Os efeitos de rolagem de paralaxe adicionam ação e a ilusão de profundidade ao pegar diferentes elementos visuais e movê-los em velocidades diferentes no design de um site. Alguns podem mover-se mais rápido, outros podem mover-se lentamente, enquanto alguns podem ficar parados.
Usar a paralaxe é uma técnica de design que pode ser usada para adicionar alguma variedade ou ter aplicações mais práticas, mostrando algo importante a alguém. Nesta postagem, examinaremos alguns exemplos para ajudá-lo a se inspirar. Além disso, mostraremos como usar esses conceitos para construir algo bonito para a web.
No entanto, observe que muitos movimentos dentro dos efeitos de paralaxe podem causar danos àqueles com distúrbios vestibulares. A ilusão de movimento e profundidade pode causar tontura ou desorientação. Se você usar esses sites como inspiração para si mesmo, lembre-se de seguir algumas dessas diretrizes para design de efeitos de paralaxe acessíveis:
- Mantenha o número de efeitos de paralaxe ao mínimo
- Restrinja os efeitos de movimento em uma pequena área da tela
- Inclua opções para que os usuários desliguem os efeitos de paralaxe
- Não deixe que seus efeitos distraiam os usuários de informações importantes
25 exemplos de sites de rolagem de paralaxe
Coletamos 25 exemplos de sites com efeitos de rolagem de paralaxe que podem inspirá-lo a usar essa tendência de design da web em seu próprio trabalho.
Louie Sellers

Um dos muitos talentos de Louie Sellers, como um designer de UX com visão de futuro, é seu olho para interações. Aqui em seu portfólio online, ele coloca uma série de recursos visuais interessantes e atraentes. Primeiro, há o caneta que abre e junta conforme você faz e o seu caminho de cima para baixo.
Então, há efeitos de paralaxe em cada projeto apresentado. Passar o mouse sobre um projeto preenche o contorno com detalhes e desloca a imagem, dando-lhe uma sensação de tridimensionalidade. Quando as imagens de primeiro plano se movem contra uma cor de fundo sólida, isso as torna mais proeminentes do que quando deixadas estáticas.

Alex Dram

Chegando à página inicial do portfólio de UX / UI de Alex Dram, você é saudado com uma variedade minimalista de triângulos roxos e algumas palavras sobre quem Alex é como designer. Mas, com apenas um pequeno movimento na tela, essas formas se transformam em um configuração em forma de seta, indo direto para a paisagem planetária que se desdobra diante dela. O uso de rolagem paralaxe por Alex leva alguém ao longo da jornada que é a galáxia de seu trabalho.
Este tridimensional prestidigitação acontece por meio da paralaxe, enquanto o visual se move em velocidades diferentes. Adoramos ver a paralaxe usada para fins artísticos, e isso contribui muito para dar a este site uma atmosfera espacial única.

