Parallaks-rulleeffekter tilføjer handling og illusionen af dybde ved at tage forskellige visuelle elementer og flytte dem med forskellige hastigheder i et webstedsdesign. Nogle bevæger sig måske hurtigere, andre bevæger sig langsomt, mens nogle få står stille.
Brug af parallax er en designteknik, der kan bruges til at tilføje en vis variation eller have mere praktiske anvendelser ved at vise nogen noget vigtigt. I dette indlæg vil vi “gennemgå nogle eksempler for at hjælpe dig med at blive inspireret. Oven i det vil vi vise dig, hvordan du bruger disse koncepter til at opbygge noget smukt til internettet.
Bemærk dog at for meget bevægelse inden for parallakseffekter kan forårsage skade for dem med vestibulære lidelser. Illusionen af bevægelse og dybde kan forårsage svimmelhed eller desorientering. Hvis du bruger disse websteder som inspiration til din egen, skal du huske at følge nogle af disse retningslinjer for tilgængeligt parallakseffektdesign:
- Hold antallet af parallaxeffekter til et minimum
- Begrænsningsbevægelseseffekter inden for et lille område af skærmen
- Inkluder muligheder for brugere at slå parallakseffekter fra
- Lad ikke dine effekter distrahere brugere fra vigtige oplysninger
25 eksempler på parallaksrulende websteder
Vi har samlet 25 eksempler på websteder med parallaxrulningseffekter, der kan inspirere dig til at bruge denne webdesigntrend i dit eget arbejde.
Louie Sellers

En af Louie Sellers “mange talenter, som en fremadrettet UX-designer, er hans øje for interaktioner. Her i sin online portefølje lægger han en række seje, opmærksomhedsgribende visuals. For det første er der pen, der lukkes af og kommer sammen igen, mens du laver e din vej fra toppen til bunden.
Så er der parallakseffekter på hvert udvalgt projekt. At svæve over et projekt udfylder omridset med detaljer og skifter billedet, hvilket giver det en følelse af tredimensionalitet. Når forgrundsbilleder bevæger sig mod en solid baggrundsfarve, gør det dem mere fremtrædende, end når de er statiske.

Alex Dram

Når du lander på Alex Drams UX / UI-porteføljeside, bliver du mødt med et minimalistisk udvalg af lilla trekanter og et par ord om, hvem Alex er som designer. Men med bare en lille bevægelse ned ad skærmen trækker disse former ind i en pillignende konfiguration, ledet direkte ind i det planetlignende landskab, der udfolder sig før den. Alexs brug af parallaksrulning bringer nogen med på rejsen, der er galaksen i hans arbejde.
Denne tredimensionelle håndflugt sker gennem parallaks, mens det visuelle bevæger sig i forskellige hastigheder. Vi elsker at se parallax brugt til kunstige formål, og dette gør så meget for at give dette websted en unik rummelig atmosfære.

