Efekty przewijania paralaksy dodają akcji i iluzji głębi, biorąc różne elementy wizualne i przesuwając je z różnymi prędkościami w projekcie witryny. Niektórzy mogą poruszać się szybciej, inni mogą poruszać się wolno, podczas gdy kilka może stać w miejscu.
Wykorzystanie paralaksy to technika projektowania, której można użyć do urozmaicenia lub mieć bardziej praktyczne zastosowania, pokazując komuś coś ważnego. W tym poście omówimy kilka przykładów, które pomogą Ci się zainspirować. Ponadto pokażemy Ci, jak wykorzystać te koncepcje, aby stworzyć coś pięknego dla sieci.
Pamiętaj jednak że zbyt duży ruch w ramach efektów paralaksy może zaszkodzić osobom z zaburzeniami przedsionka. Iluzja ruchu i głębokości może powodować zawroty głowy lub dezorientację. Jeśli używasz tych witryn jako inspiracji dla siebie, pamiętaj o przestrzeganiu niektórych z poniższych wskazówek dotyczących projektowania efektów paralaksy z ułatwieniami dostępu:
- Ogranicz liczbę efektów paralaksy do minimum
- Efekty ruchu ograniczeń w małym obszarze ekranu
- Uwzględnij opcje dla użytkowników, aby wyłączyć efekty paralaksy
- Nie pozwól, aby efekty odwracały uwagę użytkowników od ważnych informacji
25 przykładów witryn z przewijaniem paralaksy
Zebraliśmy 25 przykładów stron internetowych z efektami przewijania paralaksy, które mogą zainspirować Cię do wykorzystania tego trendu w projektowaniu stron internetowych we własnej pracy.
Louie Sellers

Jednym z wielu talentów Louiego Sellersa, jako myślącego przyszłościowo projektanta UX, jest oko do interakcji. W swoim portfolio online umieszcza kilka fajnych, przyciągających uwagę wizualizacji. Po pierwsze, jest długopis, który odskakuje i składa się ponownie podczas robienia Twoja droga od góry do dołu.
Następnie w każdym prezentowanym projekcie są efekty paralaksy. Najechanie kursorem na projekt wypełnia kontur szczegółami i przesuwa obraz, nadając mu poczucie trójwymiarowości. Gdy obrazy pierwszego planu poruszają się na jednolitym tle, są bardziej widoczne niż pozostawione statyczne.

Alex Dram

Po wejściu na stronę główną portfolio UX / UI Alexa Drama powitano Cię minimalistycznym zestawem fioletowych trójkątów i kilkoma słowami o tym, kim jest Alex jako projektant. Wystarczy jednak niewielki ruch w dół ekranu. przypominająca strzałkę, kierująca się prosto na planetarny krajobraz, który się przed nim rozwija. Alex używa przewijania paralaksy, aby przenieść kogoś w podróż, która jest galaktyką jego pracy.
Ten trójwymiarowy zręcznościowe sztuczki zdarzają się dzięki paralaksie, podczas gdy wizualne poruszają się z różnymi prędkościami. Uwielbiamy widzieć paralaksę używaną do pomysłowych celów, a to bardzo wpływa na nadanie tej witrynie wyjątkowej przestrzeni.

