Parallaks-rulleeffekter legger til handling og illusjonen av dybde ved å ta forskjellige visuelle elementer og flytte dem med forskjellige hastigheter i et nettstedsdesign. Noen kan bevege seg raskere, andre kan bevege seg sakte, mens noen få kan stå stille.
Å bruke parallaks er en designteknikk som kan brukes til å tilføre litt variasjon, eller ha mer praktiske anvendelser ved å vise noen noe viktig. I dette innlegget vil vi «gå gjennom noen eksempler for å hjelpe deg med å bli inspirert. På toppen av det vil vi vise deg hvordan du bruker disse konseptene til å bygge noe vakkert for nettet.
Merk imidlertid at for mye bevegelse innen parallakseffekter kan forårsake skade for de med vestibulære lidelser. Illusjonen av bevegelse og dybde kan forårsake svimmelhet eller desorientering. Hvis du bruker disse nettstedene som inspirasjon for deg selv, må du huske å følge noen av disse retningslinjene for tilgjengelig parallakseffektdesign:
- Hold antallet parallakseffekter til et minimum
- Begrens bevegelseseffekter innenfor et lite område av skjermen
- Inkluder alternativer for brukere å slå av parallakseffekter
- Ikke la effektene dine distrahere brukere fra viktig informasjon
25 eksempler på parallaksrullende nettsteder
Vi har samlet 25 eksempler på nettsteder med parallaksrullende effekter som kan inspirere deg til å bruke denne webdesigntrenden i ditt eget arbeid.
Louie Sellers

En av Louie Sellers «mange talenter, som en fremtidsrettet UX-designer, er hans øye for interaksjoner. Her i sin online portefølje legger han inn en rekke kule, oppmerksomhetsgripende bilder. Først er det penn som åpnes og kommer sammen igjen mens du lager veien fra topp til bunn.
Så er det parallakseffekter på hvert utvalgt prosjekt. Sveve over et prosjekt fyller ut omrisset med detaljer og forskyver bildet, og gir det en følelse av tredimensjonalitet. Når bilder i forgrunnen beveger seg mot en solid bakgrunnsfarge, gjør det dem mer fremtredende enn når de blir statiske.

Alex Dram

Landing på Alex Drams UX / UI-porteføljeside, blir du møtt med et minimalistisk utvalg av lilla trekanter og noen få ord om hvem Alex er som designer. Men med bare en liten bevegelse nedover skjermen, trekker disse figurene inn i en pillignende konfigurasjon, ledet rett inn i det planetlignende landskapet som utspiller seg før den. Alexs bruk av parallaksrulling bringer noen med på reisen som er galaksen i hans verk.
Denne tredimensjonale håndflat skjer gjennom parallaks, mens det visuelle beveger seg i forskjellige hastigheter. Vi elsker å se parallaks brukt til kunstige formål, og dette gjør så mye for å gi dette nettstedet en unik romslig atmosfære.

