Paralaxové rolovací efekty přidávají akci a iluzi hloubky tím, že využívají různé vizuální prvky a pohybují je různými rychlostmi v designu webových stránek. Některé se mohou pohybovat rychleji, jiné se mohou pohybovat pomalu, zatímco některé se mohou zastavit.
Využití paralaxy je návrhová technika, kterou lze použít k přidání nějaké rozmanitosti, nebo k praktičtějším aplikacím tím, že někomu ukážete něco důležitého. V tomto příspěvku si ukážeme několik příkladů, které vám pomohou se inspirovat. Kromě toho vám ukážeme, jak pomocí těchto konceptů vytvořit něco krásného pro web.
Nicméně že příliš mnoho pohybu v rámci paralaxových efektů může způsobit újmu osobám s vestibulárními poruchami. Iluze pohybu a hloubky může způsobit závratě nebo dezorientaci. Pokud tyto webové stránky používáte jako inspiraci pro své vlastní, nezapomeňte se řídit některými z těchto pokynů pro návrh přístupného paralaxového efektu:
- Omezte počet paralaxových efektů na minimum
- Efekty pohybu omezení na malé ploše obrazovky
- Zahrňte možnosti, které uživatelům vypnou paralaxové efekty
- Nenechte své efekty odvést uživatele od důležitých informací
25 příkladů stránek s rolováním pomocí paralaxy
Shromáždili jsme 25 příkladů webů s efekty rolování pomocí paralaxy, které vás mohou inspirovat k tomu, abyste tento trend designu webových stránek použili při své vlastní práci.
Louie Sellers

Jeden z Louie Sellers „mnoho talentů, jako progresivní UX designér, je jeho oko pro interakce. Tady ve svém online portfoliu vkládá řadu skvělých vizuálních poutavých vizuálů. Nejprve je tu pero, které se odemyká a vrací se k sobě, jak děláte Postupujete shora dolů.
Pak existují efekty paralaxy pro každý vybraný projekt. Vznášení se nad projektem vyplní obrys podrobnostmi a posune obraz, což mu dává pocit trojrozměrnosti. Když se obrázky v popředí pohybují proti plné barvě pozadí, jsou výraznější, než když jsou ponechány statické.

Alex Dram

Přistání na domovské stránce portfolia Alexa Drama UX / UI vás přivítá minimalistickou řadou fialových trojúhelníků a několika slovy o tom, kdo je Alex jako designér. Ale s malým pohybem dolů po obrazovce se tyto tvary stáhnou do konfigurace podobná šipkám, směřující přímo do planetární krajiny, která se před ní odvíjí. Alexovo používání rolování paralaxy přivádí někoho na cestu, která je galaxií jeho díla.
Tato trojrozměrná klamná ruka se děje pomocí paralaxy, zatímco vizuální pohyb různými rychlostmi. Rádi vidíme paralaxu používanou pro rafinované účely, a to dělá tolik, že dává tomuto webu jedinečnou vesmírnou atmosféru.

