Vil du oprette et brugerdefineret WordPress-tema fra bunden?
Tidligere var du nødt til at følge WordPress codex og have en anstændig kodningskendskab til at opbygge et brugerdefineret WordPress-tema. Men takket være nye WordPress-temegeneratorer kan nu enhver oprette et helt tilpasset WordPress-tema inden for en time (ingen kodende viden er nødvendig).
I denne artikel viser vi dig, hvordan du nemt opretter et brugerdefineret WordPress-tema uden at skrive nogen kode.

Oprettelse af et brugerdefineret WordPress-tema til begyndere
I modsætning til statiske HTML-sider er WordPress-temaer et sæt af skabelonfiler skrevet i PHP, HTML, CSS og JavaScript. Normalt skal du have en anstændig forståelse af alle disse webdesignsprog eller ansætte en webudvikler til at oprette et brugerdefineret WordPress-tema.
Hvis du hyrede en udvikler eller et bureau, kan omkostningerne ved et tilpasset WordPress-tema nå tusindvis af dollars.
Da mange små virksomhedsejere ikke havde råd til de høje omkostninger ved en brugerdefineret WordPress-tema, mange af dem nøjedes bare med standardtemaerne, der fulgte med WordPress.
De, der ikke ville slå sig ned og ønskede tilpasninger, brugte enten et træk & slip WordPress-sidebygger, eller de brugte en temaramme til at oprette et brugerdefineret tema.
Mens WordPress-temarammer gjorde det lettere at opbygge et WordPress-tema, er de en løsning for udviklere, ikke en gennemsnitlig websiteejer .
På den anden side gjorde WordPress-sidebygger-plugins det super nemt at oprette brugerdefinerede sidelayouts ved hjælp af en træk & drop-interface, men de var begrænset til layouts kun. Du kunne ikke oprette brugerdefinerede temaer med det.
Indtil Beaver Builder besluttede et af de bedste WordPress-sidebygger-plugins at løse dette problem med deres tilføjelse kaldet Beaver Themer.

Beaver Themer er et tilføjelsesprogram til byggevirksomhed, der giver dig mulighed for at oprette brugerdefinerede temalayouter ved hjælp af et træk og slip-interface og uden at lære at kode.
Lad os se på, hvordan man bruger Beaver Themer til let at oprette et WordPress-tema.
Videovejledning
Hvis du ikke kan lide videoen eller har brug for flere instruktioner, skal du fortsætte med at læse.
Indstil Beaver Themer til Byg et brugerdefineret tema
Beaver Themer er et add-on plugin til Beaver Builder, så du skal bruge begge plugins til denne artikel.
Først skal du installere og aktivere plugins til Beaver Builder og Beaver Themer. For flere detaljer, se vores trinvise vejledning om, hvordan du installerer et WordPress-plugin.
Beaver Themer giver dig mulighed for at oprette et brugerdefineret tema, men du skal stadig bruge et tema til at begynde med. Vi anbefaler at bruge et letvægttema, der indeholder en sideskabelon i fuld bredde til at fungere som dit starttema.
Du kan finde mange sådanne temaer i WordPress.org temakatalog. De fleste moderne WordPress-temaer inkluderer en skabelon i fuld bredde. Vores topvalg er:
- Astra – Et gratis letvægts WordPress-tema til alle formål, der kommer med indbygget support til Beaver Builder.
- OeanWP – Et andet populært gratis multifunktionelt WordPress-tema, der kommer med understøttelse af helsidesbygger.
- StudioPress-temaer – Alle deres temaer er kompatible med Beaver Builder og fungerer godt sammen med Beaver Themer.
Af hensyn til denne tutorial bruger vi Astra, som er let og let at tilpasse WordPress-temaet.
Opsætning af dit tema til Beaver Themer
Når du opretter et brugerdefineret WordPress-tema med Beaver Themer, er det vigtigt at sikre dig, at Beaver Themer har adgang til hele siden af siden (fra kant til kant).
Dette er standard-Astra-layoutet. Som du kan se, at dette layout inkluderer et sidebjælke, som det kan være svært at arbejde med, når du bruger Beaver Themer.