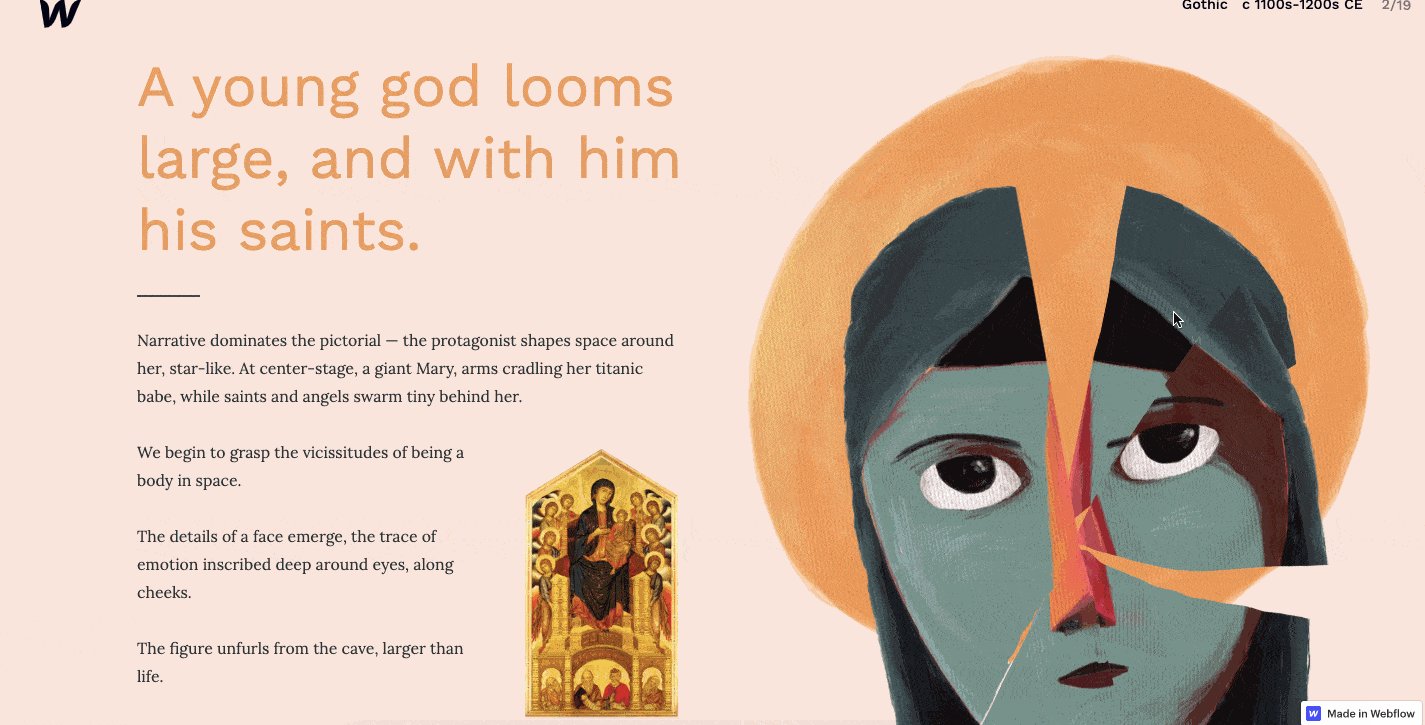
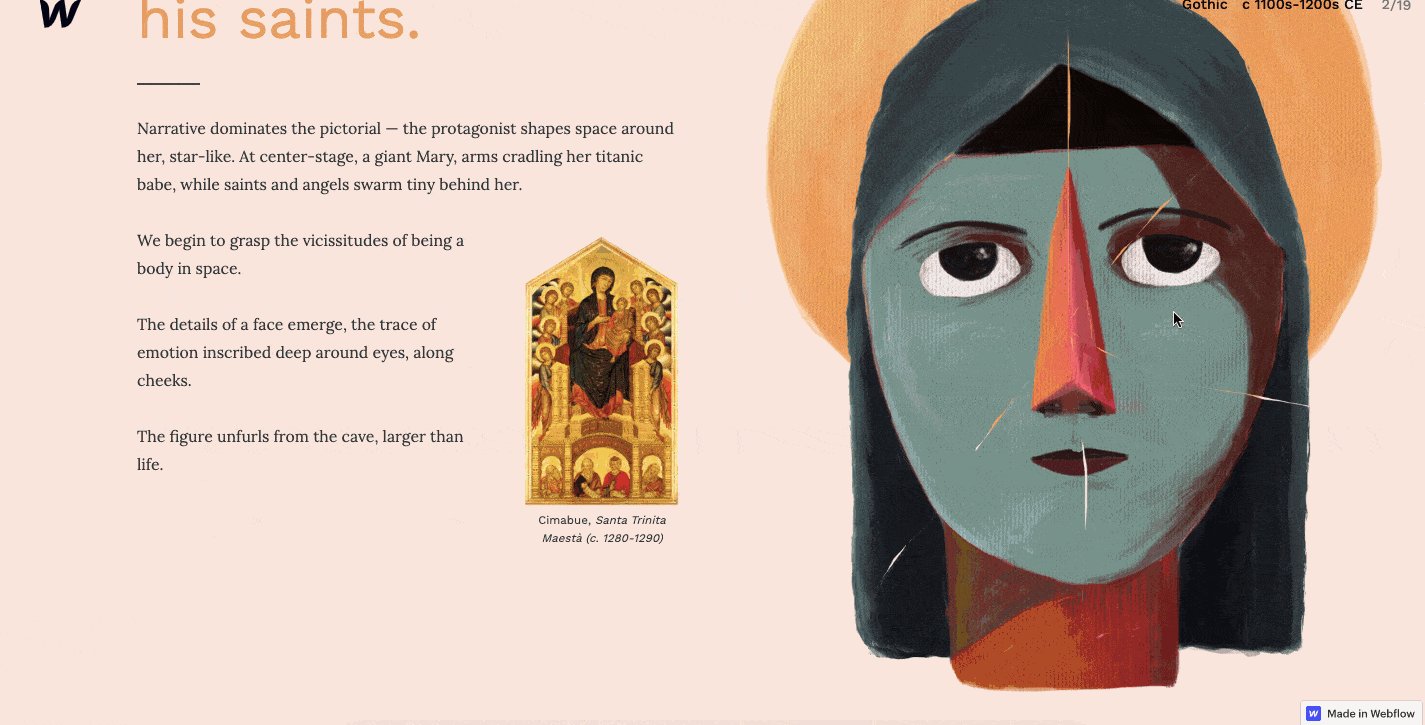
Web design & história da arte

