Czy chcesz utworzyć niestandardowy motyw WordPress od podstaw?
W przeszłości trzeba było postępować zgodnie z kodeksem WordPress i mieć przyzwoitą wiedzę na temat kodowania, aby stworzyć niestandardowy motyw WordPress. Ale dzięki nowym generatorom motywów WordPress, teraz każdy może stworzyć całkowicie niestandardowy motyw WordPress w ciągu godziny (bez znajomości kodowania).
W tym artykule pokażemy, jak łatwo utworzyć niestandardowy motyw WordPress bez pisania kodu.

Tworzenie niestandardowego motywu WordPress dla początkujących
W przeciwieństwie do statycznych witryn HTML, motywy WordPress to zestaw plików szablonów napisanych w PHP, HTML, CSS i JavaScript. Zwykle musisz dobrze rozumieć wszystkie te języki projektowania stron internetowych lub zatrudnić programistę do stworzenia niestandardowego motywu WordPress.
Jeśli wynająłeś programistę lub agencję, koszt niestandardowego motywu WordPress może sięgać tysięcy dolarów.
Ponieważ wielu właścicieli małych firm nie było stać na wysokie koszty niestandardowy motyw WordPress, wiele z nich po prostu dostosowało się do domyślnych motywów dostarczonych z WordPress.
Ci, którzy nie chcieli się ustatkować i chcieli dostosowań, używali przeciągania & upuść narzędzie do tworzenia stron WordPress lub użyli struktury motywów do stworzenia niestandardowego motywu.
Chociaż struktury motywów WordPress ułatwiły tworzenie motywu WordPress, są rozwiązaniem dla programistów, a nie dla przeciętnego właściciela witryny .
Z drugiej strony, wtyczki do tworzenia stron WordPress bardzo ułatwiły tworzenie niestandardowych układów stron za pomocą interfejsu przeciągnij & upuść, ale były ograniczone do układów tylko. Nie można za jego pomocą tworzyć niestandardowych motywów.
Dopóki Beaver Builder, jedna z najlepszych wtyczek do tworzenia stron WordPress, nie zdecydowała się rozwiązać tego problemu za pomocą swojego dodatku o nazwie Beaver Themer.

Beaver Themer to dodatek do tworzenia witryn, który umożliwia tworzenie niestandardowych układów motywów za pomocą interfejsu przeciągnij i upuść bez nauki programowania.
Przyjrzyjmy się, jak używać Beaver Themer do łatwego tworzenia motywu WordPress.
Samouczek wideo
Jeśli nie podoba Ci się ten film lub potrzebujesz więcej instrukcji, kontynuuj czytanie.
Konfigurowanie Beaver Themer do Zbuduj własny motyw
Beaver Themer to dodatkowa wtyczka do Beaver Builder, więc będziesz potrzebować obu wtyczek do tego artykułu.
Najpierw musisz zainstalować i aktywować wtyczki Beaver Builder i Beaver Themer. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Beaver Themer umożliwia utworzenie niestandardowego motywu, ale nadal będziesz potrzebować motywu na początek. Zalecamy użycie lekkiego motywu zawierającego szablon strony o pełnej szerokości, który będzie działał jako motyw początkowy.
Wiele takich motywów można znaleźć w katalogu motywów WordPress.org. Większość nowoczesnych motywów WordPress zawiera szablon o pełnej szerokości. Nasze najlepsze typy to:
- Astra – darmowy, lekki i uniwersalny motyw WordPress z wbudowaną obsługą Beaver Builder.
- OeanWP – Kolejny popularny darmowy, wielofunkcyjny motyw WordPress z pełną obsługą kreatora stron.
- Motywy StudioPress – wszystkie ich motywy są kompatybilne z Beaver Builder i świetnie współpracują z Beaver Im.
Na potrzeby tego samouczka będziemy używać Astry, która jest lekka i łatwa do dostosowania motyw WordPress.
Konfiguracja motywu dla Beaver Themer
Podczas tworzenia niestandardowego motywu WordPress za pomocą Beaver Themer, ważne jest, aby upewnić się, że Beaver Themer ma dostęp do całej treści strony (od krawędź do krawędzi).
To jest domyślny układ Astry. Jak widać, ten układ zawiera pasek boczny, z którym praca Beaver Themer może być trudna.

