Wil je een volledig nieuw WordPress-thema maken?
In het verleden moest je de WordPress-codex volgen en een behoorlijke codeerkennis hebben om een aangepast WordPress-thema te bouwen. Maar dankzij nieuwe WordPress-themageneratoren kan nu iedereen binnen een uur een volledig aangepast WordPress-thema maken (geen kennis van codering nodig).
In dit artikel laten we u zien hoe u eenvoudig een aangepast WordPress-thema kunt maken zonder code te schrijven.

Een aangepast WordPress-thema voor beginners maken
In tegenstelling tot statische HTML-sites, zijn WordPress-themas een set van sjabloonbestanden geschreven in PHP, HTML, CSS en JavaScript. Meestal moet u een goed begrip hebben van al deze webontwerptalen of een webontwikkelaar inhuren om een aangepast WordPress-thema te maken.
Als je een ontwikkelaar of bureau hebt ingehuurd, kunnen de kosten van een aangepast WordPress-thema duizenden dollars bedragen.
Aangezien veel eigenaren van kleine bedrijven de hoge kosten van een aangepast WordPress-thema, veel van hen hebben gewoon genoegen genomen met de standaardthemas die bij WordPress werden geleverd.
Degenen die geen genoegen wilden nemen met en aanpassingen wilden, gebruikten een slepen & laat de WordPress-paginabuilder vallen, of ze gebruikten een themakader om een aangepast thema te bouwen.
Hoewel WordPress-themakaders het bouwen van een WordPress-thema gemakkelijker maakten, zijn ze een oplossing voor ontwikkelaars, niet voor een gemiddelde website-eigenaar .
Aan de andere kant maakten plug-ins voor het maken van WordPress-paginabuilder het supereenvoudig om aangepaste paginalay-outs te maken met een interface voor slepen & neerzetten, maar ze waren beperkt tot lay-outs enkel en alleen. Je kon er geen aangepaste themas mee bouwen.
Totdat Beaver Builder, een van de beste plug-ins voor het maken van WordPress-paginas, besloot dit probleem op te lossen met hun add-on genaamd Beaver Themer.

Beaver Themer is een add-on voor het bouwen van sites waarmee u aangepaste themalay-outs kunt maken met behulp van een interface voor slepen en neerzetten en zonder te leren coderen.
Laten we eens kijken hoe je Beaver Themer kunt gebruiken om eenvoudig een WordPress-thema te maken.
Video-tutorial
Als je de video niet leuk vindt of meer instructies nodig hebt, lees dan verder.
Beaver Themer instellen voor Bouw een aangepast thema
Beaver Themer is een add-on plug-in voor Beaver Builder, dus je hebt beide plug-ins nodig voor dit artikel.
Eerst moet u de plug-ins Beaver Builder en Beaver Themer installeren en activeren. Raadpleeg onze stapsgewijze handleiding voor het installeren van een WordPress-plug-in voor meer informatie.
Met Beaver Themer kun je een aangepast thema maken, maar je hebt nog steeds een thema nodig om mee te beginnen. We raden u aan een lichtgewicht thema te gebruiken met een paginasjabloon over de volledige breedte om als startthema te fungeren.
U kunt veel van dergelijke themas vinden in de themamap van WordPress.org. De meeste moderne WordPress-themas bevatten een sjabloon op volledige breedte. Onze beste keuzes zijn:
- Astra – Een gratis lichtgewicht WordPress-thema voor alle doeleinden dat wordt geleverd met ingebouwde ondersteuning voor Beaver Builder.
- OeanWP – Nog een populair gratis multifunctioneel WordPress-thema dat wordt geleverd met volledige ondersteuning voor paginabuilder.
- StudioPress-themas – Al hun themas zijn compatibel met Beaver Builder en zouden geweldig werken met Beaver Themer.
In het belang van deze tutorial zullen we Astra gebruiken, dat lichtgewicht is en gemakkelijk aan te passen WordPress-thema.
Uw thema instellen voor Beaver Themer
Wanneer u een aangepast WordPress-thema bouwt met Beaver Themer, is het belangrijk ervoor te zorgen dat Beaver Themer toegang heeft tot de volledige inhoud van de pagina (van rand tot rand).
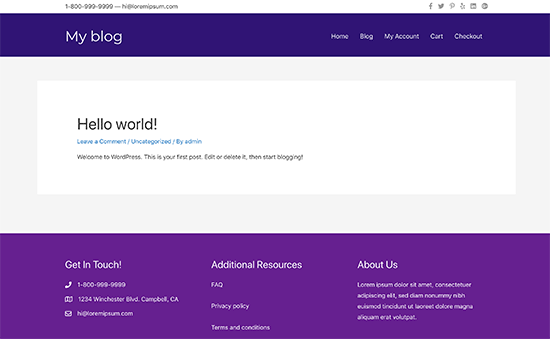
Dit is de standaard Astra-indeling. Zoals je kunt zien, bevat deze lay-out een zijbalk waarmee het moeilijk kan zijn om mee te werken bij het gebruik van Beaver Themer.