Du kan ændre det ved at besøge admin-panelet på dit websted og derefter navigere til Udseende “Tilpas side. Herfra skal du skifte til fanen Layout” Sidebjælker.

Når du er der, skal du blot vælge Ingen sidepanel under standardlayoutmuligheden og klikke på knappen Publicer for at gemme dine ændringer .
Dit tema begynder nu at bruge et layout uden sidebjælker. Dette er det bedste layout, der skal bruges med Beaver Themer.

Dette helsides layout giver Beaver Themer mulighed for at bruge hver tomme af skærmen, så du kan skabe en smuk visuel oplevelse fra ende til ende.
De fleste WordPress-temaer inkluderer en skabelonfil til sider i fuld bredde. Hvis du bruger et andet tema, kan du muligvis finde en mulighed for at fjerne sidebjælker i dine temaindstillinger.
Hvis du ikke kan finde den, skal du kontakte din temaudvikler, og de kan muligvis hjælpe dig med det.
Når du har konfigureret dit tema til et layout i fuld bredde, er du klar til at oprette dit brugerdefinerede WordPress-tema ved hjælp af Beaver Themer.
Grundlæggende om Quick Beaver Themer
Beaver Themer fungerer oven på Beaver Builder. Som et sidebygger-plugin giver Beaver Builder dig mulighed for at trække og slippe emner til en side for at oprette brugerdefinerede layouts.
Den har følgende elementer, som du kan bruge i dine layouts:
- Skabelon: En samling af kolonnerækker og moduler, der udgør et helt sidelayout.
- Kolonner: Lodrette layoutmoduler, der hjælper med at justere indholdet vandret.
- Rækker: Horisontal samling af flere moduler
- Modul: Et element, der udsender specifikke oplysninger såsom titel, tekstblok, tabel, galleri osv.
Du skal blot redigere en side i Beaver Builder, og derefter klikke på knappen Tilføj i øverste højre hjørne. Du kan derefter trække og slippe kolonner, rækker, moduler til din side og begynde at redigere dem med det samme.

Hvis du ikke vil starte fra bunden, skal du vælge fra en liste med foruddefinerede skabeloner til at begynde med .

Beaver Builder giver dig også mulighed for at gemme dine layout og derefter bruge dem senere som skabeloner.
For at lære mere, se vores artikel om, hvordan du opretter et brugerdefineret sidelayout ved hjælp af Beaver Builder.
Vi ønsker dog ikke bare at oprette sidelayouter. Vi ønsker at oprette et komplet brugerdefineret tema.
Dette er når Beaver Themer kommer ind.
Det tilføjer et andet element til Beaver Builder kaldet Themer Layout.

Themer-layout giver dig mulighed for at oprette brugerdefinerede layout til sidehoved, sidefod, indholdsområder, 404-side og andre skabelondele .
Dette er byggestenene til alle WordPress-temaer, og ved at bruge dem kan du oprette et brugerdefineret tema, der passer til dine behov.
Brug af Beaver Themer-skabeloner til at oprette et brugerdefineret WordPress-tema
I de følgende instruktioner vil vi lede dig gennem de trin, det tager at opbygge de mest populære brugerdefinerede temaelementer. Når du er færdig, har du fuldstændigt omdannet dit basistema til et fuldt tilpasset WordPress-barnetema.
Opbygning af en brugerdefineret header til dit tema
Lad os starte med din websteds overskriftsområde. En brugerdefineret header er en vigtig komponent i et tema, og det kan være vanskeligt at bygge en ved hjælp af traditionelle metoder.
Heldigvis har Beaver Themer indbyggede headerfunktioner. Du kan enten bruge den forudoprettede skabelon eller bruge menuen og billedmodulerne med et layout med to søjler.
For at komme til dette headerområde skal vi først oprette et headerlayout i Beaver Themer. Besøg Beaver Builder “Tilføj ny side, og angiv en titel til din header.

