사용자 지정 WordPress 테마를 처음부터 만드시겠습니까?
과거에는 워드 프레스 코덱스를 따라야하고 사용자 지정 워드 프레스 테마를 구축하기위한 적절한 코딩 지식이 있어야했습니다. 그러나 새로운 WordPress 테마 생성기 덕분에 이제 누구나 한 시간 내에 완전히 맞춤화 된 WordPress 테마를 만들 수 있습니다 (코딩 지식이 필요하지 않음).
이 기사에서는 코드를 작성하지 않고 사용자 정의 WordPress 테마를 쉽게 만드는 방법을 보여줍니다.

초보자를위한 맞춤 WordPress 테마 만들기
정적 HTML 사이트와 달리 WordPress 테마는 세트입니다. PHP, HTML, CSS 및 JavaScript로 작성된 템플릿 파일 일반적으로 이러한 모든 웹 디자인 언어에 대한 적절한 이해가 필요하거나 웹 개발자를 고용하여 사용자 지정 WordPress 테마를 만들어야합니다.
개발자 나 대행사를 고용했다면 맞춤 WordPress 테마의 비용이 수천 달러에이를 수 있습니다.
많은 중소기업 소유자가 높은 비용을 감당할 수 없었기 때문에 커스텀 워드 프레스 테마, 그들 중 많은 이들이 워드 프레스와 함께 제공되는 기본 테마로 정착했습니다.
안주하고 싶지 않고 맞춤 설정을 원하는 사람들은 드래그를 사용했습니다. & drop WordPress 페이지 빌더 또는 테마 프레임 워크를 사용하여 사용자 지정 테마를 구축했습니다.
WordPress 테마 프레임 워크를 사용하면 WordPress 테마를 쉽게 만들 수 있지만 일반 웹 사이트 소유자가 아닌 개발자를위한 솔루션입니다. .
반면에 WordPress 페이지 빌더 플러그인을 사용하면 드래그 & 드롭 인터페이스를 사용하여 사용자 정의 페이지 레이아웃을 매우 쉽게 만들 수 있지만 레이아웃으로 제한되었습니다. 뿐. 맞춤형 테마를 만들 수 없었습니다.
최고의 WordPress 페이지 빌더 플러그인 중 하나 인 Beaver Builder가 Beaver Themer라는 부가 기능으로이 문제를 해결하기로 결정하기 전까지는

Beaver Themer는 코드를 배우지 않고도 드래그 앤 드롭 인터페이스를 사용하여 맞춤형 테마 레이아웃을 만들 수있는 사이트 빌더 애드온입니다.
Beaver Themer를 사용하여 WordPress 테마를 쉽게 만드는 방법을 살펴 보겠습니다.
동영상 자습서
동영상이 마음에 들지 않거나 추가 지침이 필요하면 계속 읽으십시오.
Beaver Themer 설정 맞춤 테마 만들기
Beaver Themer는 Beaver Builder 용 애드온 플러그인이므로이 기사에서는 두 플러그인이 모두 필요합니다.
먼저 Beaver Builder 및 Beaver Themer 플러그인을 설치하고 활성화해야합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
Beaver Themer를 사용하면 맞춤 테마를 만들 수 있지만 시작하려면 테마가 필요합니다. 시작 테마로 작동 할 전체 너비 페이지 템플릿을 포함하는 가벼운 테마를 사용하는 것이 좋습니다.
WordPress.org 테마 디렉토리에서 이러한 테마를 많이 찾을 수 있습니다. 대부분의 최신 WordPress 테마에는 전체 너비 템플릿이 포함됩니다. 최고의 선택은 다음과 같습니다.
- Astra – Beaver Builder를 기본적으로 지원하는 무료 경량 다목적 WordPress 테마입니다.
- OeanWP – 전체 페이지 빌더 지원과 함께 제공되는 또 다른 인기있는 무료 다목적 WordPress 테마
- StudioPress 테마 – 모든 테마는 Beaver Builder와 호환되며 Beaver와 잘 작동합니다. Themer.
이 튜토리얼을 위해 우리는 가볍고 WordPress 테마를 사용자 정의하기 쉬운 Astra를 사용할 것입니다.
Beaver Themer 용 테마 설정
Beaver Themer로 맞춤 WordPress 테마를 구축 할 때 Beaver Themer가 페이지의 전체 본문에 액세스 할 수 있는지 확인하는 것이 중요합니다. 모서리에서 모서리까지).
이것은 기본 Astra 레이아웃입니다. 이 레이아웃에는 Beaver Themer를 사용할 때 작업하기 어려울 수있는 사이드 바가 포함되어 있습니다.

