Deseja criar um tema WordPress personalizado do zero?
No passado, você tinha que seguir o códice do WordPress e ter um conhecimento de codificação decente para construir um tema personalizado do WordPress. Mas, graças aos novos geradores de tema WordPress, agora qualquer pessoa pode criar um tema WordPress totalmente personalizado em uma hora (nenhum conhecimento de codificação é necessário).
Neste artigo, mostraremos como criar facilmente um tema personalizado do WordPress sem escrever nenhum código.

Criando um tema WordPress personalizado para iniciantes
Ao contrário de sites HTML estáticos, os temas WordPress são um conjunto de arquivos de modelo escritos em PHP, HTML, CSS e JavaScript. Normalmente, você precisa ter um conhecimento decente de todas essas linguagens de design da web ou contratar um desenvolvedor da web para criar um tema WordPress personalizado.
Se você contratou um desenvolvedor ou agência, o custo de um tema WordPress personalizado pode chegar a milhares de dólares.
Já que muitos proprietários de pequenas empresas não podiam pagar os altos custos de um tema personalizado do WordPress, muitos deles apenas se conformaram com os temas padrão que vinham com o WordPress.
Aqueles que não queriam e queriam personalizações usaram um arrasto & abandonaram o construtor de páginas WordPress ou usaram uma estrutura de tema para construir um tema personalizado.
Embora as estruturas de tema WordPress tornassem a construção de um tema WordPress mais fácil, são uma solução para desenvolvedores, não para o proprietário de um site comum .
Por outro lado, os plug-ins do construtor de páginas do WordPress tornaram muito fácil criar layouts de página personalizados usando uma interface de arrastar & soltar, mas eram limitados a layouts só. Você não poderia construir temas personalizados com ele.
Até o Beaver Builder, um dos melhores plug-ins de construtor de páginas do WordPress decidiu resolver esse problema com seu complemento chamado Beaver Themer.

Beaver Themer é um complemento do construtor de sites que permite criar layouts de temas personalizados usando uma interface de arrastar e soltar e sem aprender a codificar.
Vamos dar uma olhada em como usar o Beaver Themer para criar facilmente um tema WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Configurando o Beaver Themer para Construir um tema personalizado
Beaver Themer é um plug-in complementar para o Beaver Builder, portanto, você precisará de ambos os plug-ins para este artigo.
Primeiro, você precisa instalar e ativar os plug-ins Beaver Builder e Beaver Themer. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
O Beaver Themer permite que você crie um tema personalizado, mas você ainda precisará de um tema para começar. Recomendamos o uso de um tema leve que inclua um modelo de página de largura total para atuar como seu tema inicial.
Você pode encontrar muitos desses temas no diretório de temas do WordPress.org. A maioria dos temas modernos do WordPress incluem um modelo de largura total. Nossas principais opções são:
- Astra – Um tema WordPress leve e gratuito para todos os fins que vem com suporte integrado para o Beaver Builder.
- OeanWP – Outro tema popular gratuito e multiuso do WordPress que vem com suporte completo para o construtor de páginas.
- Temas do StudioPress – Todos os seus temas são compatíveis com o Beaver Builder e funcionariam muito bem com o Beaver Themer.
Para o propósito deste tutorial, usaremos o Astra, que é leve e fácil de personalizar o tema WordPress.
Configurando seu tema para Beaver Themer
Ao construir um tema WordPress personalizado com Beaver Themer, é importante certificar-se de que Beaver Themer tenha acesso ao corpo inteiro da página (de borda a borda).
Este é o layout padrão do Astra. Como você pode ver que este layout inclui uma barra lateral que pode ser difícil de trabalhar ao usar o Beaver Themer.

Você pode mude isso visitando o painel de administração do seu site e navegue até a página Aparência “Personalizar. A partir daqui, você precisa mudar para a guia Layout” Barras laterais.

Uma vez lá, basta selecionar Sem barra lateral sob a opção de layout padrão e clicar no botão Publicar para salvar suas alterações .
Seu tema agora começará a usar um layout sem barras laterais. Este é o melhor layout para usar com o Beaver Themer.

Este layout de página inteira permite que o Beaver Themer use cada centímetro de tela, para que você possa criar uma bela experiência visual de ponta a ponta.
A maioria dos temas do WordPress incluem um arquivo de modelo para páginas de largura total. Se você estiver usando algum outro tema, poderá encontrar uma opção para remover as barras laterais nas configurações do tema.
Se você não conseguir encontrar, entre em contato com o desenvolvedor do tema e ele poderá ajudá-lo com isso.
Depois de configurar seu tema para um layout de largura total, você está pronto para criar seu tema WordPress personalizado usando Beaver Themer.
Fundamentos do Quick Beaver Themer
O Beaver Themer funciona sobre o Beaver Builder. Como um plug-in de construtor de páginas, o Beaver Builder permite arrastar e soltar itens em uma página para criar layouts personalizados.
Possui os seguintes itens que você pode usar em seus layouts:
- Modelo: uma coleção de colunas, linhas e módulos que compõem um layout de página inteiro.
- Colunas: Módulos de layout vertical que ajudam a alinhar o conteúdo horizontalmente.
- Linhas: coleção horizontal de vários módulos
- Módulo: um item que produz informações específicas, como título, bloco de texto, tabela, galeria, etc.
Basta editar uma página no Beaver Builder e clicar no botão adicionar no canto superior direito. Você pode então arrastar e soltar colunas, linhas, módulos, para sua página e começar a editá-los imediatamente.