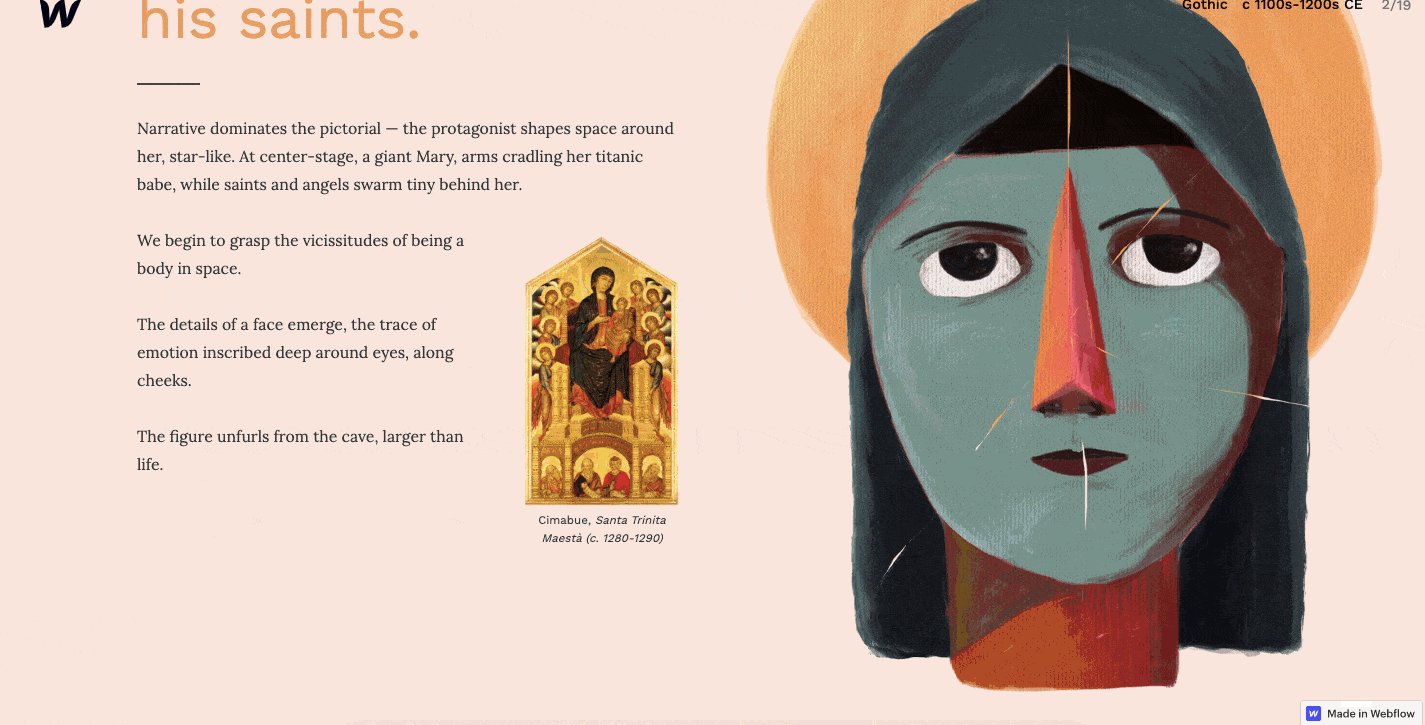
Nosso microsite de & história da arte não só o orienta sobre como a arte evoluiu e se relaciona com o design moderno da web, mas é também uma experiência visual deslumbrante, cheia de gráficos brilhantes – tipografia inspirada e efeitos de paralaxe inventivos. Esta não é apenas uma exploração aprofundada de arte e web design, mas uma enciclopédia de animações acionadas por rolagem. De texto de rolagem simples a visuais mais surreais, esta peça mostra muitos exemplos excelentes de paralaxe.

Os Goonies

Esta maravilhosa homenagem aos Goonies, aquele adorável filme dos anos 80, começa com uma paralaxe impressionante que o atrai para a familiar costa rochosa do Oregon, onde o filme se passa. Este exemplo de paralaxe não envolve muita complexidade. Ao aplicar velocidades diferentes às imagens de primeiro e segundo plano e ampliá-las um pouco, esse efeito 3D agarra sua mão e o leva direto para este design da web.

