Parallax-scrolleffecten voegen actie en de illusie van diepte toe door verschillende visuele elementen te nemen en ze met verschillende snelheden in een website-ontwerp te verplaatsen. Sommige bewegen sneller, andere langzaam, terwijl een paar stil kunnen staan.
Het gebruik van parallax is een ontwerptechniek die kan worden gebruikt om wat variatie toe te voegen, of heeft meer praktische toepassingen door iemand iets belangrijks te laten zien. In dit bericht zullen we enkele voorbeelden bespreken om u te helpen inspiratie op te doen. Bovendien zullen we u laten zien hoe u deze concepten kunt gebruiken om iets moois voor het web te bouwen.
Let echter op dat te veel beweging binnen parallax-effecten schade kan toebrengen aan mensen met vestibulaire aandoeningen. De illusie van beweging en diepte kan duizeligheid of desoriëntatie veroorzaken. Als u deze websites als inspiratie voor uzelf gebruikt, vergeet dan niet om enkele van deze richtlijnen te volgen voor het ontwerpen van toegankelijke parallax-effecten:
- Beperk het aantal parallax-effecten tot een minimum
- Beperk bewegingseffecten binnen een klein gedeelte van het scherm
- Voeg opties toe voor gebruikers om parallax-effecten uit te schakelen
- Laat uw effecten gebruikers niet afleiden van belangrijke informatie
25 voorbeelden van websites met parallax-scrollen
We hebben 25 voorbeelden verzameld van websites met parallax-scrolleffecten die u kunnen inspireren om deze webontwerptrend in uw eigen werk te gebruiken.
Louie Sellers

Een van Louie Sellers “vele talenten, als vooruitstrevende UX-ontwerper, is zijn oog voor interacties. Hier in zijn online portfolio plaatst hij een aantal coole, opvallende visuals. Ten eerste is er de pen die opengaat en weer bij elkaar komt terwijl je maakt e je weg van boven naar beneden.
Dan zijn er parallax-effecten op elk aanbevolen project. Door over een project te bewegen, vult u de omtrek met details en verschuift het beeld, waardoor het een gevoel van driedimensionaliteit krijgt. Wanneer afbeeldingen op de voorgrond tegen een effen achtergrondkleur bewegen, worden ze prominenter dan wanneer ze statisch worden gelaten.

Alex Dram

Als je op de homepage van de UX / UI-portfolio van Alex Dram belandt, word je begroet met een minimalistische reeks paarse driehoeken en een paar woorden over wie Alex is als ontwerper. Maar met een kleine beweging over het scherm worden deze vormen omgezet in een pijlachtige configuratie, rechtstreeks het planetaire landschap in dat zich ervoor ontvouwt. Alex gebruik van parallax-scrollen neemt iemand mee op de reis die de melkweg van zijn werk is.
Deze driedimensionale goochelarij gebeurt door middel van parallax, terwijl de visuele beweging met verschillende snelheden beweegt. We zien graag dat parallax wordt gebruikt voor kunstzinnige doeleinden, en dit geeft deze website een unieke ruimtelijke sfeer.