Se você não quiser começar do zero, selecione em uma lista de modelos pré-fabricados para começar .

O Beaver Builder também permite que você salve seus layouts e use-os posteriormente como modelos.
Para saber mais, consulte nosso artigo sobre como criar um layout de página personalizado usando o Beaver Builder.
No entanto, não queremos apenas criar layouts de página. Queremos criar um tema personalizado completo.
É quando o Beaver Themer entra.
Ele adiciona outro item ao Beaver Builder chamado Layout do Themer.

Os layouts de Themer permitem que você crie layouts personalizados para o cabeçalho, rodapé, áreas de conteúdo, página 404 e outras partes do modelo .
Esses são os blocos de construção de todos os temas do WordPress e, ao usá-los, você poderá criar um tema personalizado que atenda às suas necessidades.
Usando modelos Beaver Themer para criar um tema personalizado do WordPress
Nas instruções a seguir, vamos guiá-lo pelas etapas necessárias para construir os elementos de tema personalizados mais populares. Quando terminar, você terá transformado completamente seu tema básico em um tema filho WordPress totalmente personalizado.
Construindo um cabeçalho personalizado para seu tema
Vamos começar com seu área do cabeçalho do site. Um cabeçalho customizado é um componente essencial de um tema e construir um pode ser complicado usando métodos tradicionais.
Felizmente, o Beaver Themer possui recursos de cabeçalho integrados. Você pode usar o modelo pré-criado ou usar os módulos de menu e imagem com um layout de duas colunas.
Para chegar a esta área de cabeçalho, primeiro, precisamos configurar um layout de cabeçalho no Beaver Themer. Visite Beaver Builder “Adicionar nova página e fornecer um título para o seu cabeçalho.

Depois disso, selecione Layout do Themer como o tipo e Cabeçalho como opção de layout. Quando terminar, clique no botão Adicionar layout do Themer para continuar.
Isso o levará para a página de configurações de layout. A partir daqui, você precisa selecione Site inteiro como o local onde o modelo de cabeçalho será exibido.

Em seguida, clique em Iniciar O botão Beaver Builder para abrir a interface do construtor.
O Beaver Builder será iniciado com uma única coluna básica e layout de cabeçalho de duas linhas como ponto de partida.

Você pode usar as mesmas ferramentas de arrastar e soltar do Beaver Builder para alterar o plano de fundo, as cores, o texto etc. Você também pode adicionar outros módulos, carregar modelos predefinidos e adicionar linhas / colunas clicando no botão adicionar no canto superior direito.
Quando estiver satisfeito com o design, clique em o botão Concluído para salvar ou publicar seu layout.
Agora você pode visitar seu site para ver o cabeçalho do tema personalizado em ação. Como você pode ver, aplicamos o layout do cabeçalho ao nosso tema personalizado.

Além do cabeçalho, você ainda não mostrará nenhum conteúdo e provavelmente verá a área de rodapé do seu tema base .
Vamos mudar isso.
Construindo um rodapé personalizado para o seu tema
Você pode criar um rodapé personalizado para o seu tema usando o Beaver Themer da mesma forma que criou um cabeçalho personalizado.
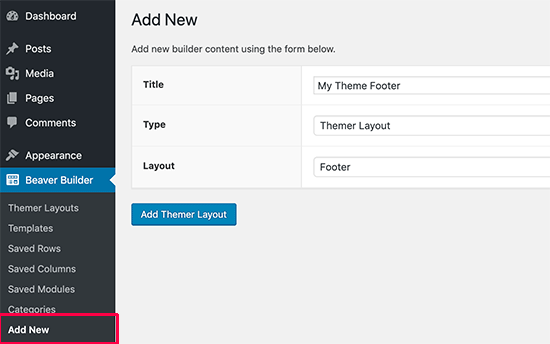
Vá para Beaver Builder “Adicionar nova página e fornecer um título para o layout do rodapé. Em seguida, selecione Layout do Themer como o tipo e Rodapé como a opção de layout.