Projektowanie stron internetowych & historia sztuki

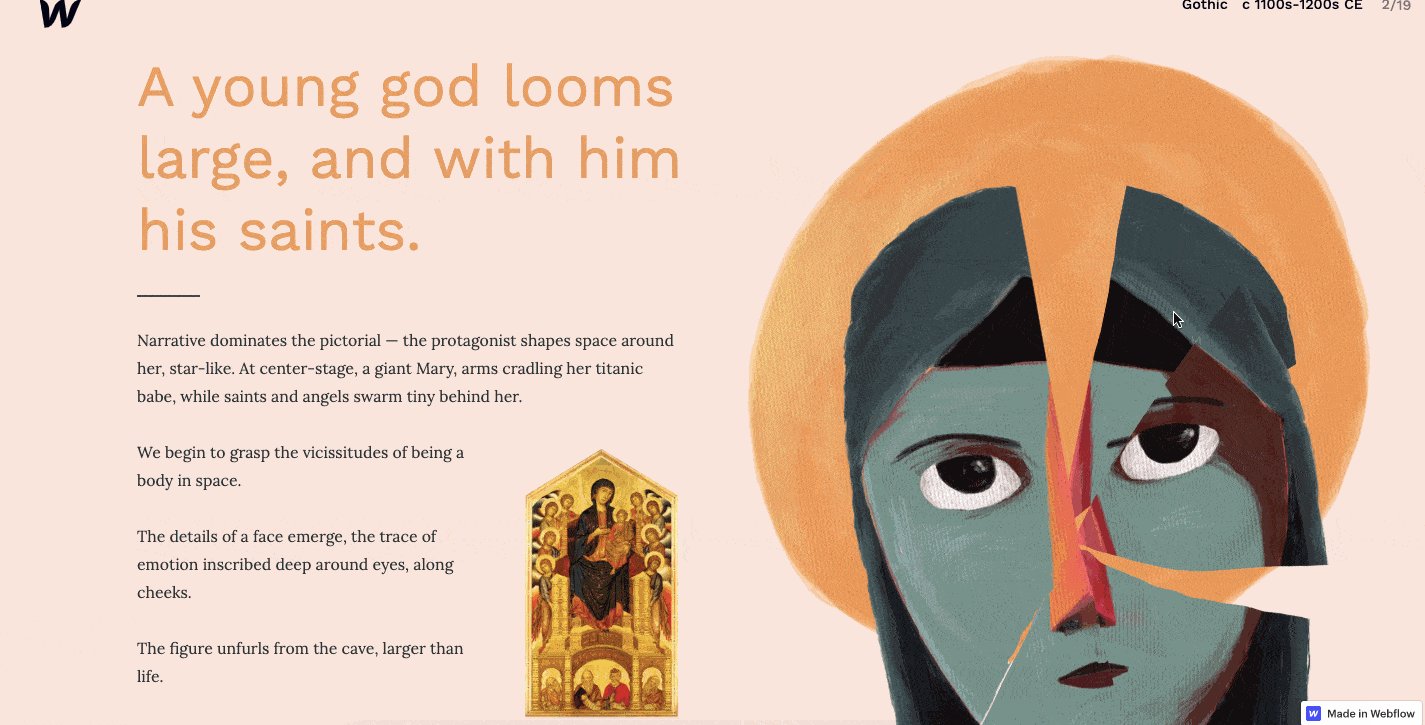
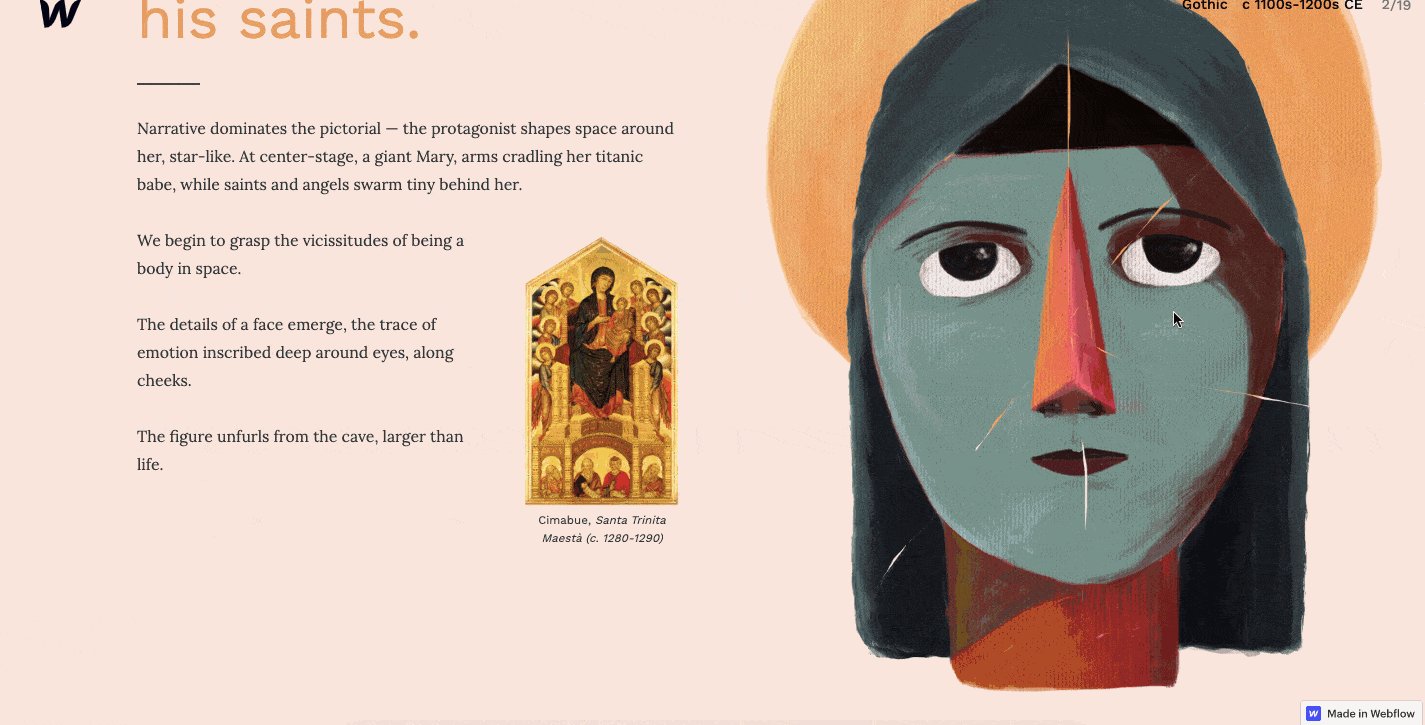
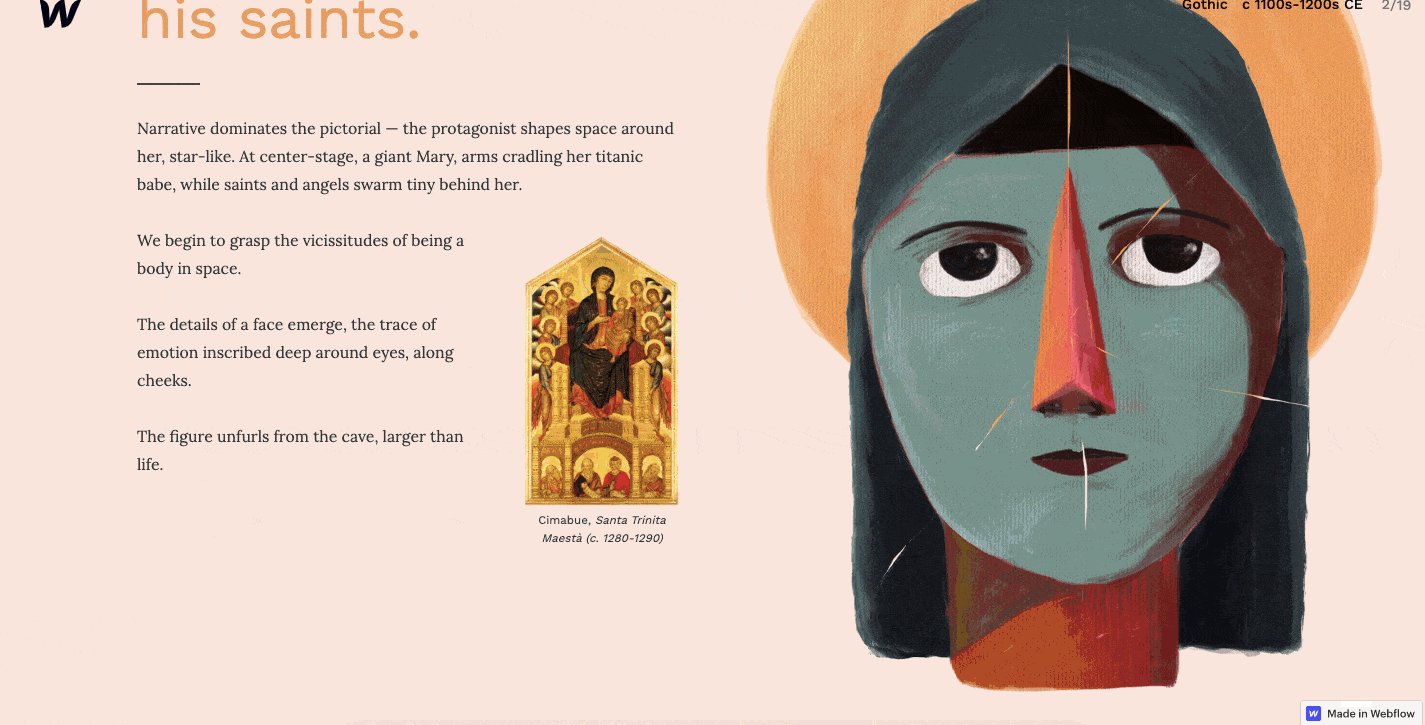
Nasze projektowanie stron internetowych & nie tylko prowadzi Cię przez mikrowitrynę poświęconą historii sztuki, która prowadzi Cię przez ewolucję sztuki i odnosi się do współczesnego projektowania stron internetowych, ale to także wspaniałe doświadczenie wizualne, pełne genialnej grafiki – inspirowanej typografią i pomysłowymi efektami paralaksy. To nie tylko dogłębna eksploracja sztuki i projektowania stron internetowych, ale encyklopedia animacji wyzwalanych przewijaniem. Od prostego przewijanego tekstu po bardziej surrealistyczne efekty wizualne – ten kawałek pokazuje wiele wspaniałych przykładów paralaksy.

