Szeretne a semmiből egyedi WordPress-témát létrehozni?
Korábban követnie kellett a WordPress kódexet, és tisztességes kódolási ismeretekkel kellett rendelkeznie egy egyedi WordPress-téma felépítéséhez. De az új WordPress témagenerátoroknak köszönhetően mostantól bárki létrehozhat egy teljesen egyedi WordPress témát egy órán belül (nincs szükség kódolási ismeretekre).
Ebben a cikkben megmutatjuk, hogyan hozhat létre egyszerűen egyedi WordPress témát kódírás nélkül.

Egyéni WordPress-téma létrehozása kezdőknek
A statikus HTML-webhelyektől eltérően a WordPress-témák készlet sablon fájlok PHP, HTML, CSS és JavaScript. Általában megfelelő ismeretekkel kell rendelkeznie mindezen webtervezési nyelvekről, vagy webfejlesztőt kell bérelnie egy egyéni WordPress-téma létrehozásához.
Ha fejlesztőt vagy ügynökséget vett fel, akkor az egyedi WordPress-téma költsége több ezer dollárt is elérhet.
Mivel sok kisvállalkozás-tulajdonos nem engedhette meg magának a egyéni WordPress-téma, sokan csak a WordPress-hez tartozó alapértelmezett témákra számítottak be.
Aki nem akart rendezni és testreszabást akart, az húzással & dobja el a WordPress oldalkészítőt, vagy egy témakeretet használtak egy egyedi téma felépítéséhez.
Míg a WordPress témakeretei megkönnyítették a WordPress téma felépítését, azok a fejlesztők számára jelentenek megoldást, nem egy átlagos webhelytulajdonos .
Másrészt a WordPress oldalkészítő beépülő moduljai rendkívül egyszerűvé tették az egyéni oldalelrendezések létrehozását a drag & drop felületen, de ezek csak az elrendezésekre korlátozódtak. csak. Nem tudott egyéni témákat készíteni vele.
Amíg a Beaver Builder, az egyik legjobb WordPress oldal-készítő beépülő modul úgy döntött, hogy megoldja ezt a problémát a Beaver Themer nevű kiegészítőjével.

A Beaver Themer egy webhelykészítő kiegészítő, amely lehetővé teszi, hogy egyedi témaelrendezéseket hozzon létre egy drag and drop felületen és a kódolás megtanulása nélkül.
Vizsgáljuk meg, hogyan lehet használni a Beaver Themert a WordPress-téma egyszerű létrehozásához.
Videó bemutató
Ha nem tetszik a videó, vagy további útmutatásra van szükséged, folytasd az olvasást.
Beaver Themer beállítása Készítsen egyedi témát
A Beaver Themer a Beaver Builder kiegészítő bővítménye, ezért a cikkhez mindkét pluginra szüksége lesz.
Először telepítenie és aktiválnia kell a Beaver Builder és a Beaver Themer beépülő modulokat. További részletekért olvassa el lépésről lépésre útmutatónkat a WordPress beépülő modul telepítéséről.
A Beaver Themer lehetővé teszi egyedi téma létrehozását, de a kezdethez továbbra is szüksége lesz egy témára. Indító témaként egy könnyű, teljes szélességű oldalsablont tartalmazó téma használatát javasoljuk.
Sok ilyen témát megtalálhat a WordPress.org témakönyvtárban. A legtöbb modern WordPress-téma teljes szélességű sablont tartalmaz. Legjobb választásaink:
- Astra – Ingyenes, könnyű, univerzális WordPress-téma, amely a Beaver Builder beépített támogatásával jár.
- OeanWP – Egy másik népszerű ingyenes többcélú WordPress téma, amely teljes oldal készítő támogatással rendelkezik.
- StudioPress témák – Minden témájuk kompatibilis a Beaver Builderrel, és remekül működne a Beaverrel Téma.
A bemutató érdekében az Astra-t fogjuk használni, amely könnyű és könnyen testreszabható WordPress-téma.
A téma beállítása a Beaver Themer számára
Amikor egy egyedi WordPress témát épít a Beaver Themerrel, fontos, hogy a Beaver Themer hozzáférjen az oldal teljes törzséhez ( éltől szélig).
Ez az alapértelmezett Astra elrendezés. Amint láthatja, hogy ez az elrendezés tartalmaz egy oldalsávot, amellyel a Beaver Themer használata során nehéz dolgozni.