Derefter skal du vælge Themer Layout som typen og Header som layoutmulighed. Når du er færdig, skal du klikke på knappen Add Themer Layout for at fortsætte.
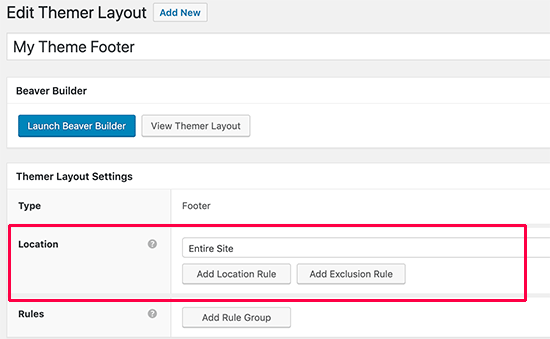
Dette fører dig til siden med layoutindstillinger. Herfra skal du vælg Hele webstedet som det sted, hvor overskabelonen vises.

Klik derefter på Start Beaver Builder-knap for at åbne builder-grænsefladen.
Beaver Builder starter med en grundlæggende enkelt kolonne og to-række headerlayout som udgangspunkt.

Du kan bruge de samme træk- og slipværktøjer til Beaver Builder til at ændre baggrund, farver, tekst osv. Du kan også tilføje andre moduler, indlæse foruddefinerede skabeloner og tilføje rækker / kolonner ved at klikke på knappen Tilføj i øverste højre hjørne.
Når du er tilfreds med designet, skal du klikke på knappen Udført for at gemme eller udgive dit layout.
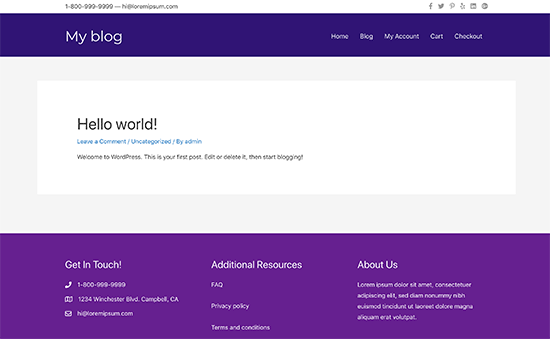
Du kan nu besøge dit websted for at se din brugerdefinerede temaoverskrift i aktion. Som du kan se, har vi anvendt headerlayoutet på vores brugerdefinerede tema.

Bortset fra overskriften vil det ikke vise dig noget indhold endnu, og du vil sandsynligvis se bundtemaets sidefod .
Lad os ændre dette.
Opbygning af en brugerdefineret sidefod til dit tema
Du kan oprette en brugerdefineret sidefod til dit tema ved hjælp af Beaver Themer ligesom du oprettede en brugerdefineret header.
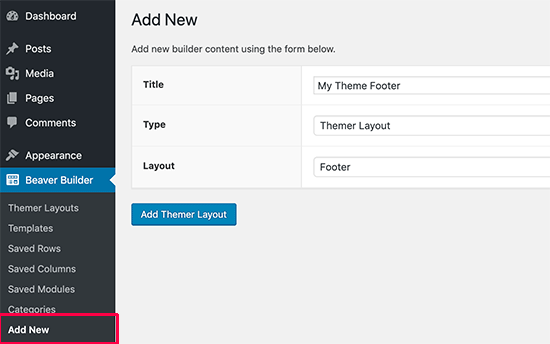
Gå over til Beaver Builder “Tilføj ny side, og angiv en titel til dit sidefodslayout. Vælg derefter” Themer Layout “som typen og” Footer “som layoutmulighed.

Klik på knappen Add Themer Layout for at fortsætte.
Dette fører dig til siden med layoutindstillinger. Fra her skal du vælge Hele webstedet som den placering, som skabelonen vises på.

Klik derefter på knappen Start Beaver Builder for at åbne brugergrænsefladen.
Beaver Builder starter med et sidefodslayout ved hjælp af tre kolonner. Du kan bruge dette layout som udgangspunkt og starte redigering.