Goonies

Ten wspaniały hołd dla The Goonies, sympatycznego filmu z lat 80-tych, otwiera się oszałamiającą paralaksą, która wciąga Cię w to znajome skaliste wybrzeże Oregonu, gdzie akcja filmu. Ten przykład paralaksy nie pociąga za sobą zbyt dużej złożoności. Stosując różne prędkości do obrazów pierwszego planu i tła oraz nieco je powiększając, ten efekt 3D chwyta Cię za rękę i prowadzi prosto do projektu strony internetowej.

OK Alfa

Pochwaliliśmy agencja kreatywnego projektowania OK Alpha w przeszłości za stosowanie bardzo dużej typografii i odważnych wyborów kolorystycznych. Ale dodanie do tego eklektycznego połączenia koloru i tekstu daje efekty paralaksy, które mogą być czymś, co mogłoby być długim, płaskim zwojem, ale zostały przekształcone w dynamiczne doświadczenie z ruchem i głębią.

Dockyard Social

Restauracjom łatwo jest nie chcieć wkładać mnóstwa wysiłku w swoje strony internetowe. I rozumiemy to. To, co znajduje się na talerzu klienta, jest o wiele ważniejsze niż to, co na ekranie komputera . Jednak Dockyard Social, szkocki dostawca wygodnych potraw i napojów, wykracza daleko poza absolutne minimum, któremu podlega tak wiele witryn restauracji. Oprócz atrakcyjnego schematu kolorów efekty paralaksy dodają uroczej, ale ekscentrycznej atmosferze ich witryny internetowej.

OnCorps AI

Heco Partners pojawi się ponownie w dalszej części tego bloga, ponieważ jest dobrze zorientowany w przenoszeniu wizualizacji w nieoczekiwane i fascynujące kierunki. Ten projekt strony internetowej, który stworzyli dla firmy OnCorps zajmującej się analizą danych, zaczyna się od rozproszonego stada kropek, które łączą się w krzywą dzwonową, tak dobrze przedstawiając, co robią z danymi. Przewinięcie w dół ujawnia układ pełen pływających kształtów, animacji i efektów paralaksy.