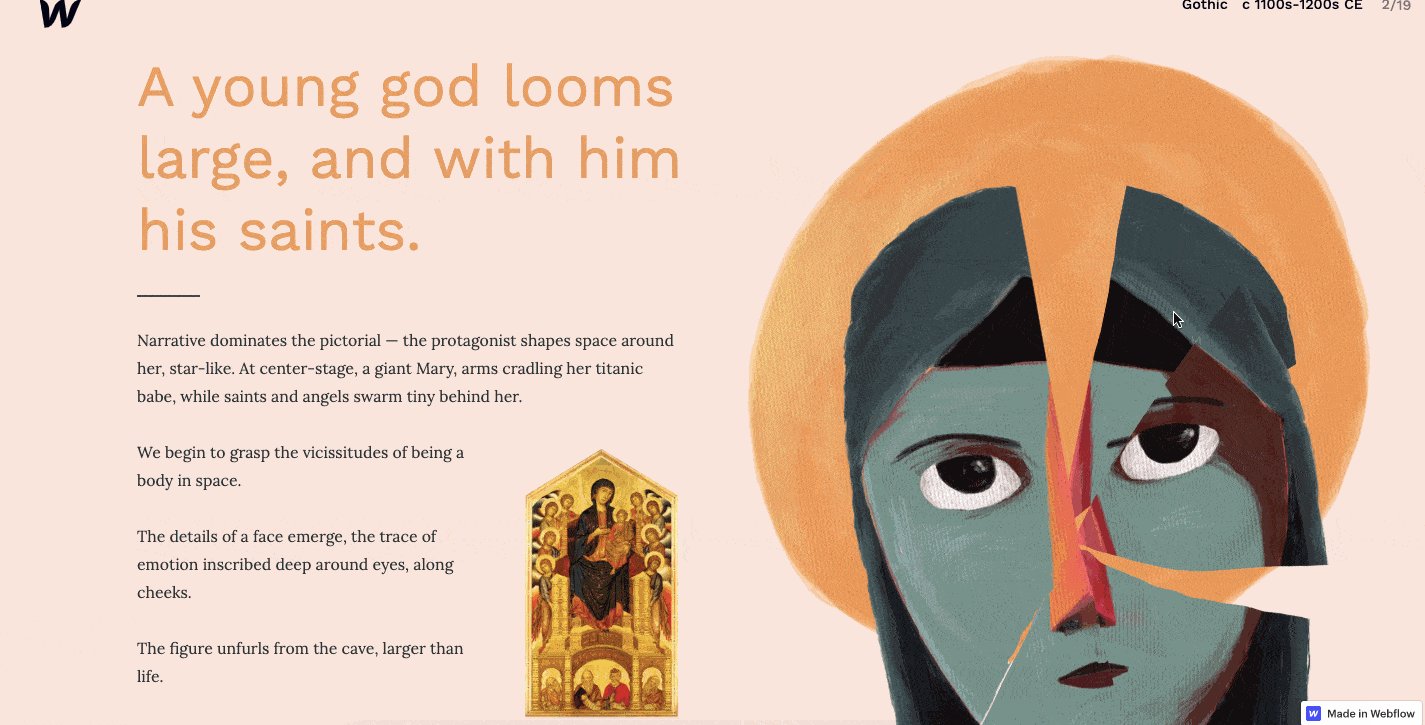
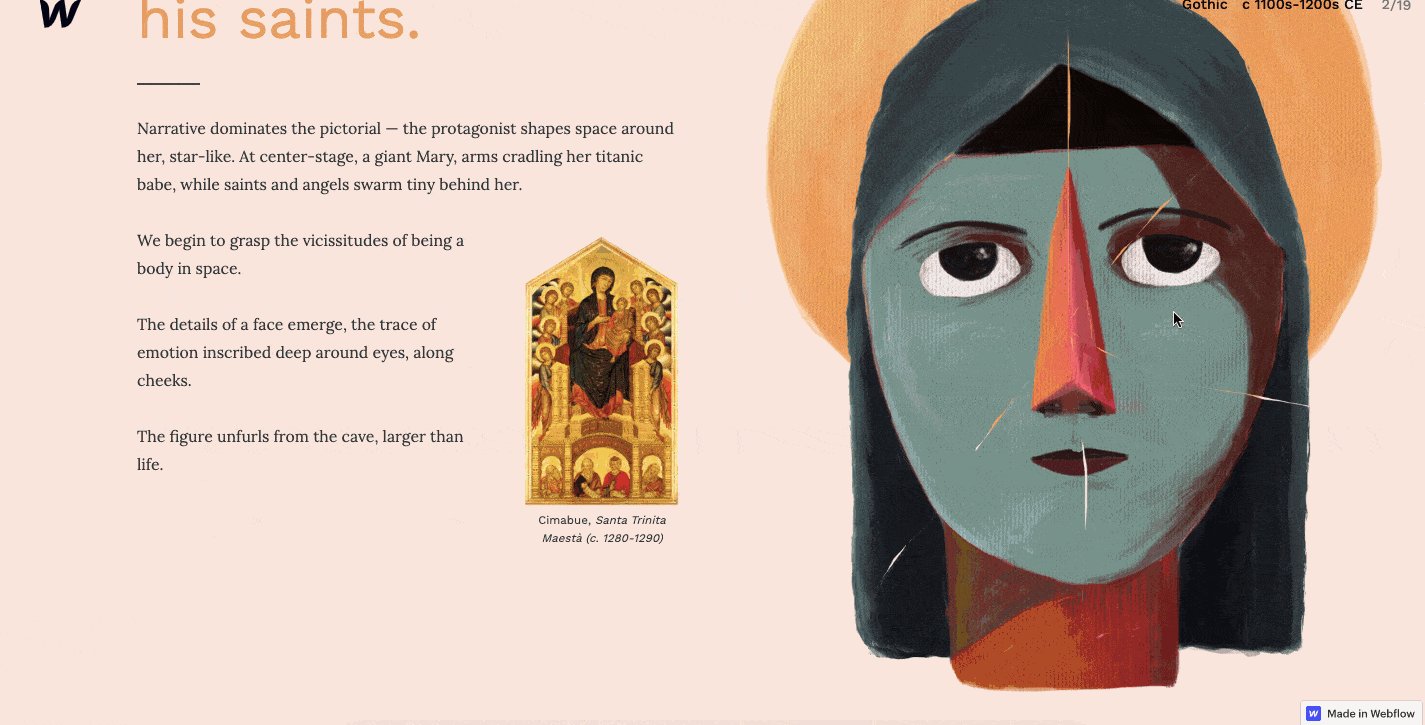
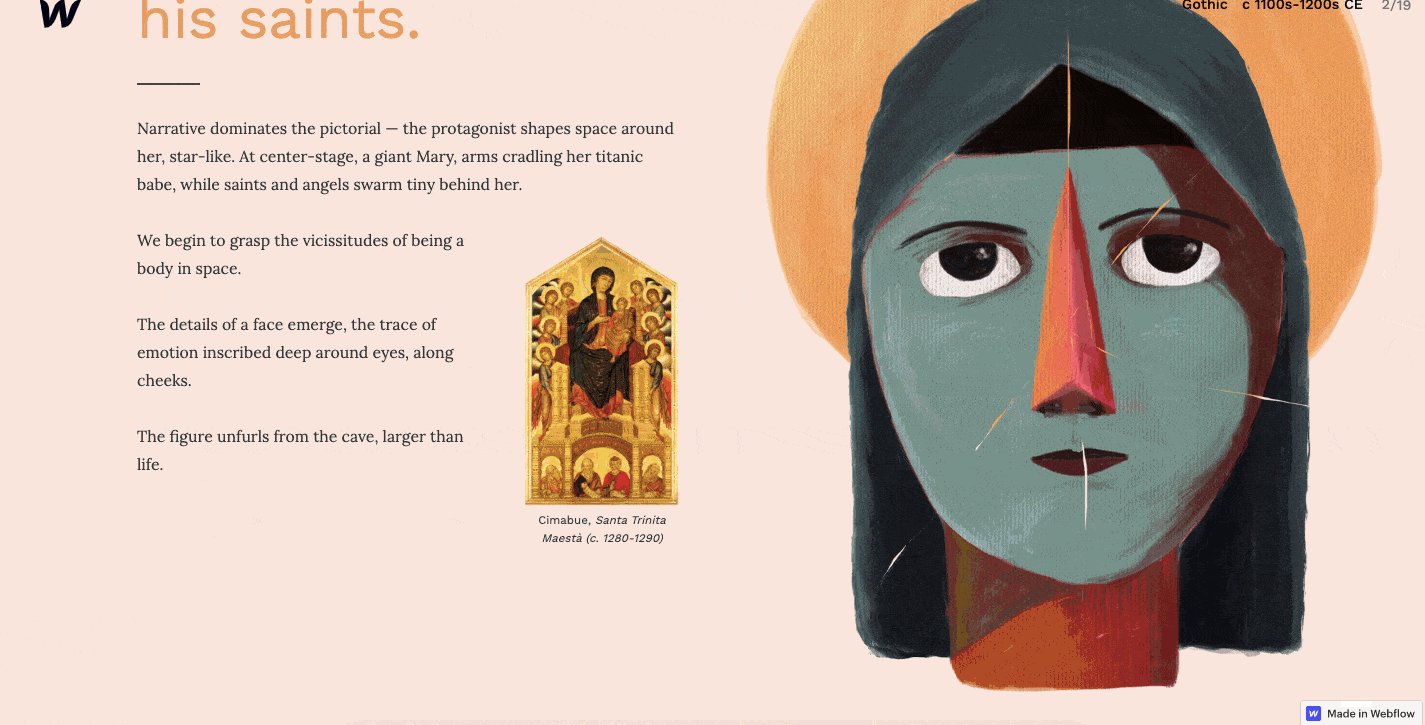
webový design & historie umění