U kunt verander dat door naar het admin-paneel van uw website te gaan en vervolgens naar de pagina Uiterlijk “Aanpassen. Hiervandaan moet u overschakelen naar het tabblad Layout” Zijbalken.

Selecteer daar eenmaal Geen zijbalk onder de standaardlay-outoptie en klik op de knop Publiceren om uw wijzigingen op te slaan .
Je thema zal nu een lay-out gaan gebruiken zonder zijbalken. Dit is de beste lay-out om te gebruiken met Beaver Themer.

Dankzij deze lay-out op volledige pagina kan Beaver Themer elke centimeter van het scherm, zodat u een prachtige end-to-end visuele ervaring kunt creëren.
De meeste WordPress-themas bevatten een sjabloonbestand voor paginas over de volledige breedte. Als u een ander thema gebruikt, vindt u mogelijk een optie om zijbalken te verwijderen in uw thema-instellingen.
Als u het niet kunt vinden, neem dan contact op met uw thema-ontwikkelaar en zij kunnen u daarmee wellicht helpen.
Zodra u uw thema heeft ingesteld op een lay-out over de volledige breedte, bent u klaar om uw aangepaste WordPress-thema te maken met Beaver Themer.
Snelle Beaver Themer Fundamentals
Beaver Themer werkt bovenop Beaver Builder. Als een plug-in voor het maken van paginas, kunt u met Beaver Builder items naar een pagina slepen en neerzetten om aangepaste lay-outs te maken.
Het heeft de volgende items die u kunt gebruiken in uw lay-outs:
- Sjabloon: een verzameling kolommen, rijen en modules die samen een volledige pagina-indeling vormen.
- Kolommen: Verticale lay-outmodules die helpen om inhoud horizontaal uit te lijnen.
- Rijen: horizontale verzameling van meerdere modules
- Module: een item dat specifieke informatie uitvoert, zoals titel, tekstblok, tabel, galerij, enz.
Bewerk eenvoudig een pagina in Beaver Builder en klik vervolgens op de knop Toevoegen in de rechterbovenhoek. U kunt vervolgens kolommen, rijen en modules naar uw pagina slepen en neerzetten en ze meteen bewerken.

Als u niet helemaal opnieuw wilt beginnen, maak dan een keuze uit een lijst met vooraf gemaakte sjablonen om mee te beginnen .

Met Beaver Builder kunt u ook uw lay-outs opslaan en ze later als sjablonen gebruiken.
Zie voor meer informatie ons artikel over het maken van een aangepaste pagina-indeling met Beaver Builder.
We willen echter niet alleen paginalay-outs maken. We willen een volledig aangepast thema maken.
Dit is wanneer Beaver Themer binnenkomt.
Het voegt een ander item toe aan Beaver Builder genaamd ‘Themer Layout’.

Met Themer-lay-outs kunt u aangepaste lay-outs maken voor de koptekst, voettekst, inhoudsgebieden, 404-pagina en andere sjabloondelen .
Dit zijn de bouwstenen van alle WordPress-themas en door ze te gebruiken, kunt u een aangepast thema maken dat aan uw behoeften voldoet.
Beaver Themer-sjablonen gebruiken om een aangepast WordPress-thema te maken
In de volgende instructies zullen we u door de stappen leiden die nodig zijn om de meest populaire aangepaste thema-elementen te bouwen. Tegen de tijd dat je klaar bent, heb je je basisthema volledig getransformeerd in een volledig aangepast WordPress-kindthema.
Een aangepaste koptekst voor je thema maken
Laten we beginnen met je koptekstgebied van de website. Een aangepaste koptekst is een essentieel onderdeel van een thema en het bouwen ervan kan lastig zijn met traditionele methoden.
Gelukkig heeft Beaver Themer header-functies ingebouwd. Je kunt ofwel de vooraf gemaakte sjabloon gebruiken of de menu- en afbeeldingsmodules gebruiken met een lay-out met twee kolommen.
Om bij dit koptekstgebied te komen, moeten we eerst een koptekstlay-out instellen in Beaver Themer. Ga naar Beaver Builder “Nieuwe pagina toevoegen en geef een titel op voor uw koptekst.