Du kan tilføje moduler, tekstblokke eller andet, du ønsker. Du kan altid ændre farver, skrifttyper, tilføje et baggrundsbillede og mere.
Når du er tilfreds med designet, skal du klikke på knappen Udført for at gemme eller udgive dit layout.
Bygge indholdsområde til indlæg og sider
Nu hvor Vi har oprettet overskrifter og sidefødder til hver side og indlæg på hjemmesiden, det er tid til at oprette indlægget eller sidens brødtekst (indholdsområdet).
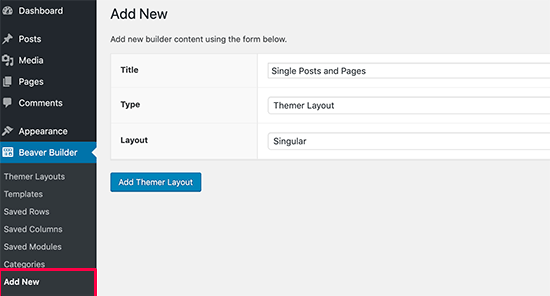
Vi starter på samme måde som vi byggede sidehoved og sidefod ved at tilføje Singular-layoutet på siden Tilføj ny.

Derefter vælger du, hvor dette layout skal vises. Du kan vælge ental for at bruge det til alle enkeltindlæg og sider, eller du kan vælge indlæg eller bare siderne.

Klik derefter på knappen Start Beaver Builder for at åbne brugergrænsefladen.

Beaver Builder vil indlæse et eksempel på et entallayout med post / sidetitel øverst efterfulgt af indhold, forfatterbioboks og kommentarområde.
Du kan pege og klikke for at redigere et af disse emner eller tilføje nye moduler, kolonner og rækker efter behov.
Når du er tilfreds med layoutet, skal du klikke på knappen Udført for at gemme og offentliggøre dine ændringer.
Du kan nu besøge dit websted for at se det i aktion.

Oprettelse af arkivlayouts til dit tilpassede tema
Nu hvor dit tilpassede tema er begyndt at forme sig , kan du gå videre til at oprette layout til andre dele af dit websted. Arkivsider er, hvor WordPress viser dine kategorier, tags, forfatter og månedlige arkiver.
Lad os oprette et layout til arkivsider i dit tilpassede tema.
Du starter med at besøge Beaver Builder “Tilføj ny side og give en titel til dit arkivlayout.

Derefter skal du vælge Themer Layout som type og Archive som layoutmulighed. Klik på knappen Add Themer Layout for at fortsætte.
Dette fører dig til layoutet herfra skal du vælge Alt arkiv som den placering, som skabelonen vises på. Du kan også oprette separate layouts til hver enkelt arkivtype som dato, søgeresultater, kategori, tags osv.

Klik derefter på knappen Start Beaver Builder for at åbne brugergrænsefladen.
Beaver Builder vil start med et grundlæggende enkeltkolonnearkivlayout. Det viser arkivtitlen øverst, hvilket efterfølges af indlæg.

Du kan pege og klikke på et hvilket som helst element for at redigere dets egenskaber. Du kan også tilføje nye moduler, rækker og kolonner efter behov.
Derefter skal du klikke på knappen “Udført” for at gemme og offentliggøre dine ændringer.
Oprettelse af andre layouts til dit brugerdefinerede WordPress-tema
Beaver Themer giver dig også mulighed for at oprette layout til andre sider i skabelonhierarkiet, for eksempel 404 side, skabelondele, søgeresultatside, og mere.
Ved hjælp af Beaver Builders indbyggede træk og slip-funktionalitet kan du nemt oprette dit eget brugerdefinerede WordPress-tema fra bunden uden nogensinde at skrive kode. Dette er virkelig den mest nybegyndervenlige WordPress-temaudviklingsmetode, der findes.
Vi håber, at denne artikel hjalp dig med at lære, hvordan du opretter et brugerdefineret WordPress-tema uden at lære at kode. Det kan også være en god idé at se vores guide til, hvordan du fremskynder dit WordPress-websted for bedre SEO og brugeroplevelse.
Hvis du kunne lide denne artikel, skal du abonnere på vores YouTube-kanal til WordPress-videovejledninger. Du kan også finde os på Twitter og Facebook.