változtassa meg ezt a webhely adminisztrációs paneljén, majd lépjen a Megjelenés “Testreszabás oldalra. Innen át kell váltania az Elrendezés” Oldalsávok fülre.

Ha egyszer ott van, válassza az alapértelmezett elrendezési opciónál a “Nincs oldalsáv” lehetőséget, és kattintson a Közzététel gombra a módosítások mentéséhez .
A témád most elkezdi használni az oldalsáv nélküli elrendezést. Ez a legjobb elrendezés a Beaver Themerrel együtt.

Ez a teljes oldalas elrendezés lehetővé teszi, hogy a Beaver Themer minden hüvelykes a képernyőn, így gyönyörű, végpontok közötti vizuális élményt hozhat létre.
A legtöbb WordPress-téma tartalmaz sablonfájlt a teljes szélességű oldalakhoz. Ha más témát használ, akkor a téma beállításai között találhat lehetőséget az oldalsávok eltávolítására.
Ha nem találja meg, vegye fel a kapcsolatot a téma fejlesztőjével, és ebben segíteni tudnak Önnek.
Miután beállította a témáját teljes szélességű elrendezésre, készen áll az egyéni WordPress-téma létrehozására a Beaver Themer használatával.
Gyors Beaver Themer alapjai
Beaver Themer a Beaver Builder tetején működik. Oldalkészítő bővítményként a Beaver Builder lehetővé teszi az elemek áthúzását egy oldalra egyedi elrendezések létrehozásához.
A következő elemeket használhatja az elrendezésekben:
- Sablon: Oszlopsorok és modulok gyűjteménye, amelyek egy teljes oldalelrendezést alkotnak.
- Oszlopok: Függőleges elrendezési modulok, amelyek segítenek a tartalom vízszintes igazításában.
- Sorok: Több modul vízszintes összegyűjtése
- Modul: Olyan elem, amely meghatározott információkat ad ki, például címet, szövegblokkot, táblázatot, galériát stb.
Egyszerűen szerkesszen egy oldalt a Beaver Builder alkalmazásban, majd kattintson a jobb felső sarokban található Hozzáadás gombra. Ezután az oszlopokat, sorokat, modulokat áthúzhatja az oldalára, és azonnal elkezdheti szerkeszteni őket.

Ha nem akarja elölről kezdeni, akkor kezdeteként válasszon az előre elkészített sablonok listájáról .

A Beaver Builder lehetővé teszi az elrendezések mentését is, majd később sablonként történő felhasználást.
További információért olvassa el cikkünket arról, hogyan hozhat létre egyedi oldalelrendezést a Beaver Builder segítségével.
Azonban nem csak oldalelrendezéseket akarunk létrehozni. Komplett egyedi témát szeretnénk létrehozni.
Ekkor jön be a Beaver Themer.
Újabb elemet ad a Beaver Builderhez, „Themer Layout” néven.

