Vil du lage et tilpasset WordPress-tema fra bunnen av?
Tidligere måtte du følge WordPress codex og ha en anstendig kodingskunnskap for å bygge et tilpasset WordPress-tema. Men takket være nye WordPress-temegeneratorer, kan nå hvem som helst lage et helt tilpasset WordPress-tema innen en time (ingen kodingskunnskap er nødvendig).
I denne artikkelen vil vi vise deg hvordan du enkelt kan lage et tilpasset WordPress-tema uten å skrive noen kode.

Opprette et tilpasset WordPress-tema for nybegynnere
I motsetning til statiske HTML-nettsteder er WordPress-temaer et sett av malfiler skrevet i PHP, HTML, CSS og JavaScript. Vanligvis må du ha en anstendig forståelse av alle disse webdesignspråkene eller ansette en webutvikler for å lage et tilpasset WordPress-tema.
Hvis du hyret en utvikler eller et byrå, kan kostnadene for et tilpasset WordPress-tema nå tusenvis av dollar.
Siden mange småbedriftseiere ikke hadde råd til de høye kostnadene tilpasset WordPress-tema, mange av dem nøyde seg bare med standardtemaene som fulgte med WordPress.
De som ikke ville slå seg ned og ønsket tilpasninger, brukte enten en dra & slipp WordPress-sidebygger, eller de brukte et temarammeverk for å bygge et tilpasset tema.
Mens WordPress-temarammer gjorde det enklere å bygge et WordPress-tema, er de en løsning for utviklere, ikke en gjennomsnittlig nettstedseier .
På den annen side gjorde WordPress-sidebygger-plugins det superenkelt å lage tilpassede sideoppsett ved å dra & drop interface, men de var begrenset til oppsett kun. Du kunne ikke lage egendefinerte temaer med det.
Inntil Beaver Builder bestemte en av de beste plugins-modulene for WordPress-sidebygger å løse dette problemet med deres tilleggsprogram som heter Beaver Themer.

Beaver Themer er et nettstedbygger-tillegg som lar deg lage egendefinerte temaoppsett ved hjelp av et dra-og-slipp-grensesnitt og uten å lære å kode.
La oss ta en titt på hvordan du bruker Beaver Themer for å lage et WordPress-tema.
Videoopplæring
Hvis du ikke liker videoen eller trenger flere instruksjoner, så fortsett å lese.
Konfigurer Beaver Themer til Bygg et tilpasset tema
Beaver Themer er et tilleggsprogram for Beaver Builder, så du trenger begge plugins for denne artikkelen.
Først må du installere og aktivere pluginene Beaver Builder og Beaver Themer. For mer informasjon, se vår trinnvise guide for hvordan du installerer et WordPress-plugin.
Beaver Themer lar deg lage et tilpasset tema, men du trenger fortsatt et tema til å begynne med. Vi anbefaler å bruke et lett tema som inkluderer en sidemal i full bredde for å fungere som starttema.
Du finner mange slike temaer i WordPress.org-temakatalogen. De fleste moderne WordPress-temaer inkluderer en mal i full bredde. Våre toppvalg er:
- Astra – Et gratis lett-allsidig WordPress-tema som kommer med innebygd støtte for Beaver Builder.
- OeanWP – Et annet populært gratis multifunksjonelt WordPress-tema som kommer med støtte for helsidesbygger.
- StudioPress-temaer – Alle temaene deres er kompatible med Beaver Builder og vil fungere bra med Beaver Themer.
Av hensyn til denne veiledningen bruker vi Astra, som er lett og lett å tilpasse WordPress-tema.
Sette opp temaet ditt for Beaver Themer
Når du bygger et tilpasset WordPress-tema med Beaver Themer, er det viktig å sørge for at Beaver Themer har tilgang til hele siden av siden (fra kant til kant).
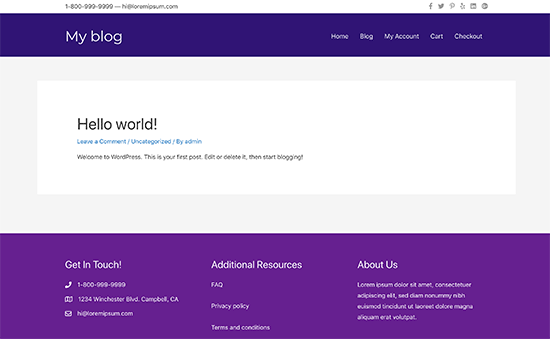
Dette er standard Astra-oppsett. Som du kan se at dette oppsettet inkluderer et sidefelt som det kan være vanskelig å jobbe med når du bruker Beaver Themer.