OK Alpha

Nós elogiamos a agência de design criativo OK Alpha, no passado, pelo uso de tipografia extragrande e escolhas de cores ousadas. Mas, além desse conjunto eclético de cores e texto, há efeitos de paralaxe que pegam o que poderia ter sido um longo pergaminho plano, mas são transformados em uma experiência dinâmica com movimento e profundidade.

Dockyard Social

É fácil para os restaurantes não quererem fazer muito esforço em seus sites. E nós entendemos. O que está no prato do cliente é muito mais importante do que o que está na tela do computador . Mas a Dockyard Social, fornecedora escocesa de comidas e bebidas reconfortantes, vai muito além do mínimo a que sucumbem tantos sites de restaurantes. Junto com um esquema de cores atraente, os efeitos de paralaxe aumentam a vibração pessoal, porém peculiar, de seu site.

OnCorps AI

Os parceiros Heco aparecerão novamente mais tarde neste blog, pois são versados em levar recursos visuais em direções inesperadas e atraentes. Este web design que eles criaram para a empresa de análise de dados OnCorps começa com um bando de pontos espalhados que se juntam em uma curva em forma de sino, representando muito bem o que eles fazem com os dados. Rolar para baixo revela um layout cheio de formas flutuantes, animações e efeitos de paralaxe.

Jomor Design

Com um layout inteligente, microinterações exclusivas e muita inteligência, este portfólio da Jomor Design mostra que é possível encontrar o equilíbrio certo entre design e personalidade.
Desde o texto que muda levemente até os inúmeros efeitos de paralaxe que tocam seus componentes visuais, tudo se junta para uma experiência de usuário sem esforço. Jo também adiciona a quantidade certa de humor junto com seu trabalho de design. Ele se descreve como “78% dos meus clientes dizem que sou um gênio. Os outros 22% dizem que sou um gênio sexy”. Isso, junto com uma série de outras linhas engraçadas, torna-o mais do que apenas um portfólio de seu trabalho, mas uma representação de quem ele é.

Timeslot

O timeslot assume um ângulo interessante com sua plataforma de mídia social. Eles querem que as pessoas compartilhem seus calendários com o que eles estão fazendo e para se conectar com seus amigos para fazer planos futuros. Eles se concentram em como a tecnologia pode unir as pessoas para compartilhar experiências, em vez de ficarem sentadas passivamente.
Timeslot usa paralaxe horizontal para ajudar a contar a história de como seu aplicativo funciona para seus usuários. No topo da página, vemos uma pilha em camadas de fotos de pessoas. Conforme você rola para baixo, essas pessoas são agrupadas e colocadas na tela de um smartphone . Este visual forte representa uma metáfora fantástica do que o O aplicativo ir tem como objetivo conectar pessoas.

Weglot

O Webflow permite que qualquer pessoa seja um designer, sem nenhuma plataforma visual de código que coloque as ferramentas na sua frente para criar – sem ser impedido pela programação. Weglot expande ainda mais o alcance do Webflow, permitindo que designers criem sites multilíngues sem precisar saber outro idioma. Isso dá a você a oportunidade de quebrar a barreira do idioma e projetar para clientes em todo o mundo.
O site da Weglot se abre com um globo que está sendo dividido. Um rolo para baixo reúne essas partes. Este simbolismo de como seu software pode atrair clientes estrangeiros, que de outra forma estariam perfeitamente fora de alcance, captura a essência do que seu software faz.
Os efeitos de paralaxe podem funcionar para mudanças sutis em um design, ou onde você deseja causar um impacto maior, como o que Weglot faz nesta animação de mundo desconectado.

STEEZY Studio

STEEZY Studio deseja que você comece seu exercício diário eliminando alguns movimentos. Eles oferecem cursos de vídeo para dança que são mais do que apenas reproduzir um vídeo. Eles permitem que você escolha diferentes ângulos, movimentos de loop e opções para estudar as danças em profundidade.
Há alguns efeitos de paralaxe usados em todo o design, mas o mais atraente é este estilo acordeão efeito abaixo. Eles organizam as aulas de um determinado curso de dança em um plano inclinado. Isso não é apenas mais interessante do que uma grade horizontal de capturas de tela, mas também economiza espaço.

neueform

neueform é o espaço web da música eletrônica inspirada em lo-fi, hipnótico e R & B de Andres Jasso. Ele não só tem habilidades como produtor, mas também é designer – e isso fica evidente. Ele criou um design minimalista, quase brutalista em preto e branco para apresentar suas músicas. Há uma paralaxe atraente no topo que toca uma grade cilíndrica. É um pequeno efeito, mas realmente faz essa forma saltar da tela. Este é outro exemplo de que os efeitos de paralaxe não precisam ser exagerados, mas mesmo pequenos movimentos podem adicionar muito a um design.