Możesz zmień to, odwiedzając panel administracyjny swojej witryny, a następnie przejdź do Wygląd „Dostosuj stronę. Stąd musisz przejść do zakładki Układ” Paski boczne.

Gdy już tam będziesz, po prostu wybierz „Brak paska bocznego” pod domyślną opcją układu i kliknij przycisk Publikuj, aby zapisać zmiany .
Twój motyw zacznie teraz używać układu bez pasków bocznych. To najlepszy układ do wykorzystania w Beaver Themer.

Ten układ całej strony pozwala Beaver Themer wykorzystać każdy centymetr ekran, dzięki czemu możesz stworzyć piękne, kompleksowe wrażenia wizualne.
Większość motywów WordPress zawiera plik szablonu dla stron o pełnej szerokości. Jeśli używasz innego motywu, możesz znaleźć opcję usunięcia pasków bocznych w ustawieniach motywu.
Jeśli nie możesz go znaleźć, skontaktuj się z twórcą motywu, a być może będzie w stanie Ci w tym pomóc.
Po skonfigurowaniu motywu do układu o pełnej szerokości możesz przystąpić do tworzenia własnego motywu WordPress za pomocą programu Beaver Themer.
Quick Beaver Themer Podstawy
Beaver Themer działa w oparciu o Beaver Builder. Beaver Builder, jako wtyczka do tworzenia stron, umożliwia przeciąganie i upuszczanie elementów na stronę w celu tworzenia niestandardowych układów.
Zawiera następujące elementy, których możesz użyć w swoich układach:
- Szablon: zbiór kolumn, wierszy i modułów tworzących cały układ strony.
- Kolumny: moduły układu pionowego, które pomagają wyrównać zawartość w poziomie.
- Wiersze: poziomy zbiór wielu modułów
- Moduł: element, który wyświetla określone informacje, takie jak tytuł, blok tekstu, tabela, galeria itp.
Po prostu edytuj stronę w Beaver Builder, a następnie kliknij przycisk dodawania w prawym górnym rogu. Następnie możesz przeciągać i upuszczać kolumny, wiersze, moduły na swoją stronę i od razu rozpocząć ich edycję.

Jeśli nie chcesz zaczynać od zera, wybierz z listy gotowych szablonów, aby rozpocząć od .

Beaver Builder umożliwia także zapisywanie układów, a następnie używanie ich jako szablonów.
Aby dowiedzieć się więcej, zobacz nasz artykuł na temat tworzenia niestandardowego układu strony za pomocą Beaver Builder.
Nie chcemy jednak tylko tworzyć układów stron. Chcemy stworzyć kompletny motyw niestandardowy.
To wtedy pojawia się Beaver Themer.
Dodaje kolejny element do Beaver Builder o nazwie „Themer Layout”.

Te układy umożliwiają tworzenie niestandardowych układów nagłówka, stopki, obszarów treści, strony 404 i innych części szablonu .
Są to elementy składowe wszystkich motywów WordPress i używając ich, możesz stworzyć własny motyw, który będzie pasował do Twoich potrzeb.
Korzystanie z szablonów Beaver Themer do tworzenia niestandardowego motywu WordPress
W poniższych instrukcjach przeprowadzimy Cię przez kroki potrzebne do zbudowania najpopularniejszych niestandardowych elementów motywu. Zanim skończysz, całkowicie przekształcisz swój motyw podstawowy we w pełni niestandardowy motyw potomny WordPress.
Tworzenie niestandardowego nagłówka dla swojego motywu
Zacznijmy od Twojego obszar nagłówka witryny. Niestandardowy nagłówek jest niezbędnym składnikiem motywu, a jego zbudowanie może być trudne przy użyciu tradycyjnych metod.
Na szczęście Beaver Themer ma wbudowane funkcje nagłówka. Możesz użyć gotowego szablonu lub użyć modułów menu i obrazów w układzie dwukolumnowym.
Aby dostać się do tego obszaru nagłówka, najpierw musimy ustawić układ nagłówka w Beaver Themer. Odwiedź Beaver Builder „Dodaj nową stronę i podaj tytuł dla swojego nagłówka.