Du kan endre det ved å gå til adminpanelet på nettstedet ditt og deretter gå til Utseende «Tilpass side. Herfra må du bytte til Layout» -fanen.

Når du er der, velger du ganske enkelt Ingen sidefelt under standardoppsettalternativet og klikker på Publiser-knappen for å lagre endringene. .
Temaet ditt begynner nå å bruke en layout uten sidefelt. Dette er det beste oppsettet å bruke med Beaver Themer.

Denne helsidesoppsettet lar Beaver Themer bruke hver tomme av skjermen, slik at du kan lage en vakker visuell opplevelse fra ende til ende.
De fleste WordPress-temaer inkluderer en malfil for sider i full bredde. Hvis du bruker et annet tema, kan du finne et alternativ for å fjerne sidefelt i temainnstillingene.
Hvis du ikke finner det, kan du kontakte temautvikleren din, så kan de kanskje hjelpe deg med det.
Når du har konfigurert temaet til en fullbreddsoppsett, er du klar til å lage ditt tilpassede WordPress-tema ved hjelp av Beaver Themer.
Grunnleggende om Quick Beaver Themer
Beaver Themer fungerer på toppen av Beaver Builder. Som plugin for sidebygger lar Beaver Builder deg dra og slippe elementer til en side for å lage tilpassede oppsett.
Den har følgende elementer som du kan bruke i layoutene dine:
- Mal: En samling av kolonnerader og moduler som utgjør en hel sidelayout.
- Kolonner: Vertikale layoutmoduler som hjelper til med å justere innholdet horisontalt.
- Rader: Horisontal samling av flere moduler
- Modul: Et element som sender ut spesifikk informasjon som tittel, tekstblokk, tabell, galleri osv.
Bare rediger en side i Beaver Builder, og klikk deretter på Legg til-knappen øverst til høyre. Du kan deretter dra og slippe kolonner, rader, moduler til siden din og begynne å redigere dem med en gang.

Hvis du ikke vil starte helt fra bunnen av, velger du fra en liste med forhåndsfremstilte maler til å begynne med .

Beaver Builder lar deg også lagre layoutene og deretter bruke dem senere som maler.
For å lære mer, se artikkelen vår om hvordan du lager et tilpasset sideoppsett ved hjelp av Beaver Builder.
Vi ønsker imidlertid ikke bare å lage sideoppsett. Vi ønsker å lage et komplett tilpasset tema.
Dette er når Beaver Themer kommer inn.
Det legger til et annet element i Beaver Builder kalt ‘Themer Layout’.

Themer-oppsett lar deg lage tilpassede oppsett for topptekst, bunntekst, innholdsområder, 404-side og andre maldeler .
Dette er byggesteinene til alle WordPress-temaer, og ved å bruke dem vil du kunne lage et tilpasset tema som passer dine behov.
Bruke Beaver Themer-maler for å lage et tilpasset WordPress-tema
I de følgende instruksjonene vil vi lede deg gjennom trinnene det tar å bygge de mest populære tilpassede temaelementene. Når du er ferdig, har du fullstendig forvandlet hovedtemaet ditt til et fullt tilpasset WordPress-barnetema.
Bygg en egendefinert topptekst for temaet
La oss starte med nettstedets overskriftsområde. En tilpasset overskrift er en viktig komponent i et tema, og det kan være vanskelig å bygge en ved hjelp av tradisjonelle metoder.
Heldigvis har Beaver Themer innebygde overskriftsfunksjoner. Du kan enten bruke den forhåndsopprettede malen eller bruke meny- og bildemodulene med to-kolonnelayout.
For å komme til dette topptekstområdet må vi først sette opp et topptekstoppsett i Beaver Themer. Besøk Beaver Builder «Legg til ny side og oppgi en tittel for overskriften din.