Clique no botão Adicionar layout do Themer para continuar.
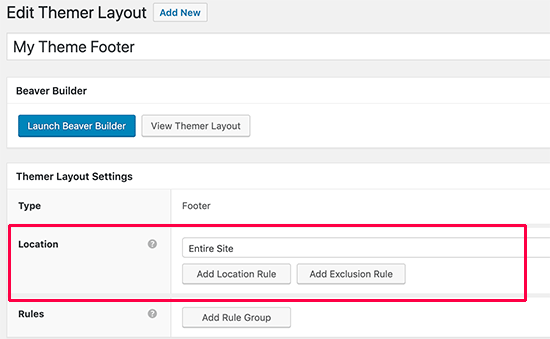
Isso o levará para a página de configurações do layout. aqui você precisa selecionar Site inteiro como o local onde o modelo será exibido.

Depois disso, clique em o botão Launch Beaver Builder para abrir a interface do builder.
O Beaver Builder será iniciado com um layout de rodapé usando três colunas. Você pode usar este layout como ponto de partida e começar a editar.

Você pode adicionar módulos, blocos de texto ou qualquer outra coisa que desejar. Você sempre pode alterar cores, fontes, adicionar uma imagem de plano de fundo e muito mais.
Quando estiver satisfeito com o design, clique no botão Concluído para salvar ou publicar seu layout.
Construindo área de conteúdo para postagem e páginas
Agora que criamos cabeçalhos e rodapés para cada página e postagem no site, é hora de construir a postagem ou o corpo da página (a área de conteúdo).
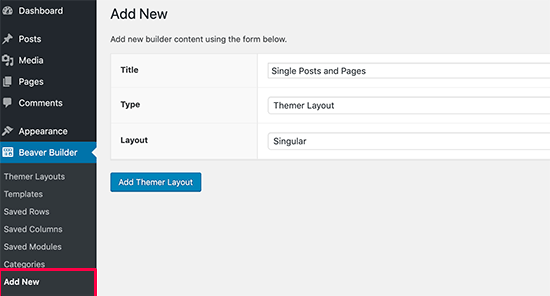
Começaremos da mesma maneira que construímos o cabeçalho e rodapé, adicionando o layout “Singular” na página Adicionar novo.

A seguir, você escolherá onde exibir este layout. Você pode escolher o singular para usá-lo para todas as postagens e páginas individuais ou pode escolher as postagens ou apenas as páginas.

Depois disso, clique no botão Launch Beaver Builder para abrir a interface do builder.

O Beaver Builder carregará um exemplo de layout singular com o título da postagem / página no topo, seguido pelo conteúdo, caixa da biografia do autor e área de comentários.
Você pode apontar e clicar para editar qualquer um desses itens ou adicionar novos módulos, colunas e linhas, conforme necessário.
Quando estiver satisfeito com o layout, clique no botão Concluído para salvar e publicar suas alterações.
Agora você pode visitar o seu site para vê-lo em ação.

Criando layouts de arquivo para o seu tema personalizado
Agora que seu tema personalizado começou a ganhar forma , você pode prosseguir para a criação de layouts para outras partes do seu site. As páginas de arquivo são onde o WordPress exibe suas categorias, tags, autor e arquivos mensais.
Vamos criar um layout para as páginas de arquivo em seu tema personalizado.
Você começará visitando Beaver Builder “Adicionar nova página e fornecendo um título para o layout do arquivo.

Depois disso, selecione Layout do Themer como tipo e Arquivo como opção de layout. Clique no botão Adicionar layout do Themer para continuar.
Isso o levará para o layout página de configurações. A partir daqui, você precisa selecionar Todos os arquivos como o local em que o modelo será exibido. Você também pode criar layouts separados para cada tipo de arquivo individual, como data, resultados de pesquisa, categoria, tags, etc.

Depois disso, clique no botão Iniciar o Beaver Builder para abrir a interface do construtor.
O Beaver Builder irá iniciar com um layout de arquivo básico de coluna única. Ele exibirá o título do arquivo na parte superior, que é seguido por postagens.

Você pode apontar e clicar em qualquer item para editar suas propriedades. Você também pode adicionar novos módulos, linhas e colunas conforme necessário.
Depois disso, clique no botão ‘Concluído’ para salvar e publicar suas alterações.
Criando outros layouts para seu tema WordPress personalizado
O Beaver Themer também permite que você crie layouts para outras páginas na hierarquia de modelos, por exemplo, página 404, partes do modelo, página de resultados de pesquisa, e mais.
Usando a funcionalidade incorporada de arrastar e soltar do Beaver Builder, você pode criar facilmente seu próprio tema WordPress personalizado do zero, sem nunca escrever código. Este é realmente o método de desenvolvimento de tema WordPress mais amigável para iniciantes que existe.
Esperamos que este artigo o tenha ajudado a aprender como criar um tema WordPress personalizado sem aprender a codificar. Você também pode querer ver nosso guia sobre como acelerar seu site WordPress para melhor SEO e experiência do usuário.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.