다음을 수행 할 수 있습니다. 웹 사이트의 관리자 패널을 방문하여 변경 한 다음 모양 “사용자 정의 페이지로 이동하십시오. 여기에서 레이아웃”사이드 바 탭으로 전환해야합니다.

그런 다음 기본 레이아웃 옵션에서 사이드 바 없음을 선택하고 게시 버튼을 클릭하여 변경 사항을 저장하십시오. .
이제 테마가 사이드 바가없는 레이아웃을 사용하기 시작합니다. Beaver Themer와 함께 사용하기에 가장 좋은 레이아웃입니다.

이 전체 페이지 레이아웃을 통해 Beaver Themer는 완벽한 시각적 경험을 만들 수 있습니다.
대부분의 WordPress 테마에는 전체 너비 페이지 용 템플릿 파일이 포함되어 있습니다. 다른 테마를 사용하는 경우 테마 설정에서 사이드 바를 제거하는 옵션을 찾을 수 있습니다.
찾을 수없는 경우 테마 개발자에게 문의하면 도움을받을 수 있습니다.
테마를 전체 너비 레이아웃으로 설정했으면 Beaver Themer를 사용하여 맞춤 WordPress 테마를 만들 준비가 된 것입니다.
Quick Beaver Themer 기초
Beaver Themer는 Beaver Builder 위에서 작동합니다. 페이지 빌더 플러그인으로 Beaver Builder를 사용하면 항목을 페이지로 끌어다 놓아 사용자 지정 레이아웃을 만들 수 있습니다.
레이아웃에서 사용할 수있는 다음 항목이 있습니다.
- 템플릿 : 열 행 모음과 전체 페이지 레이아웃을 구성하는 모듈 li>
- 열 : 콘텐츠를 가로로 정렬하는 데 도움이되는 세로 레이아웃 모듈입니다.
- 행 : 여러 모듈의 수평 모음
- 모듈 : 제목, 텍스트 블록, 표, 갤러리 등과 같은 특정 정보를 출력하는 항목입니다.
Beaver Builder에서 페이지를 편집 한 다음 오른쪽 상단의 추가 버튼을 클릭하기 만하면됩니다. 그런 다음 열, 행, 모듈을 페이지로 드래그 앤 드롭하고 바로 편집을 시작할 수 있습니다.

처음부터 시작하지 않으려면 미리 만들어진 템플릿 목록에서 선택하여 시작할 .

Beaver Builder를 사용하면 레이아웃을 저장 한 다음 나중에 템플릿으로 사용할 수도 있습니다.
자세한 내용은 Beaver Builder를 사용하여 사용자 정의 페이지 레이아웃을 만드는 방법에 대한 기사를 참조하십시오.
그러나 우리는 페이지 레이아웃을 만들고 싶지 않습니다. 우리는 완전한 사용자 정의 테마를 만들고 싶습니다.
Beaver Themer가 등장 할 때입니다.
Beaver Builder에 Themer Layout이라는 또 다른 항목을 추가합니다.

테마 레이아웃을 사용하면 머리글, 바닥 글, 콘텐츠 영역, 404 페이지 및 기타 템플릿 부분에 대한 사용자 지정 레이아웃을 만들 수 있습니다. .
모든 WordPress 테마의 구성 요소이며이를 사용하여 필요에 맞는 사용자 지정 테마를 만들 수 있습니다.
Beaver Themer 템플릿을 사용하여 사용자 지정 WordPress 테마 만들기
다음 지침에서는 가장 인기있는 사용자 지정 테마 요소를 만드는 데 필요한 단계를 안내합니다. 완료되면 기본 테마가 완전히 맞춤화 된 WordPress 하위 테마로 완전히 변형 된 것입니다.
테마에 대한 맞춤 헤더 만들기
시작하겠습니다. 웹 사이트의 헤더 영역. 커스텀 헤더는 테마의 필수 구성 요소이며 기존 방법을 사용하여 헤더를 구축하는 것은 까다로울 수 있습니다.
다행히 Beaver Themer에는 헤더 기능이 내장되어 있습니다. 미리 생성 된 템플릿을 사용하거나 2 열 레이아웃으로 메뉴 및 이미지 모듈을 사용할 수 있습니다.
이 머리글 영역으로 이동하려면 먼저 Beaver Themer에서 머리글 레이아웃을 설정해야합니다. Beaver Builder “Add New 페이지를 방문하여 헤더 제목을 입력하십시오.