Mikrostránky historie webů & vás nejen vedou, jak se umění vyvinulo a souvisí s moderním webovým designem, ale také je to také nádherný vizuální zážitek, plný brilantní typografie inspirované grafikou a invenčních paralaxových efektů. Nejde jen o hloubkový průzkum umění a webdesignu, ale o encyklopedii animací spouštěných posouváním. Od přímého posouvání textu až po surrealističtější vizuály ukazuje tento kousek mnoho skvělých příkladů paralaxy.

The Goonies

Tato úžasná pocta The Goonies, ten milý film z 80. let, se otevírá ohromující paralaxou, která vás vtáhne do známého skalnatého pobřeží Oregonu, kde film se odehrává. Tento příklad paralaxy nezahrnuje příliš mnoho složitosti. Aplikováním různých rychlostí na obrázky v popředí a pozadí a jejich malým zvětšením vás tento 3D efekt chytne za ruku a povede vás přímo k tomuto webovému designu.

OK Alpha

Chválili jsme kreativní designová agentura OK Alpha v minulosti za použití extra velké typografie a odvážných barevných možností. Přidání k tomuto eklektickému shromáždění barev a textu je ale paralaxové efekty, které převezmou to, co by mohl být dlouhý plochý svitek, ale promění to v dynamický zážitek s pohybem a hloubkou.

