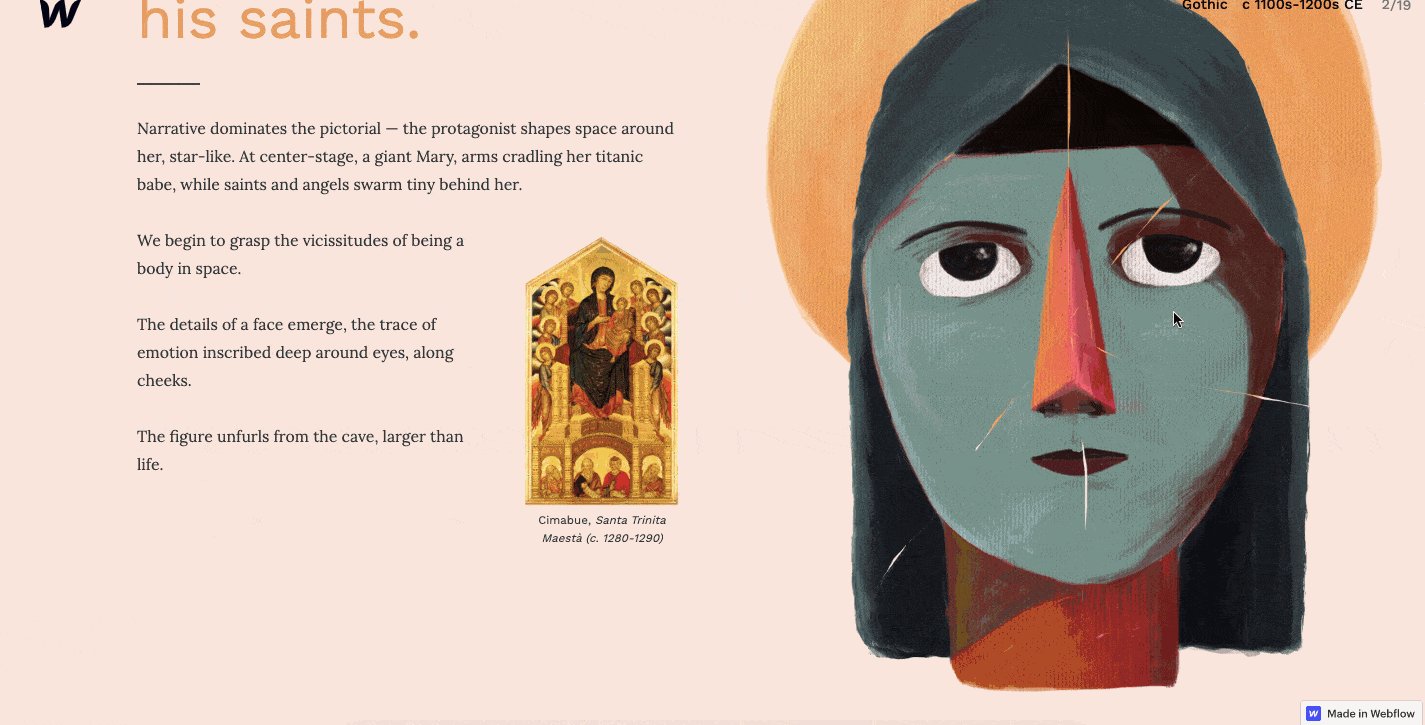
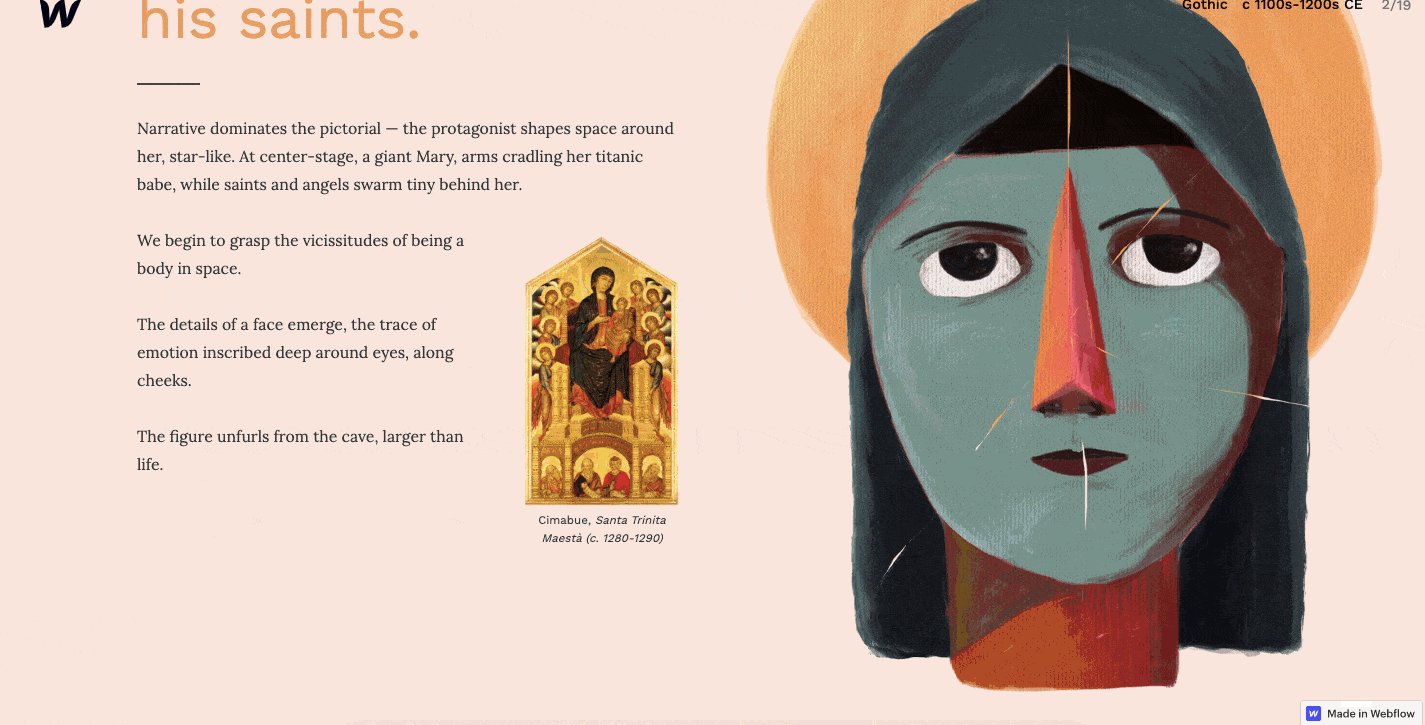
Vår webbdesign & mikrohistoriska konsthistoria leder dig inte bara genom hur konst har utvecklats och relaterar till modern webbdesign, men det är också en underbar visuell upplevelse, full av lysande grafikinspirerad typografi och uppfinningsrika parallaxeffekter. Detta är inte bara en fördjupad utforskning av konst och webbdesign, utan en uppslagsverk av rullning utlöste animationer. Från rakbläddrande text till mer surrealistiska bilder, den här delen visar många bra exempel på parallax.