Selecteer daarna Themer Layout als het type en Header als de lay-outoptie. Als je klaar bent, klik je op de knop Themer-lay-out toevoegen om door te gaan.
Dit brengt je naar de pagina met lay-outinstellingen. Vanaf hier moet je selecteer Gehele site als de locatie waar de koptekstsjabloon zal worden weergegeven.

Klik vervolgens op Starten Beaver Builder knop om de Builder-interface te openen.
Beaver Builder wordt gestart met een standaard lay-out van een enkele kolom en een koptekst met twee rijen als uitgangspunt.

U kunt dezelfde Beaver Builder-tools voor slepen en neerzetten gebruiken om de achtergrond, kleuren, tekst enz. te wijzigen. U kunt ook andere modules toevoegen, vooraf gemaakte sjablonen laden en rijen / kolommen door op de add-knop in de rechterbovenhoek te klikken.
Als u tevreden bent met het ontwerp, klikt u op de knop Gereed om uw lay-out op te slaan of te publiceren.
U kunt nu uw website bezoeken om uw aangepaste themakop in actie te zien. Zoals u kunt zien, hebben we de koptekstlay-out toegepast op ons aangepaste thema.

Afgezien van de koptekst, zal het je nog geen inhoud laten zien, en je zult waarschijnlijk het voettekstgebied van je basisthema zien .
Laten we dit veranderen.
Een aangepaste voettekst voor uw thema maken
U kunt een aangepaste voettekst voor uw thema maken met de Beaver Themer, net zoals u een aangepaste koptekst hebt gemaakt.
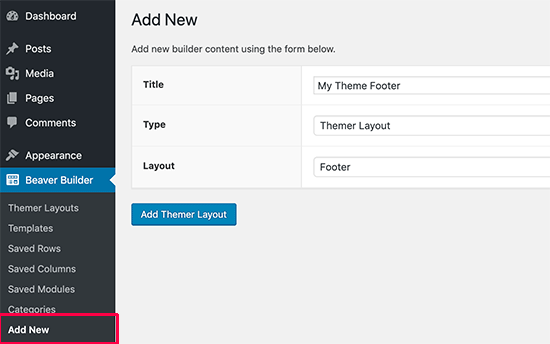
Ga naar Beaver Builder “Nieuwe pagina toevoegen en geef een titel op voor uw voettekstlay-out. Selecteer vervolgens Themer Layout als het type en Footer als de layout-optie.

Klik op de Add Themer Layout knop om verder te gaan.
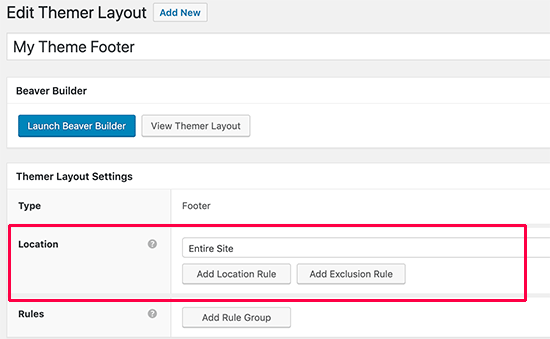
Dit brengt je naar de layout instellingen pagina. Van hier moet u Gehele site selecteren als de locatie waarop de sjabloon wordt weergegeven.

Klik daarna op de Launch Beaver Builder-knop om de bouwerinterface te openen.
Beaver Builder wordt gestart met een voettekstlay-out met drie kolommen. U kunt deze lay-out gebruiken als startpunt en beginnen met bewerken.

