시차 스크롤링 효과는 웹 사이트 디자인에서 다양한 시각적 요소를 다른 속도로 이동하여 액션과 깊이의 환상을 더합니다. 일부는 더 빠르게 움직이고 다른 일부는 느리게 움직일 수 있지만 일부는 가만히 서있을 수 있습니다.
시차를 활용하는 것은 몇 가지 다양성을 더하거나 누군가에게 중요한 것을 보여줌으로써보다 실용적인 응용을 할 수있는 디자인 기술입니다. 이 게시물에서는 영감을 얻는 데 도움이되는 몇 가지 예를 살펴 보겠습니다. 그 외에도 이러한 개념을 사용하여 웹용으로 아름다운 것을 구축하는 방법을 보여 드리겠습니다.
하지만 참고 시차 효과 내에서 너무 많은 움직임은 전정 장애를 가진 사람들에게 해를 끼칠 수 있습니다. 움직임과 깊이의 환상은 현기증이나 방향 감각 상실을 유발할 수 있습니다. 이러한 웹 사이트를 영감으로 사용하는 경우 액세스 가능한 시차 효과 디자인에 대한 다음 지침 중 일부를 따르는 것을 잊지 마십시오.
- 시차 효과 수를 최소한으로 유지
- 화면의 작은 영역 내에서 이동 효과 제한
- 사용자가 시차 효과를 끌 수있는 옵션을 포함합니다.
- 효과로 인해 사용자가 중요한 정보에서주의를 산만하게하지 마십시오.
시차 스크롤링 웹 사이트의 25 가지 예
우리는이 웹 디자인 트렌드를 자신의 작업에 사용하도록 영감을 줄 수있는 시차 스크롤링 효과가있는 웹 사이트의 25 가지 예를 수집했습니다.
루이 셀러

미래를 생각하는 UX 디자이너로서 많은 재능을 가진 루이 셀러 중 한 명은 상호 작용에 대한 눈입니다. 여기 그의 온라인 포트폴리오에서 그는 시선을 사로 잡는 멋진 비주얼을 여러 개 넣었습니다. 첫째, 뚜껑을 풀고 다시 모이는 펜 상단에서 하단으로 이동합니다.
그런 다음 각 주요 프로젝트에 시차 효과가 있습니다. 프로젝트 위로 마우스를 가져 가면 윤곽선이 세부적으로 채워지고 이미지가 이동하여 3 차원적인 느낌을줍니다. 전경 이미지가 단색 배경색에 대해 움직일 때 정적 상태로 두었을 때보 다 더 두드러지게 만듭니다.

Alex Dram

Alex Dram의 UX / UI 포트폴리오 홈페이지에 방문하면 최소한의 자주색 삼각형 배열과 Alex가 디자이너라는 사실에 대한 몇 마디를 접하게됩니다.하지만 화면 아래로 조금만 움직이면 이러한 모양이 화살표와 같은 구성, 그 앞에 펼쳐지는 행성과 같은 풍경으로 곧장 향합니다. Alex의 시차 스크롤링을 사용하면 누군가가 자신의 작품의 은하계 인 여정을 따라갑니다.
이 3 차원 손은 시차를 통해 발생하고 시각적 움직임은 다른 속도로 움직입니다. 우리는 교묘 한 목적으로 사용되는 시차를 보는 것을 좋아하며이 웹 사이트에 독특한 공간적 분위기를주는 데 많은 도움이됩니다.