Jomor Design

Dzięki inteligentnemu układowi, unikalnym mikrointerakcjom i mnóstwu dowcipu, to portfolio firmy Jomor Design pokazuje, że można znaleźć właściwą równowagę między designem a osobowością.
Od lekko przesuwającego się tekstu po liczne efekty paralaksy dotykające jej elementów wizualnych, wszystko razem zapewnia wygodną obsługę. Jo także wtrąca odpowiednią ilość humoru do swoich prac projektowych. Mówi o sobie: „78% moich klientów twierdzi, że jestem geniuszem. Pozostałe 22% twierdzi, że jestem seksownym geniuszem”. To wraz z wieloma innymi zabawnymi wierszami sprawia, że jest to coś więcej niż tylko portfolio jego prac, ale raczej przedstawienie tego, kim jest.

Timeslot

Timeslot prezentuje interesujący punkt widzenia dzięki swojej platformie mediów społecznościowych. Chcą, aby ludzie dzielili się swoimi kalendarze tego, co robią, i kontaktowanie się ze znajomymi w tworzeniu planów na przyszłość. Skupiają się na tym, jak technologia może łączyć ludzi w dzieleniu się doświadczeniami, zamiast siedzieć biernie obok siebie.
wykorzystuje poziomą paralaksę, aby pomóc opowiedzieć historię o tym, jak ich aplikacja działa dla użytkowników. U góry strony widzimy ułożony warstwami stos zdjęć osób. Podczas przewijania w dół te osoby są łączone i przenoszone na ekran smartfona . Ta mocna grafika przedstawia fantastyczną metaforę tego, co Aplikacja ir ma na celu łączenie ludzi.

Weglot

Webflow pozwala każdemu być projektantem, bez wizualnych platform kodu, które stawiają przed Tobą narzędzia do tworzenia – bez ograniczeń programowania. Weglot dodatkowo rozszerza zasięg Webflow, umożliwiając projektantom tworzenie wielojęzycznych witryn bez konieczności znajomości innego języka. Daje to możliwość przełamania bariery językowej i zaprojektowania dla klientów na całym świecie.
Witryna Weglot otwiera się wraz z rozdarciem globu. Zwój skierowany w dół łączy te części razem. Ta symbolika tego, jak ich oprogramowanie może przyciągać zagranicznych klientów, którzy w przeciwnym razie byliby idealnie poza zasięgiem, oddaje istotę tego, co robi ich oprogramowanie.
Efekty paralaksy mogą działać w przypadku subtelnych zmian w projekt lub gdzie chcesz wywrzeć większy wpływ, jak to, co robi Weglot w tej animacji z odłączonym światem.

STEEZY Studio

STEEZY Studio chce, abyś wykonał codzienne ćwiczenia poprzez przerwanie niektórych ruchów. Oferują kursy wideo do tańca, które są czymś więcej niż tylko odtwarzaniem wideo. Pozwalają wybrać różne kąty, ruchy pętli i opcje dogłębnego studiowania tańców.
W całym projekcie zastosowano kilka efektów paralaksy, ale najbardziej przyciąga wzrok jest ten styl akordeonu efekt poniżej. Zajęcia z danego kursu tańca układają na pochyłej płaszczyźnie. Jest to nie tylko bardziej interesujące niż pozioma siatka zrzutów ekranu, ale także oszczędza miejsce.

neueform

neueform to przestrzeń internetowa lo-fi, hipnotycznej, inspirowanej muzyką elektroniczną Andresa Jasso R & B. Nie tylko ma umiejętności jako producent, ale jest także projektantem – i to widać. Stworzył minimalistyczny, niemal brutalny, czarno-biały projekt, aby zaprezentować swoje piosenki. Na samej górze znajduje się przyciągająca wzrok paralaksa, która dotyka cylindrycznej siatki. To niewielki efekt, ale naprawdę sprawia, że ten kształt wyskakuje z ekranu. To kolejny przykład na to, że efekty paralaksy nie muszą być przesadzone, ale nawet drobne ruchy mogą wiele dodać do projektu.