Webdesign & kunstgeschiedenis

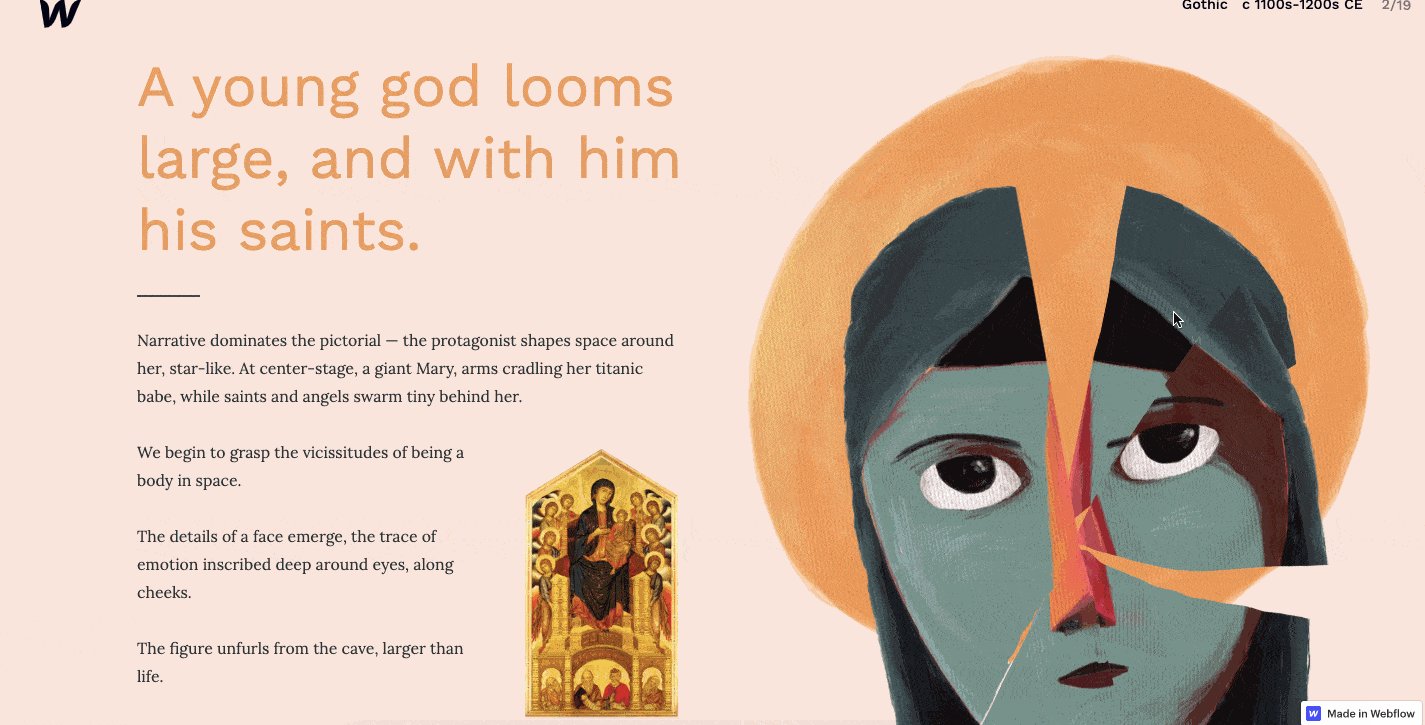
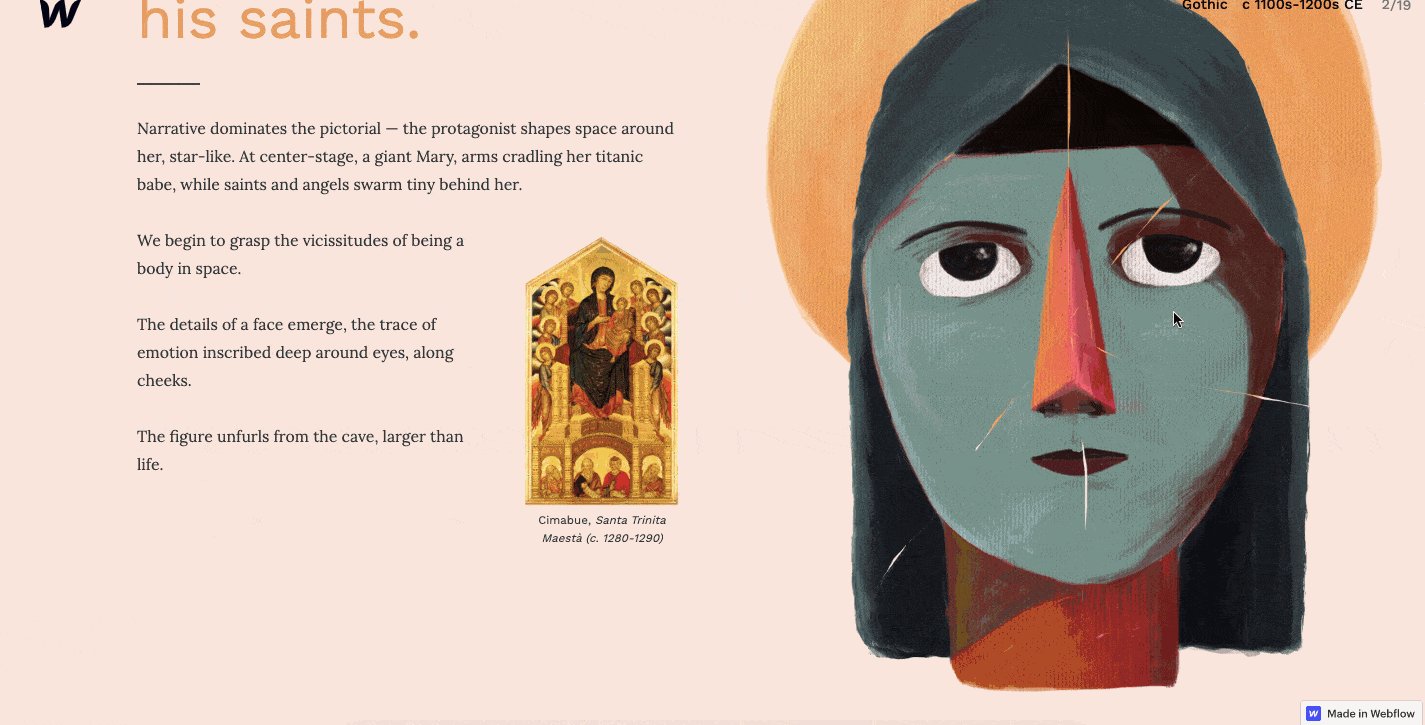
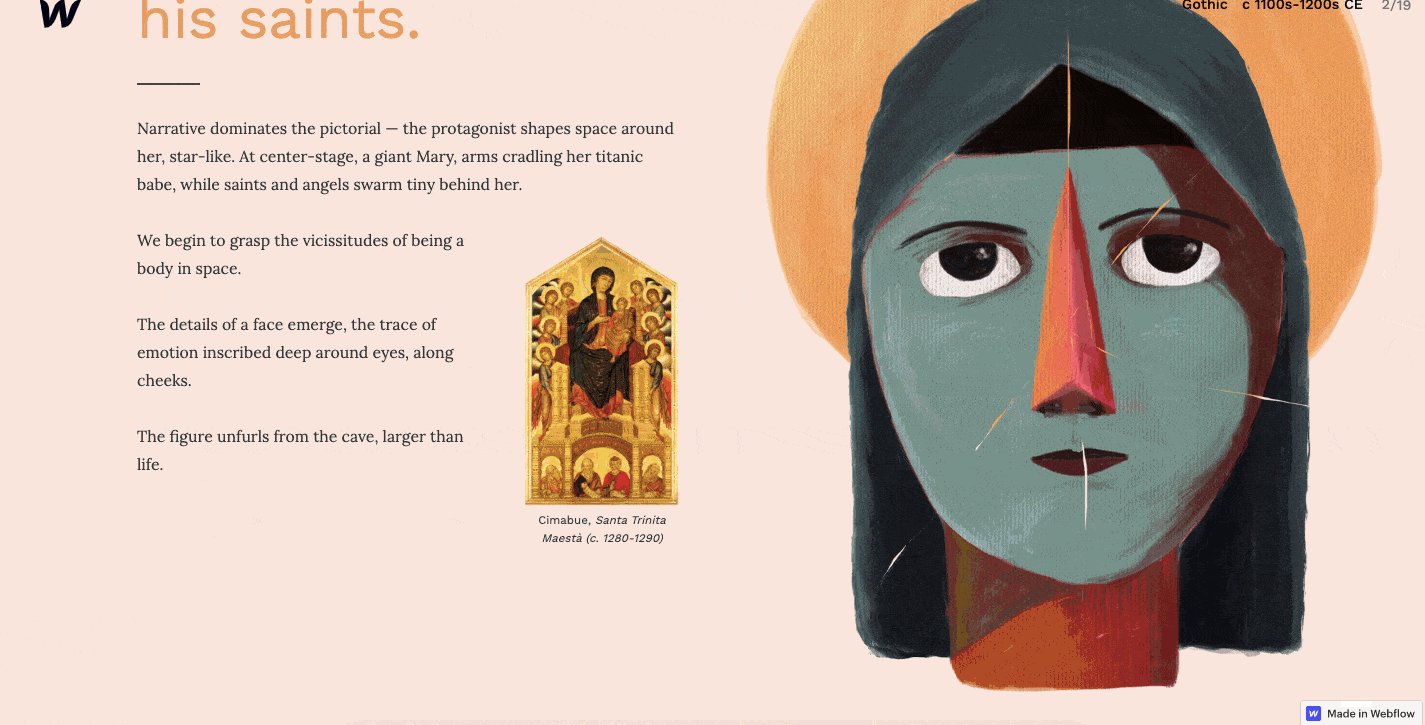
Onze webdesign & microsite kunstgeschiedenis leidt u niet alleen door hoe kunst is geëvolueerd en gerelateerd aan modern webdesign, maar het is ook een prachtige visuele ervaring, vol schitterende grafische geïnspireerde typografie en inventieve parallaxeffecten. Dit is niet alleen een diepgaande verkenning van kunst en webdesign, maar een encyclopedie van door scrollen geactiveerde animaties. Van eenvoudig scrollende tekst tot meer surrealistische beelden, dit stuk toont veel geweldige voorbeelden van parallax.