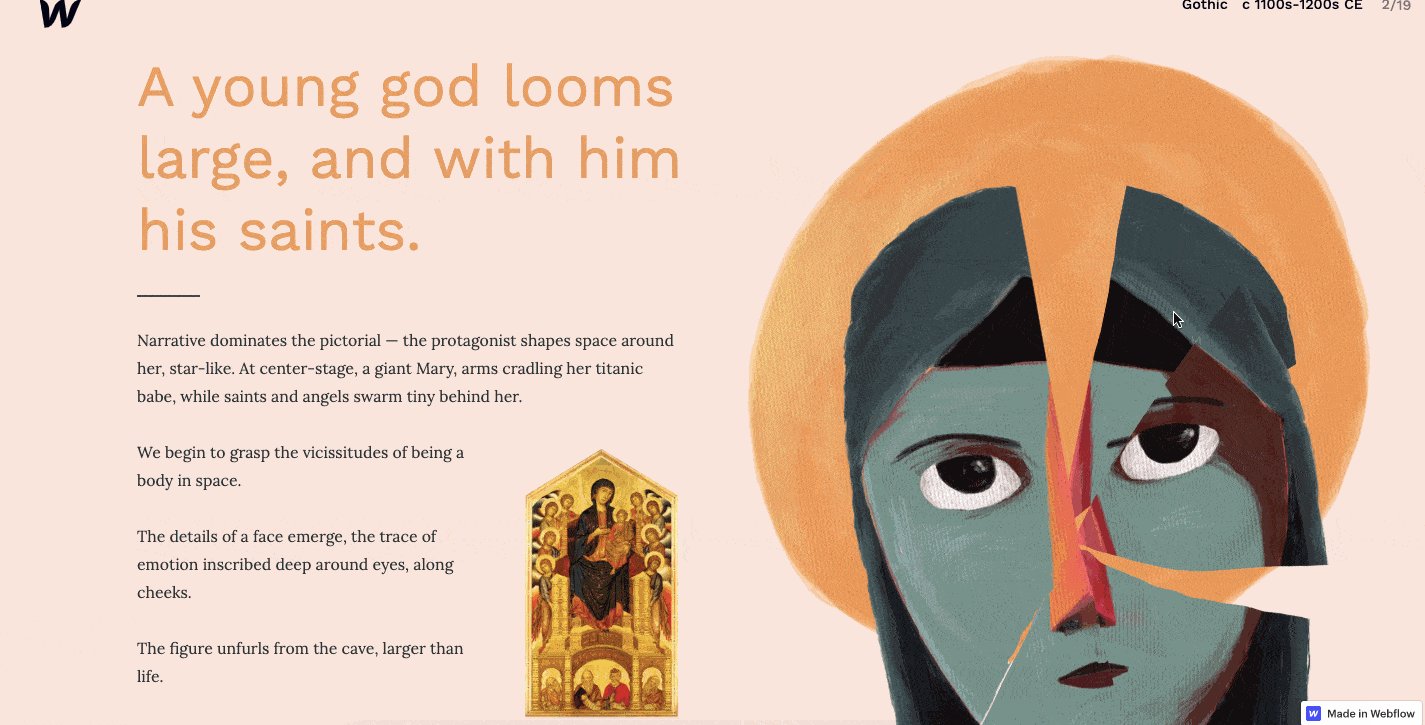
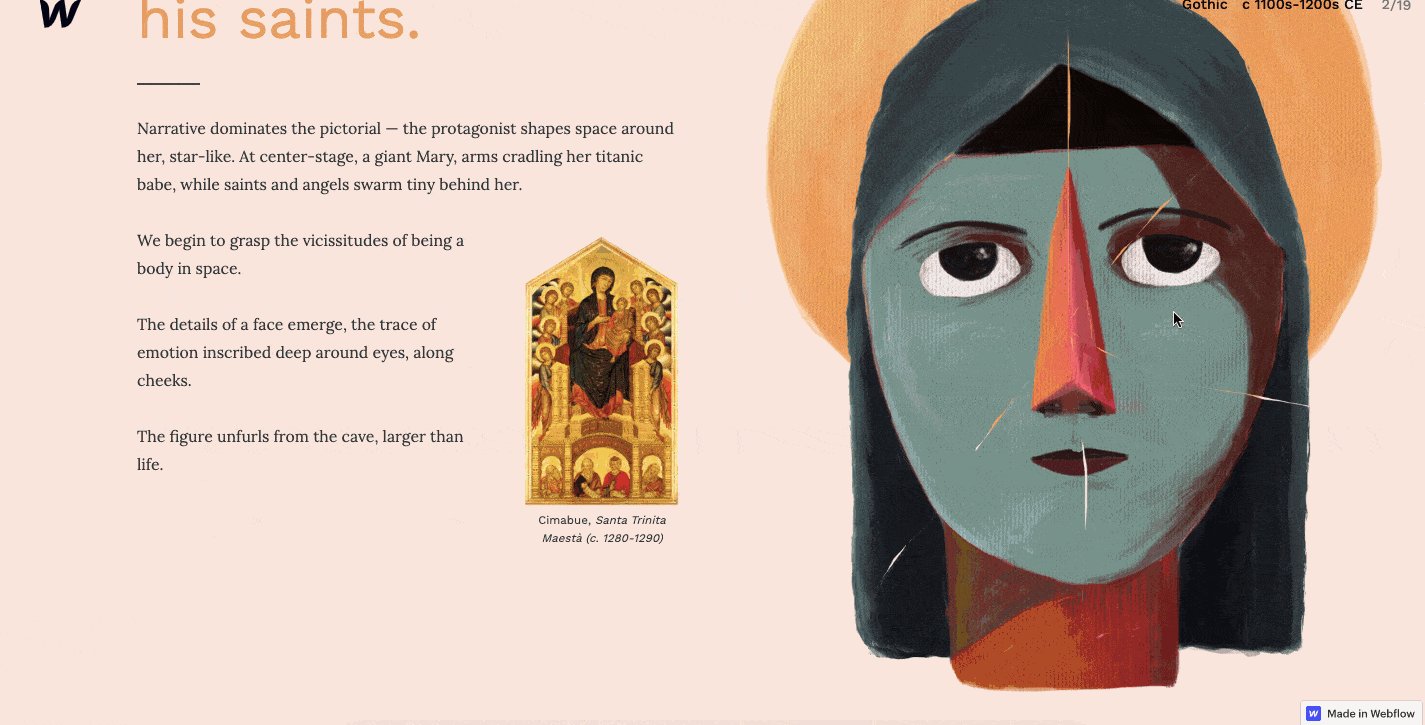
Nettdesign & kunsthistorie