웹 디자인 & 미술사

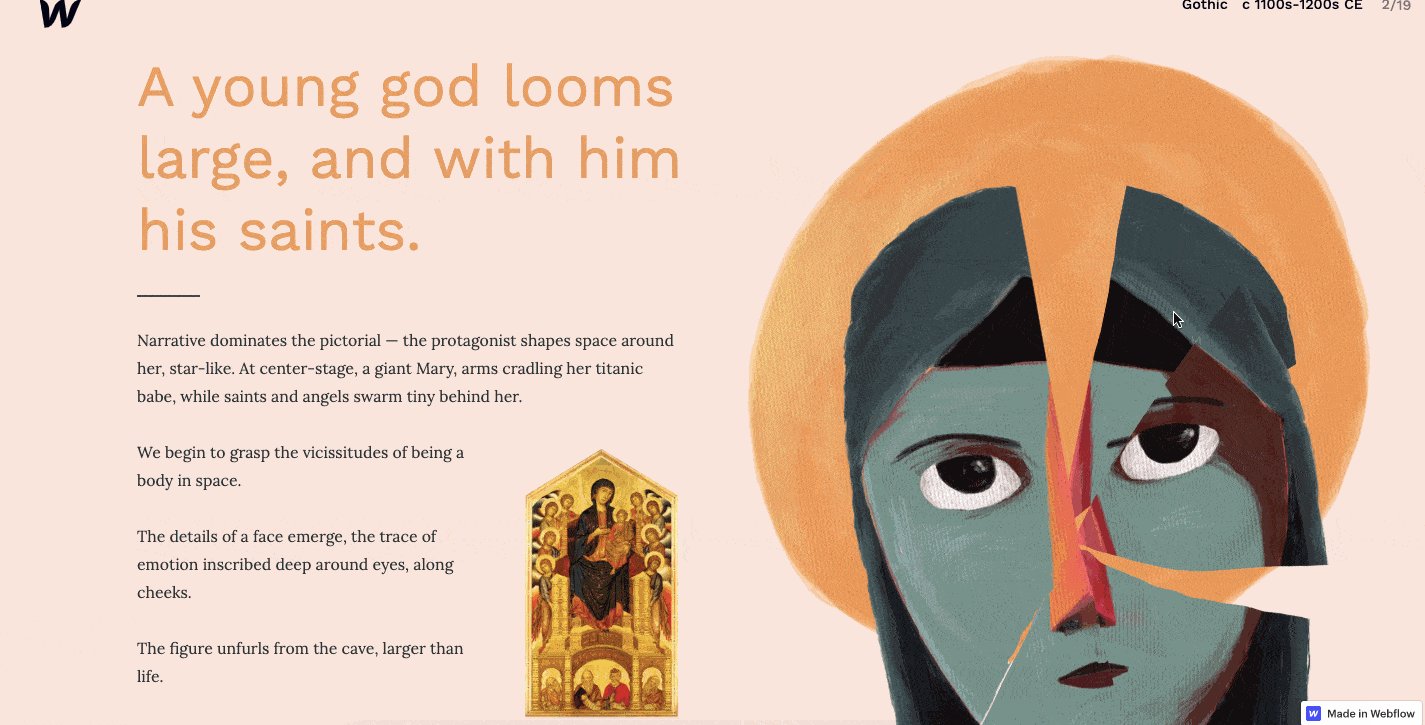
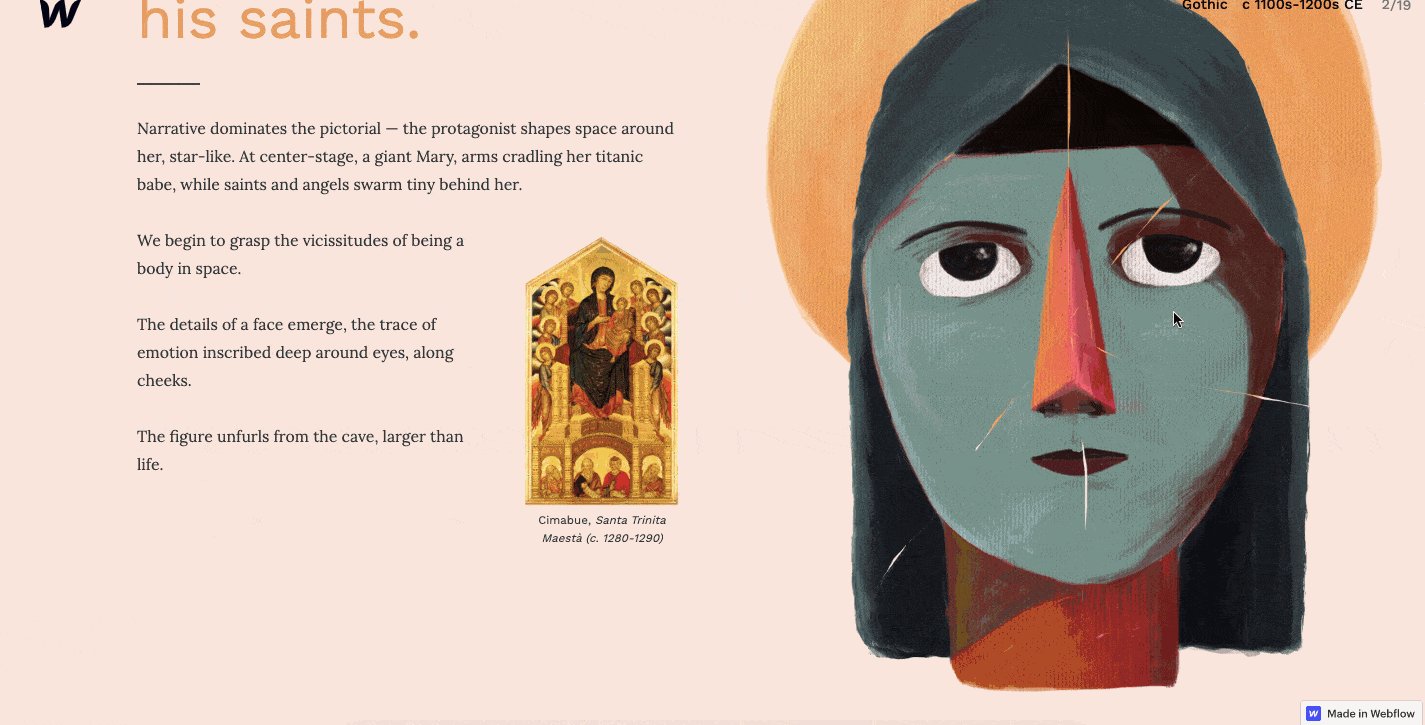
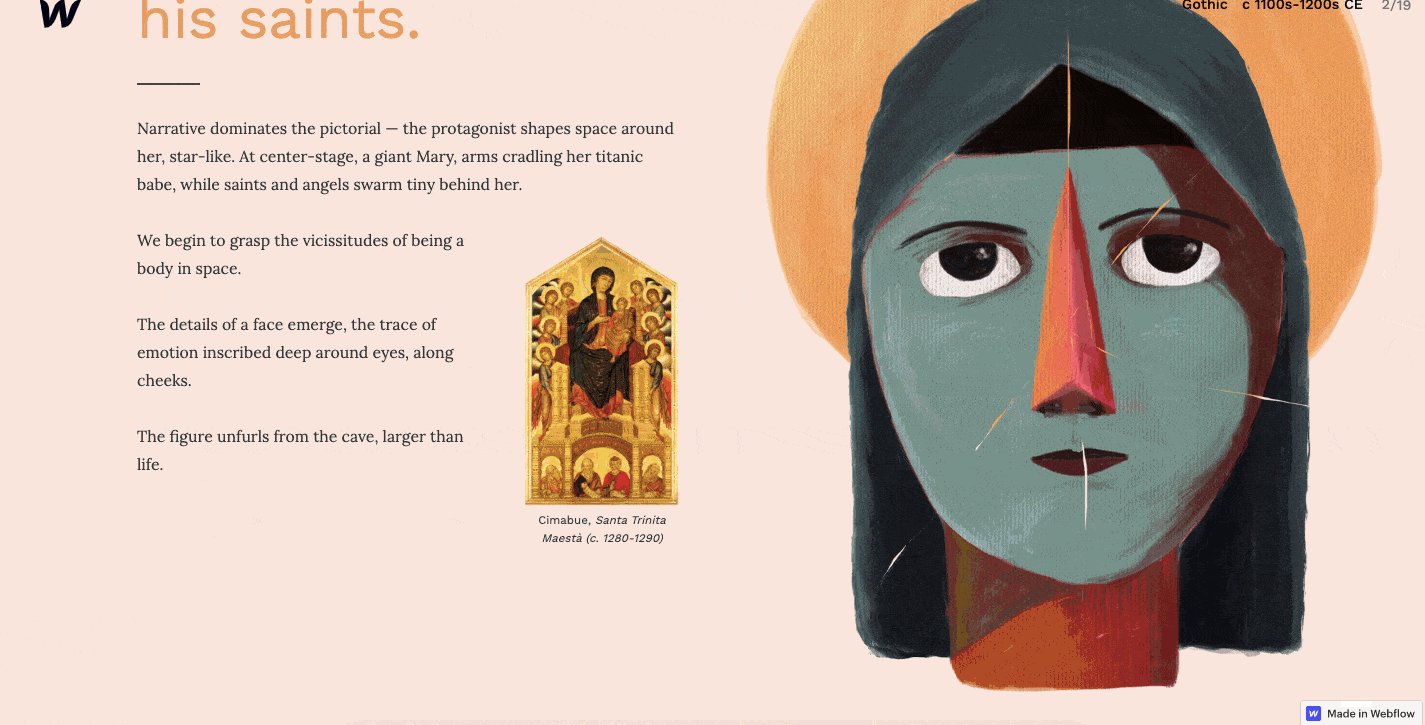
우리의 웹 디자인 & 미술사 마이크로 사이트는 예술이 어떻게 진화하고 현대 웹 디자인과 관련되는지를 안내해 줄뿐만 아니라 또한 영감을받은 타이포그래피와 창의적인 패럴 랙스 효과와 같은 화려한 그래픽으로 가득 찬 멋진 시각적 경험이기도합니다. 이것은 예술과 웹 디자인에 대한 심층 탐구 일뿐만 아니라 스크롤로 트리거되는 애니메이션의 백과 사전입니다. 간단한 스크롤 텍스트에서보다 초현실적 인 비주얼에 이르기까지이 작품은 시차의 많은 훌륭한 예를 보여줍니다.