The Goonies

Dit prachtige eerbetoon aan The Goonies, die lieve film uit de jaren 80, opent met een verbluffende parallax die je meeneemt naar de bekende rotsachtige kustlijn van Oregon, waar de film vindt plaats. Dit voorbeeld van parallax brengt niet al te veel complexiteit met zich mee. Door verschillende snelheden toe te passen op de voor- en achtergrondafbeeldingen en ze een beetje te vergroten, grijpt dit 3D-effect je hand en leidt je rechtstreeks naar dit webontwerp.

OK Alpha

We hebben geprezen het creatieve ontwerpbureau OK Alpha in het verleden vanwege hun gebruik van extra grote typografie en gewaagde kleurkeuzes. Maar aan deze eclectische verzameling van kleur en tekst zijn parallax-effecten toegevoegd die een lange, platte scroll nodig hebben, maar er een dynamische ervaring met beweging en diepte.

Dockyard Social

Het is gemakkelijk voor restaurants om niet teveel moeite in hun websites te willen steken. En we snappen het. Wat op het bord van een klant staat, is veel belangrijker dan wat er op een computerscherm staat . Maar Dockyard Social, een Schotse leverancier van comfortvoedsel en dranken, gaat veel verder dan het absolute minimum waaraan zoveel restaurantwebsites bezwijken. Naast een aantrekkelijk kleurenschema dragen parallax-effecten bij aan de persoonlijke maar eigenzinnige sfeer van hun website.

OnCorps AI

Heco Partners zal later in deze blog weer verschijnen, omdat ze goed thuis zijn in het omzetten van visuals in onverwachte en boeiende richtingen. Dit webdesign dat ze hebben gemaakt voor het data-analysebedrijf OnCorps, begint met een verspreide zwerm puntjes die samenkomen in een belcurve, die zo goed weergeeft wat ze met data doen. Als u naar beneden scrolt, ziet u een lay-out vol zwevende vormen, animaties en parallaxeffecten.