Dockyard Social

Je snadné, aby restaurace nechtěly vynaložit spoustu úsilí na své webové stránky. A máme to. To, co je na talíři zákazníka, je mnohem důležitější než to, co je na obrazovce počítače. . Ale Dockyard Social, skotský dodavatel komfortních jídel a nápojů, jde daleko za to minimum, kterému tolik restauračních webů podlehne. Spolu s poutavým barevným schématem přidávají paralaxové efekty k příjemné, ale nepředvídatelné atmosféře jejich webových stránek.

OnCorps AI

Partneři společnosti Heco se v tomto blogu znovu objeví později, protože jsou dobře obeznámeni s používáním vizuálů neočekávaným a přesvědčivým směrem. Tento webový design, který vytvořili pro společnost pro analýzu dat OnCorps, začíná rozptýleným hejnem teček, které se spojují do zvonové křivky a představují tak dobře, co dělají s daty. Posunutím dolů zobrazíte rozložení plné plovoucích tvarů, animací a paralaxových efektů.

Jomor Design

Díky inteligentnímu rozvržení, jedinečným mikrointerakcím a spoustě vtipu ukazuje toto portfolio společnosti Jomor Design, že je možné najít správnou rovnováhu mezi designem a osobností.
Od lehce se posouvajícího textu až po četné paralaxové efekty dotýkající se jeho vizuálních komponent – vše se spojuje a uživatelský zážitek bez námahy. Jo také prolíná správnou dávku humoru spolu s jeho designovou prací. Sám sebe popisuje jako: „78% mých klientů říká, že jsem génius. Ostatních 22% říká, že jsem sexy génius.“ To spolu s řadou dalších vtipných linií z toho dělá víc než jen portfolio jeho práce, ale spíše reprezentaci toho, kým je.

Timeslot

Timeslot zaujímá se svou platformou sociálních médií zajímavý úhel pohledu. Chtějí, aby lidé sdíleli své kalendáře toho, co mají v plánu, a spojit se se svými přáteli při vytváření budoucích plánů. Zaměřují se na to, jak technologie může spojit lidi při sdílení zážitků, místo aby pasivně seděli.
Timeslot používá horizontální paralaxu k vyprávění příběhu o tom, jak jejich aplikace funguje pro jejich uživatele. V horní části stránky vidíme vrstvený stoh fotografií lidí. Při posouvání dolů jsou tito jednotlivci staženi k sobě a přeneseni na obrazovku smartphonu Tento silný vizuál představuje fantastickou metaforu toho, co ir aplikace si klade za cíl spojovat lidi.

Weglot

Webflow umožňuje komukoli být designérem, bez vizuálních platforem kódu, které vám před vámi nabízejí nástroje pro vytváření – bez omezení programováním. Weglot dále rozšiřuje dosah Webflow a umožňuje návrhářům vytvářet vícejazyčné weby, aniž by museli znát jiný jazyk. To vám dává příležitost prolomit jazykovou bariéru a design pro klienty z celého světa.
Weglotův web se otevírá globálním světem, který je od sebe oddělen. Svitek dolů spojuje tyto části. Tato symbolika toho, jak může jejich software přinést zahraniční klienty, kteří by jinak byli dokonale mimo dosah, vystihuje podstatu toho, co jejich software dělá.
Paralaxové efekty mohou fungovat pro jemné posuny v design, nebo kde chcete dosáhnout většího dopadu, jako to, co dělá Weglot v této odpojené světové animaci.

STEEZY Studio

STEEZY Studio chce, abyste se dostali do svého každodenního cvičení tím, že zrušíte některé pohyby. Nabízejí taneční video kurzy, které nejsou jen pouhým hraním videa. Umožní vám zvolit různé úhly, pohyby smyček a možnosti studovat tance do hloubky.
V celém designu je použito několik paralaxových efektů, ale nejpřitažlivější je tento akordeonový styl účinek níže. Rozvrhují kurzy konkrétního tanečního kurzu v úhlové rovině. Je to nejen zajímavější než vodorovná mřížka snímků obrazovky, ale také to šetří místo.

neueform

neueform je webovým prostorem hypnotické lo-fi, hypnotické, R & B inspirované elektronickou hudbou Andrese Jasso. Nejen, že má dovednosti jako producent, ale je také designér – a je to vidět. Vytvořil minimální, téměř brutální černobílý design, aby předvedl své písně. Na samém vrcholu je poutavá paralaxa, která se dotýká válcové mřížky. Je to malý efekt, ale ve skutečnosti tento tvar skáče z obrazovky. Toto je další příklad, že paralaxové efekty nemusí být přehnané, ale i nepatrné pohyby mohou designu tolik přidat.