Ikke bare leder webdesignet vårt & mikrohistorisk kunsthistorie gjennom hvordan kunst har utviklet seg og forholder seg til moderne webdesign, men det er også en nydelig visuell opplevelse, full av strålende grafikkinspirert typografi og oppfinnsomme parallakseffekter. Dette er ikke bare en grundig utforskning av kunst og webdesign, men et leksikon med rulleutløste animasjoner. Fra rett rulletekst til mer surrealistiske bilder viser dette stykket mange gode eksempler på parallaks.

Goonies

Denne fantastiske hyllest til The Goonies, den elskelige filmen fra 80-tallet, åpner seg med en fantastisk parallaks som trekker deg inn i den kjente steinete Oregon-kysten hvor filmen foregår. Dette eksemplet på parallaks innebærer ikke for mye kompleksitet. Ved å bruke forskjellige hastigheter på forgrunnen og bakgrunnsbildene, og forstørre dem litt, griper denne 3D-effekten deg og leder deg rett inn i dette webdesignet.

OK Alpha

Vi har rost det kreative designbyrået OK Alpha tidligere for deres bruk av ekstra stor typografi og dristige fargevalg. Men å legge til denne eklektiske samlingen av farge og tekst er parallakseffekter som tar det som kunne ha vært en lang flat rulle, men gjør det om til en dynamisk opplevelse med bevegelse og dybde.

Dockyard Social

Det er enkelt for restauranter å ikke ønske å legge ned mye krefter på nettstedene sine. Og vi får det. Hva som står på en kundes plate er mye viktigere enn hva som er på en dataskjerm . Men Dockyard Social, en skotsk leverandør av komfortmat og drikke, går langt utover det absolutte minimum som så mange restaurantnettsteder gir etter. I tillegg til et overbevisende fargevalg gir parallakseffekter den personable, men sære stemningen på nettstedet deres. >
OnCorps AI

Heco Partners vil dukke opp igjen senere i denne bloggen, ettersom de er godt kjent med å ta bilder i uventede og overbevisende retninger. Denne webdesignen de opprettet for dataanalyseselskapet OnCorps, begynner med en spredt flokk med prikker som kommer sammen til en bjellekurve, som representerer så godt hva de gjør med data. Å rulle ned avslører et oppsett fullt av flytende former, animasjoner og parallakseffekter.