구니

80 년대의 사랑스러운 영화 The Goonies에 대한 경의를 표하는이 멋진 경의는 익숙한 바위 같은 오레곤 해안선으로 여러분을 이끌 놀라운 시차로 시작됩니다. 영화가 진행됩니다. 이 시차의 예는 너무 복잡하지 않습니다. 전경과 배경 이미지에 서로 다른 속도를 적용하고 이미지를 약간 확대함으로써이 3D 효과는 손을 잡고이 웹 디자인으로 바로 연결됩니다.

OK 알파

우리는 창의적인 디자인 에이전시 인 OK Alpha는 과거에 초대형 타이포그래피와 대담한 색상 선택을 사용했습니다. 그러나이 절충적인 색상과 텍스트 조합에 추가하면 긴 납작한 두루마리가 될 수있는 시차 효과가 움직임과 깊이가있는 역동적 인 경험.

Dockyard Social

레스토랑은 웹 사이트에 많은 노력을 기울이지 않기를 쉽습니다. 그리고 우리는 그것을 얻습니다. 고객의 접시에있는 것이 컴퓨터 화면에있는 것보다 훨씬 더 중요합니다. . 그러나 스코틀랜드의 안락한 음식과 음료를 공급하는 Dockyard Social은 너무 많은 레스토랑 웹 사이트가 굴복하는 최소한의 범위를 넘어서고 있습니다. 매력적인 색 구성표와 함께 시차 효과는 웹 사이트의 매력적이면서도 기발한 분위기를 더합니다.

OnCorps AI

Heco Partners는 예상치 못한 설득력있는 방향으로 시각 자료를 가져 오는 데 능숙하므로이 블로그의 뒷부분에 다시 표시됩니다. 그들이 데이터 분석 회사 인 OnCorps를 위해 만든이 웹 디자인은 종 모양의 곡선으로 모이는 흩어져있는 점들의 무리로 시작하여 그들이 데이터로하는 일을 아주 잘 나타냅니다. 아래로 스크롤하면 플로팅 모양, 애니메이션 및 시차 효과로 가득 찬 레이아웃이 표시됩니다.