Webdesign & kunsthistorie

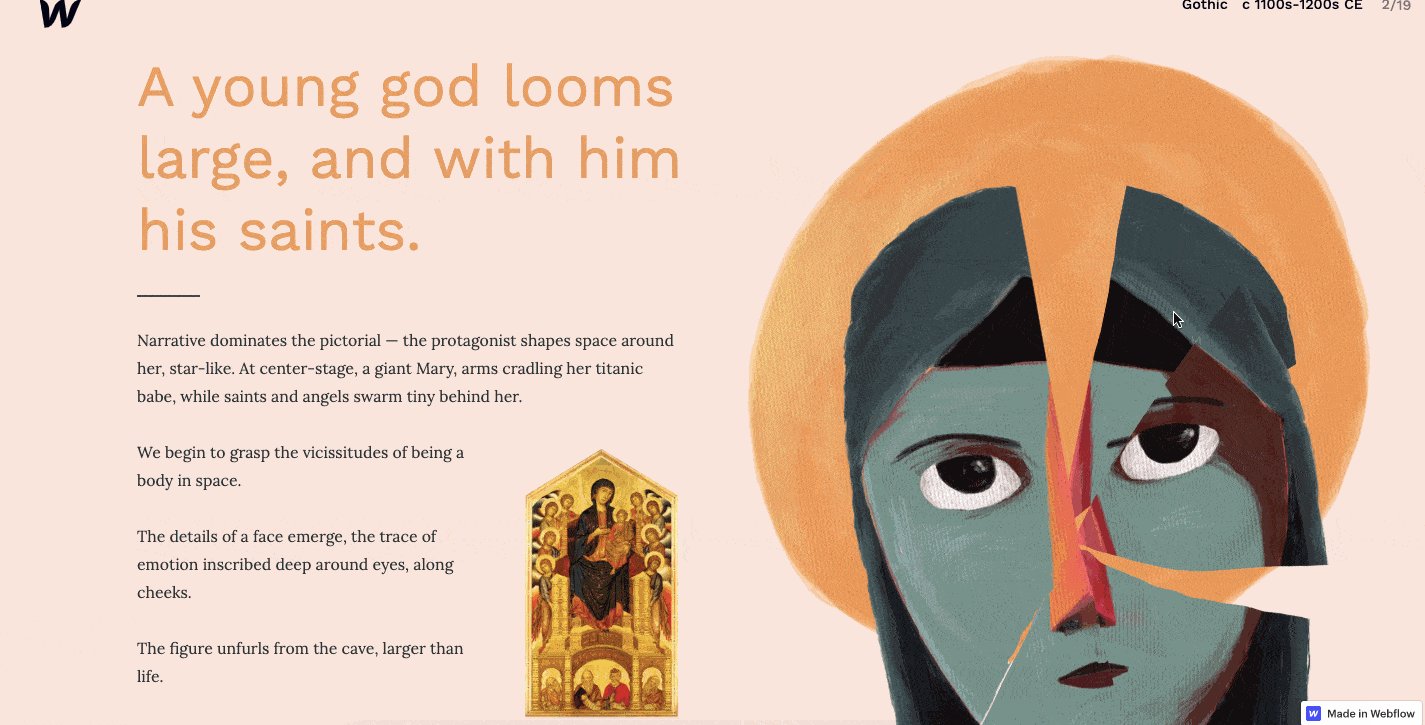
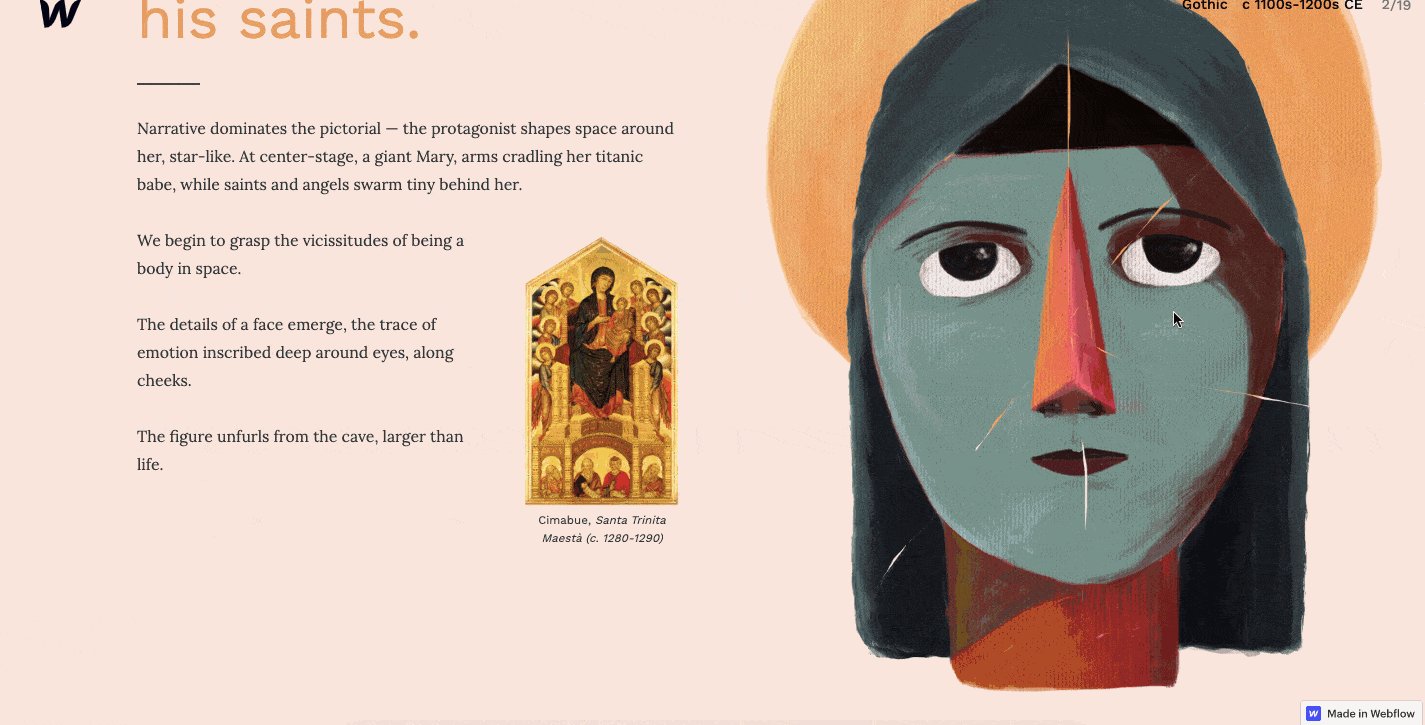
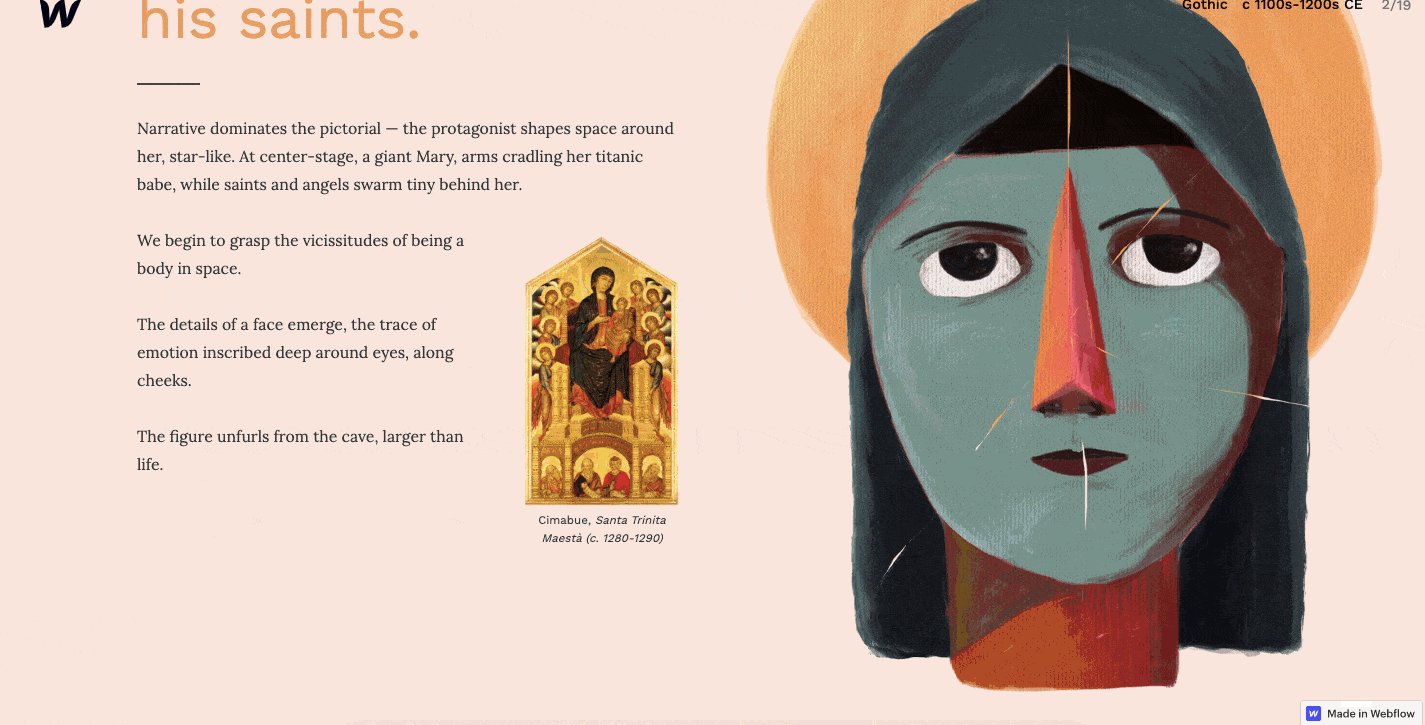
Ikke kun leder vores webdesign & mikrosite til kunsthistorie dig gennem, hvordan kunst har udviklet sig og relaterer til moderne webdesign, men det er også en smuk visuel oplevelse, fuld af genial grafikinspireret typografi og opfindsomme parallakseffekter. Dette er ikke kun en grundig udforskning af kunst og webdesign, men et encyklopædi af rulleudløste animationer. Fra ligetil rulletekst til mere surrealistiske billeder viser dette stykke mange gode eksempler på parallaks.