그런 다음 Themer Layout을 다음과 같이 선택하십시오. 레이아웃 옵션으로 유형 및 헤더를 선택합니다. 완료되면 테마 레이아웃 추가버튼을 클릭하여 계속합니다.
레이아웃 설정 페이지로 이동합니다. 여기에서 다음을 수행해야합니다. 헤더 템플릿이 표시 될 위치로 전체 사이트를 선택합니다.

다음으로 시작 Beaver Builder 버튼을 눌러 빌더 인터페이스를 엽니 다.
Beaver Builder는 시작점으로 기본 단일 열과 2 행 헤더 레이아웃으로 시작됩니다.

동일한 Beaver Builder 드래그 앤 드롭 도구를 사용하여 배경, 색상, 텍스트 등을 변경할 수 있습니다. 또한 다른 모듈을 추가하고, 미리 만들어진 템플릿을로드하고, 오른쪽 상단 모서리에있는 추가 버튼을 클릭하여 행 / 열을 선택합니다.
디자인이 만족 스러우면 완료 버튼을 클릭하여 레이아웃을 저장하거나 게시합니다.
이제 웹 사이트를 방문하여 사용자 정의 테마 헤더가 작동하는지 확인할 수 있습니다. 보시다시피 헤더 레이아웃을 커스텀 테마에 적용했습니다.

헤더를 제외하고 아직 콘텐츠를 표시하지 않으며 기본 테마의 바닥 글 영역이 표시 될 가능성이 높습니다. .
이것을 변경하겠습니다.
테마에 대한 사용자 지정 바닥 글 만들기
사용자 지정 머리글을 만든 것처럼 Beaver Themer를 사용하여 테마에 대한 사용자 지정 바닥 글을 만들 수 있습니다.
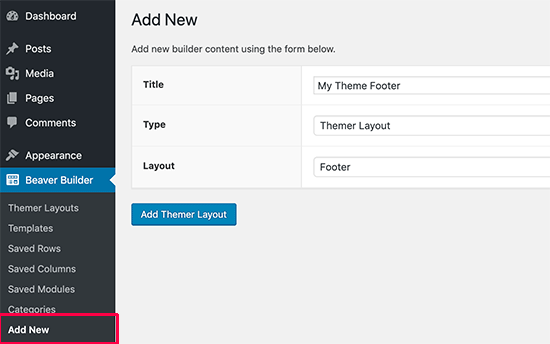
Beaver Builder “새 페이지 추가로 이동하여 바닥 글 레이아웃의 제목을 입력하십시오. 그런 다음 유형으로 테마 레이아웃을 선택하고 레이아웃 옵션으로 바닥 글을 선택하십시오.

계속하려면 테마 레이아웃 추가버튼을 클릭하세요.
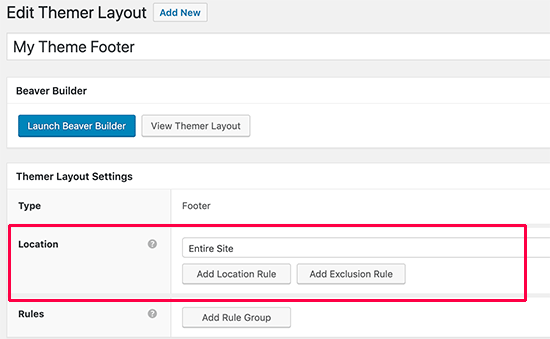
레이아웃 설정 페이지로 이동합니다. 여기서 템플릿이 표시 될 위치로 전체 사이트를 선택해야합니다.

그런 다음 빌더 인터페이스를 열려면 Beaver Builder 실행버튼을 누르십시오.
Beaver Builder는 3 개의 열을 사용하는 바닥 글 레이아웃으로 실행됩니다.이 레이아웃을 시작점으로 사용하고 편집을 시작할 수 있습니다.