Jomor Design

Med et smart oppsett, unike mikrointeraksjoner og mye humor, viser denne porteføljen fra Jomor Design at det er mulig å finne den rette balansen mellom design og personlighet.
Fra den lett skiftende teksten til de mange parallakseffektene som berører dens visuelle komponenter, kommer alt sammen til en enkel brukeropplevelse. Jo blander også inn akkurat den rette mengden humor sammen med designarbeidet. Han beskriver seg selv som «78% av klientene mine sier at jeg er et geni. De andre 22% sier at jeg er et sexy geni.» Dette sammen med en rekke andre morsomme linjer gjør dette til mer enn bare en portefølje av hans arbeid, men snarere en representasjon av hvem han er.

Timeslot

Timeslot tar en interessant vinkel med sin sosiale medieplattform. De vil at folk skal dele sine kalendere over hva de holder på med, og for å få kontakt med vennene sine når de lager fremtidige planer. De fokuserer på hvordan teknologi kan samle mennesker i å dele erfaringer, i stedet for å sitte passivt.
Timeslot bruker horisontal parallaks for å fortelle historien om hvordan appen deres fungerer for brukerne. Øverst på siden ser vi en lagdelt bunke med folks bilder. Når du ruller ned, trekkes disse personene sammen og bringes på skjermen til en smarttelefon Denne sterke visuelle representerer en fantastisk metafor av hva den ir app har som mål å gjøre for å koble mennesker sammen.

Weglot

Webflow lar alle være designere, uten kodevisuelle plattformer som legger verktøyene foran deg for å lage – uhindret av programmering. Weglot utvider rekkevidden til Webflow ytterligere, slik at designere kan lage flerspråklige nettsteder uten å måtte kjenne et annet språk. Dette gir deg muligheten til å bryte språkbarrieren og designet for kunder over hele verden.
Weglots nettsted åpner seg med en klode som er trukket fra hverandre. En rull nedover bringer disse delene sammen. Denne symbolikken for hvordan programvaren deres kan bringe inn utenlandske kunder, som ellers ville ha vært utenfor rekkevidde perfekt, fanger essensen av hva programvaren deres gjør.
Parallakseffekter kan fungere for subtile skift i en design, eller hvor du vil gjøre større innflytelse, som hva Weglot gjør i denne frakoblede verdensanimasjonen.

STEEZY Studio

STEEZY Studio vil at du skal komme inn i den daglige treningen din ved å slå noen trekk. De tilbyr videokurs for dans som er mer enn bare å treffe spill på en video. De lar deg velge forskjellige vinkler, sløyfebevegelser og alternativer for å studere danser i dybden.
Det er et par parallakseffekter som brukes gjennom hele designet, men det mest iøynefallende er dette trekkspillstil effekten nedenfor. De legger ut klassene til et bestemt dansekurs på et vinklet plan. Ikke bare er dette mer interessant enn et horisontalt rutenett av skjermbilder, men det sparer også plass.

nyform

neueform er nettstedet til Andres Jassos lo-fi, hypnotiske, R & B-inspirert elektronisk musikk. Ikke bare har han ferdigheter som produsent, men han er også designer – og det viser. Han har laget et minimalt, nesten brutalistisk svart-hvitt design for å vise frem sangene hans. Det er en iøynefallende parallaks helt øverst som berører et sylindrisk gitter. Det er en liten effekt, men får virkelig denne formen til å hoppe fra skjermen. Dette er et annet eksempel på at parallakseffekter ikke trenger å bli overdrevet, men selv små bevegelser kan legge så mye til et design.