Goonies

Denna underbara hyllning till The Goonies, den älskvärda filmen från 80-talet, öppnar med en fantastisk parallax som drar dig in i den välbekanta klippiga Oregon kusten där filmen äger rum. Detta exempel på parallax innebär inte för mycket komplexitet. Genom att använda olika hastigheter på förgrunden och bakgrundsbilderna och förstora dem lite, tar den här 3D-effekten tag i din hand och leder dig rakt in i denna webbdesign.

OK Alpha

Vi har berömt den kreativa designbyrån OK Alpha tidigare för deras användning av extra stor typografi och djärva färgval. Men att lägga till denna eklektiska sammansättning av färg och text är parallaxeffekter som tar vad som kunde ha varit en lång platt rullning, men förvandlade den till en dynamisk upplevelse med rörelse och djup.

Dockyard Social

Det är lätt för restauranger att inte vilja lägga massor av ansträngningar på sina webbplatser. Och vi förstår det. Vad som står på en kunds skylt är mycket viktigare än vad som finns på en datorskärm . Men Dockyard Social, en skotsk leverantör av komfortmat och dryck, går långt utöver det minsta som så många restaurangwebbplatser ger efter. Tillsammans med ett övertygande färgschema lägger parallaxeffekter till den personliga men quirky atmosfären på deras webbplats.

OnCorps AI

Heco Partners kommer att dyka upp igen senare i den här bloggen, eftersom de är väl insatta i att ta bilder i oväntade och övertygande riktningar. Denna webbdesign som de skapade för dataanalysföretaget OnCorps, börjar med en spridd flock prickar som samlas i en klockkurva, vilket representerar så bra vad de gör med data. Rulla ner visar en layout full av flytande former, animationer och parallaxeffekter.

Jomor Design

Med en smart layout, unika mikrointeraktioner och gott skick, visar denna portfölj från Jomor Design att det är möjligt att hitta rätt balans mellan design och personlighet.
Från den lätt skiftande texten till de många parallaxeffekterna som berör dess visuella komponenter, sammanfaller allt för en enkel användarupplevelse. Jo tar också in precis rätt humor tillsammans med sitt designarbete. Han beskriver sig själv som ”78% av mina kunder säger att jag är ett geni. De andra 22% säger att jag är ett sexigt geni.” Detta tillsammans med ett antal andra roliga rader gör detta till mer än bara en portfölj av hans arbete, utan snarare en representation av vem han är.

Tidslucka

Timeslot tar en intressant vinkel med sin sociala medieplattform. De vill att människor ska dela sina kalendrar för vad de gör och för att få kontakt med sina vänner när de gör framtida planer. De fokuserar på hur teknik kan samla människor i att dela upplevelser, istället för att sitta passivt.
Timeslot använder horisontell parallax för att berätta historien om hur deras app fungerar för sina användare. Högst upp på sidan ser vi en lagerbunt med människors foton. När du bläddrar ner dras dessa individer och tas upp på skärmen på en smartphone Denna starka bild representerar en fantastisk metafor av vad den ir-appen syftar till att göra det för att ansluta människor.

Weglot

Webflödet låter vem som helst vara designer, utan kodvisuella plattformar som lägger verktygen framför dig för att skapa – obehindrat av programmering. Weglot utvidgar räckvidden för Webflow ytterligare och låter designers skapa flerspråkiga webbplatser utan att behöva känna till ett annat språk. Detta ger dig möjlighet att bryta språkbarriären och designen för kunder över hela världen.
Weglots webbplats öppnar sig med en jordklot som dras isär. En rullning nedåt för samman dessa delar. Denna symbolik för hur deras programvara kan få utländska kunder, som annars skulle ha varit utom räckhåll perfekt, fångar kärnan i vad deras programvara gör.
Parallaxeffekter kan fungera för subtila skift i en design, eller var du vill göra en större inverkan, som vad Weglot gör i den här bortkopplade världsanimationen.

STEEZY Studio

STEEZY Studio vill att du ska gå in i din dagliga träning genom att spränga några drag. De erbjuder videokurser för dans som är mer än bara att spela på en video. De låter dig välja olika vinklar, looprörelser och alternativ för att studera danser på djupet.
Det finns ett par parallaxeffekter som används i hela designen, men det mest iögonfallande är denna dragspelstil effekten nedan. De lägger ut lektionerna för en viss danskurs på ett vinklat plan. Detta är inte bara mer intressant än ett horisontellt rutnät med skärmdumpar, men det sparar också utrymme.

neuform

neueform är webbsidan för Andres Jassos lo-fi, hypnotisk, R & B-inspirerad elektronisk musik. Inte bara har han kunskaper som producent utan han är också designer – och det visar sig. Han har skapat en minimal, nästan brutalistisk svartvit design för att visa upp sina låtar. Det finns en iögonfallande parallax längst upp som berör ett cylindriskt galler. Det är en liten effekt, men får verkligen denna form att hoppa från skärmen. Detta är ett annat exempel på att parallaxeffekter inte behöver överdrivas, men även små rörelser kan lägga så mycket till en design.