Goonies

Denne vidunderlige hyldest til The Goonies, den elskelige film fra 80erne, åbner op med en fantastisk parallaks, der trækker dig ind i den velkendte klippefyldte Oregon-kystlinje, hvor filmen finder sted. Dette eksempel på parallax involverer ikke for meget kompleksitet. Ved at anvende forskellige hastigheder på forgrunden og baggrundsbillederne og forstørre dem en smule, griber denne 3D-effekt din hånd og fører dig lige ind i dette webdesign.

OK Alpha

Vi har rost det kreative designbureau OK Alpha i fortiden for deres brug af ekstra stor typografi og dristige farvevalg. Men at tilføje til denne eklektiske samling af farve og tekst er parallakseffekter, der tager hvad der kunne have været en lang flad rulle, men forvandlet det til en dynamisk oplevelse med bevægelse og dybde.

Dockyard Social

Det er let for restauranter at ikke ønske at lægge masser af kræfter på deres hjemmesider. Og vi får det. Hvad der står på en kundes plade er langt vigtigere end hvad der er på en computerskærm . Men Dockyard Social, en skotsk leverandør af komfortføde og drikkevarer, går langt ud over det absolutte minimum, som så mange restaurantwebsider giver efter for. Sammen med et overbevisende farveskema tilføjer parallakseffekter den nacn, men pæne stemning på deres websted.

OnCorps AI

Heco Partners dukker op igen senere i denne blog, da de er velbevandrede i at tage billeder i uventede og overbevisende retninger. Dette webdesign, de skabte til dataanalysefirmaet OnCorps, begynder med en spredt flok prikker, der samles i en klokkekurve, der repræsenterer så godt, hvad de gør med data. Rulning ned viser et layout fuld af flydende former, animationer og parallakseffekter.

Jomor Design

Med et smart layout, unikke mikrointeraktioner og masser af humor viser denne portefølje fra Jomor Design, at det er muligt at finde den rette balance mellem design og personlighed.
Fra den let skiftende tekst til de mange parallakseffekter, der berører dens visuelle komponenter, kommer alt sammen til en ubesværet brugeroplevelse. Jo blander også lige den rigtige mængde humor sammen med sit designarbejde. Han beskriver sig selv som “78% af mine klienter siger, at jeg er et geni. De andre 22% siger, at jeg er et sexet geni.” Dette sammen med en række andre sjove linjer gør dette til mere end bare en portefølje af hans arbejde, men snarere en repræsentation af, hvem han er.

Timeslot

Timeslot tager en interessant vinkel med sin sociale medieplatform. De vil have folk til at dele deres kalendere for, hvad de har tænkt sig at oprette forbindelse til deres venner, når de planlægger fremtidige planer. De fokuserer på, hvordan teknologi kan samle folk i at dele oplevelser i stedet for at sidde ved passivt.
Timeslot bruger vandret parallaks til at fortælle historien om, hvordan deres app fungerer for deres brugere. Øverst på siden ser vi en lagdelt stak af folks fotos. Når du ruller ned, trækkes disse personer sammen og bringes på skærmen på en smartphone Denne stærke visuelle repræsenterer en fantastisk metafor af, hvad den ir app sigter mod at forbinde mennesker.

Weglot

Webflow lader enhver være designer, uden nogen visuelle kodeplatforme, der sætter værktøjerne foran dig til at oprette – uhindret af programmering. Weglot udvider Webflows rækkevidde yderligere og lader designere oprette flersprogede websteder uden at skulle kende et andet sprog. Dette giver dig mulighed for at bryde sprogbarrieren og designet til kunder over hele verden.
Weglots hjemmeside åbner op med en klode, der er trukket fra hinanden. En nedadrullende bringer disse dele sammen. Denne symbolik af, hvordan deres software kan bringe udenlandske kunder, der ellers ville have været uden for rækkevidde perfekt, fanger essensen af, hvad deres software gør.
Parallakseffekter kan fungere for subtile skift i en design, eller hvor du vil have større indflydelse, som hvad Weglot gør i denne frakoblede verdensanimation.

STEEZY Studio

STEEZY Studio vil have dig til at komme i din daglige øvelse ved at sprænge nogle træk. De tilbyder videokurser til dans, der er mere end bare at slå play på en video. De giver dig mulighed for at vælge forskellige vinkler, løkkebevægelser og muligheder for at studere danser i dybden.
Der er et par parallakseffekter, der bruges i hele designet, men det mest iøjnefaldende er denne harmonika-stil effekt nedenfor. De lægger undervisningen i et bestemt dansekursus på et vinklet plan. Dette er ikke kun mere interessant end et vandret gitter af skærmbilleder, men det sparer også plads.

neueform

neueform er webområdet for Andres Jassos lo-fi, hypnotiske, R & B-inspireret elektronisk musik. Ikke alene har han færdigheder som producent, men han er også designer – og det viser. Han har skabt et minimalt, næsten brutalistisk sort / hvid-design for at fremvise sine sange. Der er et iøjnefaldende parallaks øverst, der rører ved et cylindrisk gitter. Det er en lille effekt, men får virkelig denne form til at hoppe fra skærmen. Dette er et andet eksempel på, at parallakseffekter ikke behøver at overdrives, men selv små bevægelser kan tilføje så meget til et design.