Następnie wybierz„ Themer Layout ”jako typ i „Nagłówek” jako opcję układu. Gdy skończysz, kliknij przycisk „Dodaj układ Themer”, aby kontynuować.
Spowoduje to przejście do strony ustawień układu. Stąd musisz wybierz „Cała witryna” jako lokalizację, w której szablon nagłówka będzie wyświetlany.

Następnie kliknij przycisk „Uruchom Przycisk Beaver Builder ”, aby otworzyć interfejs konstruktora.
Beaver Builder uruchomi się z podstawową pojedynczą kolumną i dwuwierszowym układem nagłówka jako punktem wyjścia.

Możesz użyć tych samych narzędzi Beaver Builder przeciągnij i upuść, aby zmienić tło, kolory, tekst itp. Możesz także dodać inne moduły, załadować gotowe szablony i dodać wiersze / kolumny, klikając przycisk dodawania w prawym górnym rogu.
Gdy jesteś zadowolony z projektu, kliknij przycisk Gotowe, aby zapisać lub opublikować układ.
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć nagłówek niestandardowego motywu w akcji. Jak widać, zastosowaliśmy układ nagłówka do naszego niestandardowego motywu.

Oprócz nagłówka, nie będzie on jeszcze pokazywał żadnej treści i prawdopodobnie zobaczysz obszar stopki motywu podstawowego .
Zmieńmy to.
Tworzenie niestandardowej stopki dla swojego motywu
Możesz utworzyć niestandardową stopkę dla swojego motywu za pomocą Beaver Themer, tak jak utworzyłeś niestandardowy nagłówek.
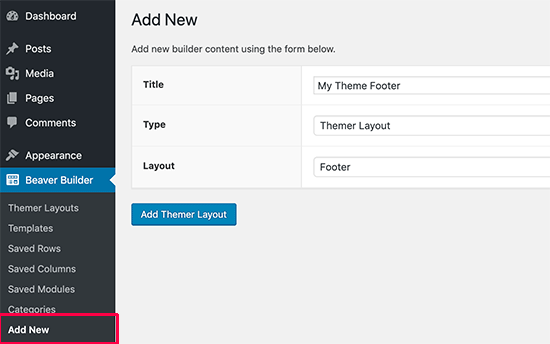
Przejdź do Beaver Builder „Dodaj nową stronę i podaj tytuł dla układu stopki. Następnie wybierz„ Themer Layout ”jako typ i„ Footer ”jako opcję układu.

Kliknij przycisk „Dodaj układ Themer”, aby kontynuować.
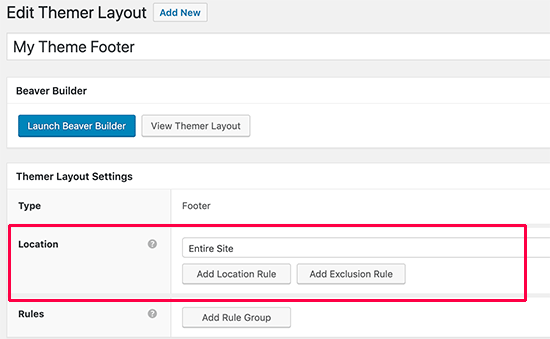
Spowoduje to przejście do strony ustawień układu. Od w tym miejscu musisz wybrać „Cała witryna” jako lokalizację, w której szablon będzie wyświetlany.

Następnie kliknij przycisk „Uruchom Beaver Builder”, aby otworzyć interfejs kreatora.
Beaver Builder uruchomi się ze stopką składającą się z trzech kolumn. Możesz użyć tego układu jako punktu wyjścia i rozpocząć edycję.