Deretter velger du Themer Layout som typen og «Overskrift» som oppsettalternativ. Når du er ferdig, klikker du på knappen «Legg til temaoppsett» for å fortsette.
Dette fører deg til siden med layoutinnstillinger. Herfra må du velg Hele nettstedet som stedet der topptekstmalen skal vises.

Klikk deretter på «Start Beaver Builder-knapp for å åpne byggegrensesnittet.
Beaver Builder starter med en grunnleggende enkeltkolonne og to-raders topplayout som utgangspunkt.

Du kan bruke de samme drag- og slippverktøyene til Beaver Builder for å endre bakgrunn, farger, tekst osv. Du kan også legge til andre moduler, laste inn ferdiglagde maler og legge til rader / kolonner ved å klikke på Legg til-knappen øverst til høyre.
Når du er fornøyd med designet, klikker du på knappen Ferdig for å lagre eller publisere layoutet ditt.
Du kan nå besøke nettstedet ditt for å se den tilpassede temaoverskriften din i aksjon. Som du kan se, har vi brukt topptekstoppsettet på vårt tilpassede tema.

Bortsett fra overskriften, vil det ikke vise deg noe innhold ennå, og du vil sannsynligvis se bunntemaets bunntekstområde .
La oss endre dette.
Bygg en tilpasset bunntekst for temaet ditt
Du kan lage en tilpasset bunntekst for temaet ditt ved hjelp av Beaver Themer akkurat som du opprettet en tilpasset topptekst.
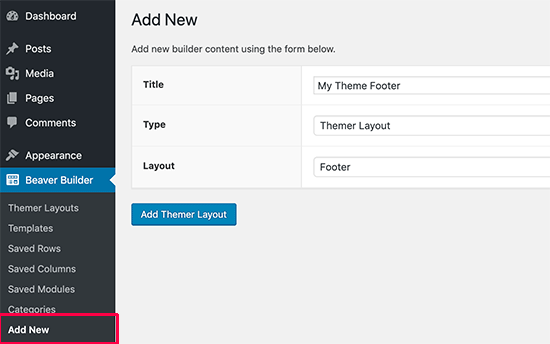
Gå til Beaver Builder «Legg til ny side og gi en tittel for bunntekstoppsettet ditt. Velg deretter» Themer Layout «som type og» Footer «som layoutalternativ.

Klikk på knappen «Legg til temaoppsett» for å fortsette.
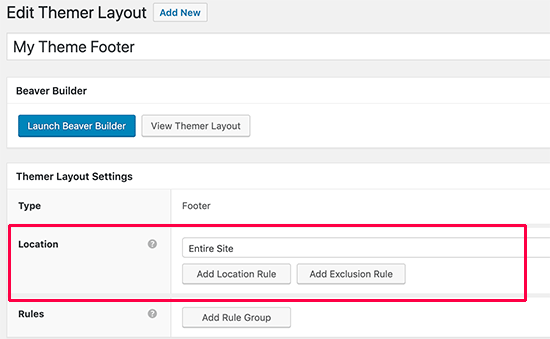
Dette fører deg til siden med layoutinnstillinger. Fra her må du velge Hele nettstedet som stedet malen skal vises på.

Etter det klikker du på «Launch Beaver Builder» -knappen for å åpne byggegrensesnittet.
Beaver Builder starter med en bunntekstoppsett ved hjelp av tre kolonner. Du kan bruke dette oppsettet som utgangspunkt og begynne redigering.