U kunt modules, tekstblokken of wat u maar wilt toevoegen. U kunt altijd kleuren en lettertypen wijzigen, een achtergrondafbeelding toevoegen en meer.
Als u tevreden bent met het ontwerp, klikt u op de knop Gereed om uw lay-out op te slaan of te publiceren.
Inhoudsgebied opbouwen voor berichten en paginas
Nu dat we hebben kop- en voetteksten gemaakt voor elke pagina en bericht op de website, het is tijd om het bericht of de hoofdtekst van de pagina (het inhoudsgebied) op te bouwen.
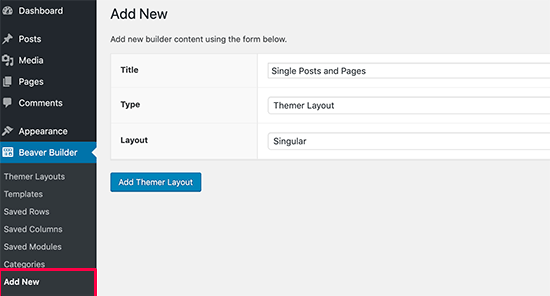
We beginnen op vrijwel dezelfde manier waarop we de kop- en voettekst hebben gemaakt door de Singular-lay-out toe te voegen aan de pagina Nieuw toevoegen.

Vervolgens kiest u waar u deze lay-out wilt weergeven. U kunt enkelvoud kiezen om het voor alle afzonderlijke berichten en paginas te gebruiken, of u kunt berichten of alleen de paginas kiezen.

Klik daarna op de Launch Beaver Builder knop om de builder-interface te openen.

Beaver Builder laadt een enkelvoudig voorbeeldlay-out met de titel van een bericht / pagina bovenaan, gevolgd door de inhoud, het biobox van de auteur en het commentaargedeelte.
U kunt aanwijzen en klikken om een van deze items te bewerken of nieuwe modules, kolommen en rijen toevoegen, indien nodig.
Als u tevreden bent met de lay-out, klikt u op de knop Gereed om uw wijzigingen op te slaan en te publiceren.
U kunt nu uw website bezoeken om deze in actie te zien.

Archieflay-outs maken voor uw aangepaste thema
Nu uw aangepaste thema begint vorm te krijgen kunt u doorgaan met het maken van lay-outs voor andere delen van uw website. Op archiefpaginas toont WordPress uw categorieën, tags, auteur en maandelijkse archieven.
Laten we een lay-out maken voor archiefpaginas in uw aangepaste thema.
U begint met een bezoek aan Beaver Builder “Nieuwe pagina toevoegen en een titel opgeven voor uw archieflay-out.

Selecteer daarna Themer Layout als type, en Archiveren als de layout optie. Klik op de Add Themer Layout knop om verder te gaan.
Dit brengt je naar de layout instellingenpagina. Vanaf hier moet u Alle archieven selecteren als de locatie waarop de sjabloon wordt weergegeven. U kunt ook afzonderlijke lay-outs maken voor elk afzonderlijk archieftype, zoals datum, zoekresultaten, categorie, tags, enz.

Klik daarna op de Launch Beaver Builder knop om de builder-interface te openen.
Beaver Builder zal starten met een eenvoudige archieflayout met één kolom. Het zal bovenaan de archieftitel weergeven, gevolgd door berichten.

U kunt elk item aanwijzen en erop klikken om de eigenschappen ervan te bewerken. U kunt indien nodig ook nieuwe modules, rijen en kolommen toevoegen.
Klik daarna op de knop ‘Gereed’ om uw wijzigingen op te slaan en te publiceren.
Andere lay-outs maken voor uw aangepaste WordPress-thema
Met Beaver Themer kunt u ook lay-outs maken voor andere paginas in de sjabloonhiërarchie, bijvoorbeeld een 404-pagina, sjabloononderdelen, zoekresultatenpagina, en meer.
Met de ingebouwde slepen-en-neerzetten-functionaliteit van Beaver Builder kunt u eenvoudig uw eigen aangepaste WordPress-thema vanaf nul maken zonder ooit code te schrijven. Dit is echt de meest beginnersvriendelijke methode voor het ontwikkelen van WordPress-themas.
We hopen dat dit artikel je heeft geholpen te leren hoe je een aangepast WordPress-thema kunt maken zonder te leren coderen. Misschien wilt u ook onze gids raadplegen over hoe u uw WordPress-website kunt versnellen voor betere SEO en gebruikerservaring.
Als je dit artikel leuk vond, abonneer je dan op ons YouTube-kanaal voor videozelfstudies over WordPress. U kunt ons ook vinden op Twitter en Facebook.