Jomor Design

Met een slimme lay-out, unieke micro-interacties en veel humor laat dit portfolio van Jomor Design zien dat het mogelijk is om de juiste balans te vinden tussen design en persoonlijkheid.
Van de licht verschuivende tekst tot de talrijke parallax-effecten die de visuele componenten raken, alles komt samen voor een moeiteloze gebruikerservaring. Jo voegt ook precies de juiste hoeveelheid humor toe aan zijn ontwerpwerk. Hij beschrijft zichzelf als: “78% van mijn klanten zegt dat ik een genie ben. De andere 22% zegt dat ik een sexy genie ben.” Dit samen met een aantal andere grappige regels maakt dit meer dan alleen een portfolio van zijn werk, maar eerder een weergave van wie hij is.

Tijdslot

Timeslot neemt een interessante kijk op het sociale mediaplatform. Ze willen dat mensen hun agendas van wat ze van plan zijn en om in contact te komen met hun vrienden bij het maken van toekomstplannen. Ze richten zich op hoe technologie mensen kan samenbrengen door ervaringen te delen, in plaats van passief toe te kijken.
Timeslot gebruikt horizontale parallax om het verhaal te vertellen van hoe hun app werkt voor hun gebruikers. Bovenaan de pagina zien we een gelaagde stapel fotos van mensen. Terwijl je naar beneden scrolt, worden deze individuen samengetrokken en naar het scherm van een smartphone gebracht Deze sterke visual vertegenwoordigt een fantastische metafoor van wat de ir app is bedoeld om mensen te verbinden.

Weglot

Webflow laat iedereen een ontwerper zijn, zonder codevisuele platforms die de tools voor je leggen om te creëren – ongehinderd door programmeren. Weglot breidt het bereik van Webflow verder uit, waardoor ontwerpers meertalige sites kunnen maken zonder een andere taal te hoeven kennen. Dit geeft u de mogelijkheid om de taalbarrière te doorbreken en te ontwerpen voor klanten over de hele wereld.
De website van Weglot opent zich met een wereldbol die uit elkaar wordt getrokken. Een neerwaartse scroll brengt deze delen samen. Deze symboliek van hoe hun software buitenlandse klanten kan binnenhalen, die anders perfect buiten bereik zouden zijn geweest, geeft de essentie weer van wat hun software doet.
Parallax-effecten kunnen werken voor subtiele verschuivingen in een ontwerp, of waar je een grotere impact wilt hebben, zoals wat Weglot doet in deze niet-verbonden wereldanimatie.

STEEZY Studio

STEEZY Studio wil dat je in je dagelijkse lichaamsbeweging komt door enkele bewegingen te breken. Ze bieden videocursussen voor dansen die meer zijn dan alleen maar een video afspelen. Ze laten je verschillende hoeken, lusbewegingen en opties kiezen om dansen diepgaand te bestuderen.
Er zijn een paar parallax-effecten gebruikt in het hele ontwerp, maar het meest in het oog springend is deze accordeonstijl effect hieronder. Ze zetten de lessen van een bepaalde danscursus op een schuin vlak. Dit is niet alleen interessanter dan een horizontaal raster met schermafbeeldingen, maar het bespaart ook ruimte.

neueform

neueform is de webruimte van Andres Jassos lo-fi, hypnotiserende, R & B geïnspireerde elektronische muziek. Hij heeft niet alleen vaardigheden als producer, maar hij is ook een ontwerper – en dat is te zien. Hij heeft een minimaal, bijna brutalistisch zwart-wit ontwerp gemaakt om zijn liedjes te laten zien. Helemaal bovenaan zit een opvallende parallax die een cilindrisch rooster raakt. Het is een klein effect, maar laat deze vorm echt van het scherm springen. Dit is een ander voorbeeld dat parallax-effecten niet overdreven hoeven te zijn, maar zelfs kleine bewegingen kunnen zoveel aan een ontwerp toevoegen.