Du kan legge til moduler, tekstblokker eller annet du vil ha. Du kan alltid endre farger, skrifttyper, legge til et bakgrunnsbilde og mer.
Når du er fornøyd med designet, klikker du på Ferdig-knappen for å lagre eller publisere layoutet.
Bygge innholdsområde for innlegg og sider
Nå som Vi har laget topp- og bunntekster for hver side og innlegg på nettstedet. Det er på tide å bygge innlegget eller sideteksten (innholdsområdet).
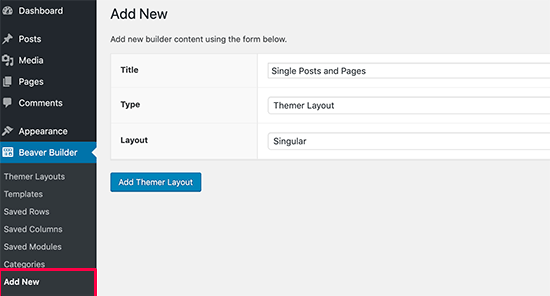
Vi begynner på omtrent samme måte som vi bygde topptekst og bunntekst ved å legge til «Singular» -oppsettet på siden Legg til ny.

Deretter velger du hvor du vil vise dette oppsettet. Du kan velge entall for å bruke det til alle enkeltinnlegg og sider, eller du kan velge innlegg eller bare sidene.

Deretter klikker du på «Start Beaver Builder» -knappen for å åpne byggegrensesnittet.

Beaver Builder vil laste inn et eksempel på enestående layout med innlegg / sidetittel øverst, etterfulgt av innhold, forfatterens bioboks og kommentarområdet.
Du kan peke og klikke for å redigere noen av disse elementene eller legge til nye moduler, kolonner og rader etter behov.
Når du er fornøyd med oppsettet, klikker du på Ferdig-knappen for å lagre og publisere endringene.
Du kan nå besøke nettstedet ditt for å se det i aksjon.

Opprette arkivoppsett for ditt tilpassede tema
Nå som det egendefinerte temaet ditt har begynt å forme seg , kan du gå videre til å lage oppsett for andre deler av nettstedet ditt. Arkivsider er der WordPress viser kategorier, koder, forfatter og månedlige arkiver.
La oss lage et oppsett for arkivsider i ditt tilpassede tema.
Du starter med å besøke Beaver Builder «Legg til ny side og gi en tittel for arkivoppsettet ditt.

Deretter velger du «Themer Layout» som type, og «Archive» som layoutalternativ. Klikk på «Add Themer Layout» -knappen for å fortsette.
Dette fører deg til layoutet herfra må du velge All Archive som stedet malen skal vises på. Du kan også opprette separate oppsett for hver enkelt arkivtype som dato, søkeresultater, kategori, koder osv.

Deretter klikker du på «Start Beaver Builder» -knappen for å åpne byggergrensesnittet.
Beaver Builder vil start med en grunnleggende arkivoppsett for en kolonne. Den viser arkivtittelen øverst, etterfulgt av innlegg.

Du kan peke og klikke på et hvilket som helst element for å redigere egenskapene. Du kan også legge til nye moduler, rader og kolonner etter behov.
Deretter klikker du på «Ferdig» -knappen for å lagre og publisere endringene.
Opprette andre layouter for ditt tilpassede WordPress-tema
Beaver Themer lar deg også lage layouter for andre sider i malhierarkiet, for eksempel 404 sider, maldeler, søkeresultatside, og mer.
Ved hjelp av den innebygde dra-og-slipp-funksjonaliteten til Beaver Builder, kan du enkelt lage ditt eget tilpassede WordPress-tema fra bunnen av uten å skrive kode. Dette er virkelig den mest nybegynnervennlige WordPress-temautviklingsmetoden som eksisterer.
Vi håper denne artikkelen hjalp deg med å lære hvordan du lager et tilpasset WordPress-tema uten å lære å kode. Det kan også være lurt å se vår guide om hvordan du fremskynder WordPress-nettstedet ditt for bedre SEO og brukeropplevelse.
Hvis du likte denne artikkelen, kan du abonnere på YouTube-kanalen vår for WordPress-videoveiledninger. Du kan også finne oss på Twitter og Facebook.