모듈, 텍스트 블록 또는 기타 원하는 것을 추가 할 수 있습니다. 언제든지 색상, 글꼴을 변경하고 배경 이미지를 추가 할 수 있습니다.
디자인이 마음에 들면 완료 버튼을 클릭하여 레이아웃을 저장하거나 게시하십시오.
게시물 및 페이지 용 콘텐츠 영역 구축
이제 완료되었습니다. 웹 사이트의 모든 페이지와 게시물에 대한 머리글과 바닥 글을 만들었습니다. 이제 게시물 또는 페이지 본문 (콘텐츠 영역)을 작성할 차례입니다.
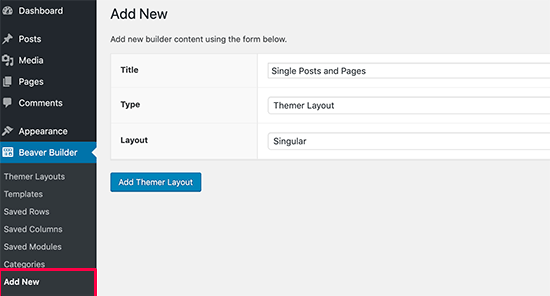
새로 추가 페이지에 Singular레이아웃을 추가하여 머리글과 바닥 글을 만들 때와 거의 같은 방식으로 시작하겠습니다.

다음으로이 레이아웃을 표시 할 위치를 선택합니다. 단수를 선택하여 모든 단일 게시물 및 페이지에 사용하거나 게시물 또는 페이지 만 선택할 수 있습니다.

그런 다음 Beaver Builder 시작버튼을 클릭하여 빌더 인터페이스를 엽니 다.

Beaver Builder는 상단에 게시물 / 페이지 제목이있는 샘플 단일 레이아웃을로드 한 다음 콘텐츠, 작성자 약력 상자 및 댓글 영역을로드합니다.
이러한 항목을 가리키고 클릭하여 편집하거나 필요에 따라 새 모듈, 열 및 행을 추가 할 수 있습니다.
레이아웃에 만족하면 완료 버튼을 클릭합니다. 변경 사항을 저장하고 게시합니다.
이제 웹 사이트를 방문하여 실제 작동을 확인할 수 있습니다.

사용자 지정 테마에 대한 아카이브 레이아웃 만들기
이제 사용자 지정 테마가 형성되기 시작했습니다. , 웹 사이트의 다른 부분에 대한 레이아웃 생성으로 이동할 수 있습니다. 아카이브 페이지는 WordPress가 카테고리, 태그, 작성자 및 월간 아카이브를 표시하는 곳입니다.
사용자 지정 테마의 아카이브 페이지 레이아웃을 만들어 보겠습니다.
Beaver Builder “새 추가 페이지를 방문하여 아카이브 레이아웃의 제목을 제공하는 것으로 시작합니다.

그 후 유형으로 테마 레이아웃을 선택하고 레이아웃 옵션으로 보관을 선택합니다. 계속하려면 테마 레이아웃 추가버튼을 클릭하세요.
그러면 레이아웃으로 이동합니다. 여기에서 템플릿이 표시 될 위치로 모든 아카이브를 선택해야합니다. 날짜, 검색 결과, 카테고리, 태그 등과 같은 각 아카이브 유형에 대해 별도의 레이아웃을 만들 수도 있습니다.

그 후 Beaver Builder 시작버튼을 클릭하여 빌더 인터페이스를 엽니 다.
Beaver Builder는 기본 단일 열 아카이브 레이아웃으로 시작합니다. 맨 위에 아카이브 제목이 표시되고 그 뒤에 게시물이 표시됩니다.

항목을 가리키고 클릭하여 속성을 편집 할 수 있으며 필요에 따라 새 모듈, 행 및 열을 추가 할 수도 있습니다.
그런 다음 완료버튼을 클릭하여 변경 사항을 저장하고 게시하십시오.
사용자 지정 WordPress 테마를위한 다른 레이아웃 만들기
Beaver Themer를 사용하면 템플릿 계층 구조의 다른 페이지 (예 : 404 페이지, 템플릿 부분, 검색 결과 페이지, 그리고 더.
Beaver Builder의 내장 된 드래그 앤 드롭 기능을 사용하면 코드를 작성하지 않고도 처음부터 자신 만의 맞춤형 WordPress 테마를 쉽게 만들 수 있습니다. 이것은 진정으로 가장 초보자 친화적 인 WordPress 테마 개발 방법입니다.
이 기사가 코딩을 배우지 않고도 맞춤형 WordPress 테마를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 더 나은 SEO 및 사용자 경험을 위해 WordPress 웹 사이트 속도를 높이는 방법에 대한 가이드를 참조 할 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서 용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 저희를 찾을 수 있습니다.