Możesz dodawać moduły, bloki tekstowe lub cokolwiek zechcesz. Zawsze możesz zmienić kolory, czcionki, dodać obraz tła i nie tylko.
Gdy będziesz zadowolony z projektu, kliknij przycisk Gotowe, aby zapisać lub opublikować swój układ.
Tworzenie obszaru zawartości dla postów i stron
Teraz, gdy stworzyliśmy nagłówki i stopki dla każdej strony i postu w serwisie, czas zbudować treść posta lub strony (obszar treści).
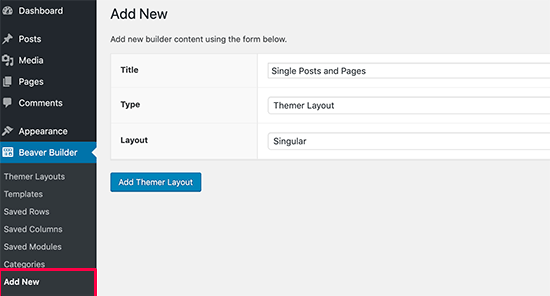
Zaczniemy w podobny sposób, w jaki budowaliśmy nagłówek i stopkę, dodając układ „Pojedynczy” na stronie Dodaj nowy.

Następnie należy wybrać, gdzie ma być wyświetlany ten układ. Możesz wybrać pojedynczą, aby używać jej dla wszystkich pojedynczych postów i stron, lub możesz wybrać posty lub tylko strony.

Następnie kliknij przycisk „Uruchom Beaver Builder”, aby otworzyć interfejs konstruktora.

Beaver Builder załaduje przykładowy pojedynczy układ z tytułem posta / strony u góry, a następnie zawartością, bioboką autora i obszarem komentarzy.
Możesz wskazać i kliknąć, aby edytować dowolny z tych elementów lub w razie potrzeby dodać nowe moduły, kolumny i wiersze.
Gdy będziesz zadowolony z układu, kliknij przycisk Gotowe aby zapisać i opublikować zmiany.
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć, jak działa.

Tworzenie układów archiwum dla własnego motywu niestandardowego
Teraz, gdy Twój motyw niestandardowy zaczął się kształtować , możesz przejść do tworzenia układów dla innych części serwisu WWW. Strony archiwum to miejsce, w którym WordPress wyświetla Twoje kategorie, tagi, autora i miesięczne archiwa.
Utwórzmy układ stron archiwum w Twoim niestandardowym motywie.
Zaczniesz od odwiedzenia Beaver Builder „Dodaj nową stronę i podaj tytuł układu archiwum.

Następnie wybierz „Themer Layout” jako typ i „Archive” jako opcję układu. Kliknij przycisk „Add Themer Layout”, aby kontynuować.
Spowoduje to przejście do układu stronę ustawień. W tym miejscu musisz wybrać „All Archive” jako lokalizację, w której szablon będzie wyświetlany. Możesz również utworzyć osobne układy dla każdego typu archiwum, takiego jak data, wyniki wyszukiwania, kategoria, tagi itp.

Następnie kliknij przycisk „Uruchom Beaver Builder”, aby otworzyć interfejs konstruktora.
Beaver Builder uruchom z podstawowym, jednokolumnowym układem archiwum. Na górze będzie wyświetlany tytuł archiwum, po którym następują posty.

Możesz wskazać i kliknąć dowolny element, aby edytować jego właściwości. W razie potrzeby możesz także dodać nowe moduły, wiersze i kolumny.
Następnie kliknij przycisk „Gotowe”, aby zapisać i opublikować zmiany.
Tworzenie innych układów dla własnego motywu WordPress
Beaver Themer umożliwia także tworzenie układów dla innych stron w hierarchii szablonów, na przykład strona 404, części szablonu, strona wyników wyszukiwania, i więcej.
Korzystając z wbudowanej funkcji przeciągnij i upuść w Beaver Builder, możesz łatwo stworzyć własny niestandardowy motyw WordPress od podstaw, bez konieczności pisania kodu. Jest to naprawdę najbardziej przyjazna dla początkujących metoda tworzenia motywów WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się tworzyć niestandardowy motyw WordPress bez nauki kodowania. Możesz również chcieć zapoznać się z naszym przewodnikiem, jak przyspieszyć swoją witrynę WordPress, aby poprawić SEO i wygodę użytkownika.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo dotyczącymi WordPressa. Możesz nas również znaleźć na Twitterze i Facebooku.