Jomor Design

스마트 한 레이아웃, 고유 한 마이크로 인터랙션 및 풍부한 재치로 Jomor Design의이 포트폴리오는 디자인과 개성 사이의 적절한 균형을 찾을 수 있음을 보여줍니다.
약간 이동하는 텍스트부터 시각적 구성 요소에 영향을주는 수많은 시차 효과에 이르기까지 모든 것이한데 어우러져 간편한 사용자 경험을 제공합니다. 조는 또한 그의 디자인 작업과 함께 적절한 양의 유머를 삽입합니다. 그는 자신을 “고객의 78 %가 내가 천재라고 말하고 나머지 22 %가 내가 섹시한 천재라고 답했다”고 자신을 설명합니다. 이것은 다른 재미있는 대사들과 함께 그의 작품의 포트폴리오가 아니라 그가 누구인지를 나타내는 것입니다.

타임 슬롯

Timeslot은 소셜 미디어 플랫폼과 흥미로운 각도를 가지고 있습니다. 자신이하고있는 일에 대한 캘린더를 제공하고 향후 계획을 수립 할 때 친구들과 연결합니다. 수동적으로 앉아있는 대신 기술을 통해 사람들이 경험을 공유 할 수 있도록하는 방법에 중점을 둡니다.
타임 슬롯 수평 시차를 사용하여 앱이 사용자를 위해 어떻게 작동하는지 이야기합니다. 페이지 상단에는 사람들의 사진이 겹쳐서 표시됩니다. 아래로 스크롤하면 이러한 개인이 함께 모여 스마트 폰 화면으로 이동합니다. 이 강렬한 비주얼은 ir 앱은 사람들을 연결하는 것을 목표로합니다.

Weglot

Webflow를 사용하면 프로그래밍에 방해받지 않고 사용자 앞에 도구를 배치하는 코드 비주얼 플랫폼없이 누구나 디자이너가 될 수 있습니다. Weglot은 Webflow의 범위를 더욱 확장하여 디자이너가 다른 언어를 몰라도 다국어 사이트를 만들 수 있도록합니다. 이를 통해 전 세계 고객의 언어 장벽과 디자인을 허물 수 있습니다.
Weglot의 웹 사이트는 분리 된 지구본과 함께 열립니다. 아래로 스크롤하면 이러한 부분이 하나로 합쳐집니다. 그들의 소프트웨어가 어떻게 해외 고객을 끌어들일 수 있는지에 대한 이러한 상징은 그들의 소프트웨어가하는 일의 본질을 포착합니다.
시차 효과는 디자인, 또는 Weglot이이 단절된 세계 애니메이션에서하는 것과 같이 더 큰 영향을 미치고 싶은 곳.

STEEZY Studio

STEEZY Studio는 몇 가지 동작을 파열시켜 일상적인 운동을하기를 바랍니다. 그들은 단순히 비디오에서 플레이하는 것 이상의 춤을위한 비디오 코스를 제공합니다. 다양한 각도, 루프 동작 및 춤을 심도있게 연구 할 수있는 옵션을 선택할 수 있습니다.
디자인 전반에 걸쳐 사용되는 몇 가지 시차 효과가 있지만 가장 눈길을 끄는 것은이 아코디언 스타일입니다. 아래 효과. 그들은 각진 평면에 특정 댄스 코스의 수업을 배치합니다. 이것은 스크린 샷의 수평 그리드보다 더 흥미로울뿐만 아니라 공간을 절약합니다.

neueform

neueform은 Andres Jasso의 lo-fi, 최면, R & B에서 영감을받은 전자 음악의 웹 공간입니다. 그는 프로듀서로서의 기술을 가지고있을뿐만 아니라 디자이너이기도합니다. 그는 자신의 노래를 보여주기 위해 최소한의 잔인한 흑백 디자인을 만들었습니다. 원통형 그리드에 닿는 맨 위에 시선을 사로 잡는 시차가 있습니다. 작은 효과이지만 실제로이 모양이 화면에서 튀어 나오게합니다. 이것은 시차 효과를 과도하게 적용 할 필요는 없지만 아주 작은 움직임도 디자인에 많은 것을 추가 할 수있는 또 다른 예입니다.