A tematikus elrendezések lehetővé teszik egyedi elrendezések létrehozását a fejléc, lábléc, tartalomterületek, 404 oldal és más sablonrészek számára .
Ezek az összes WordPress-téma építőkövei, és ezek használatával létrehozhat egy egyedi témát, amely megfelel az Ön igényeinek.
Beaver Themer sablonok használata egyéni WordPress téma létrehozásához
A következő utasításokban bemutatjuk a legnépszerűbb egyéni téma elemek elkészítéséhez szükséges lépéseket. Mire kész, teljesen átalakítja alaptémáját egy teljesen egyéni WordPress gyermektémává.
Saját fejléc készítése a témához
Kezdjük a webhely fejlécterülete. Az egyedi fejléc a téma elengedhetetlen eleme, és az elkészítése a hagyományos módszerekkel bonyolult lehet.
Szerencsére a Beaver Themer fejlécfunkcióival rendelkezik. Használhatja az előre létrehozott sablont, vagy használhatja a menü- és képmodulokat két oszlopos elrendezéssel.
Ahhoz, hogy eljussunk erre a fejléc területre, először be kell állítanunk egy fejléc elrendezést a Beaver Themerben. Látogasson el a Beaver Builder “Új oldal hozzáadása elemére, és adjon címet a fejlécnek.

Ezután válassza a” Themer Layout “elemet a típus és a „Fejléc” elrendezési opcióként. Ha elkészült, kattintson a folytatáshoz a „Téma elrendezésének hozzáadása” gombra.
Ezzel az elrendezési beállítások oldalára jut. Innen kell válassza az “Teljes webhely” lehetőséget, ahol a fejlécsablon megjelenik.

Ezután kattintson az “Indítás” gombra. A Beaver Builder gombra kattintva megnyithatja a készítő felületét.
A Beaver Builder elindul, egy kiindulási alapként egy alaposzlopos és kétsoros fejléc-elrendezéssel.

Ugyanazokkal a Beaver Builder drag and drop eszközökkel módosíthatja a hátteret, a színeket, a szöveget stb. Hozzáadhat más modulokat is, betölthet előre elkészített sablonokat és hozzáadhat sorokat / oszlopokat a jobb felső sarokban található Hozzáadás gombra kattintva.
Miután elégedett volt a dizájnnal, kattintson a a Kész gombot az elrendezés mentéséhez vagy közzétételéhez.
Mostantól meglátogathatja webhelyét, és megtekintheti az egyéni témafejléc működését. Mint láthatja, a fejléc elrendezését alkalmaztuk egyéni témánkra.

A fejlécen kívül még nem jelenít meg tartalmat, és valószínűleg látni fogja az alaptéma láblécterületét .
Változtassunk ezen.
Egyéni lábléc készítése a témához
A Beaver Themer segítségével egyedi láblécet hozhat létre a témához, ugyanúgy, mint egy egyéni fejlécet.
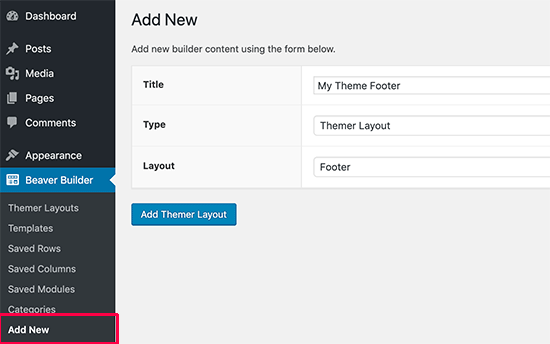
Lépjen a Beaver Builder “Új oldal hozzáadása és adja meg a lábléc elrendezésének címét. Ezután válassza a” Themer Layout “típust, és a” Footer “elrendezési lehetőséget.

A folytatáshoz kattintson az “Add Themer Layout” gombra.
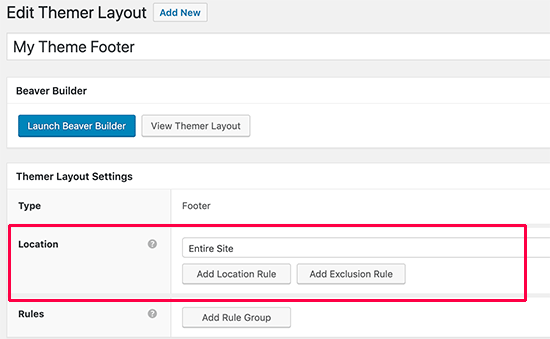
Ezzel az elrendezés beállításainak oldalára lép. itt ki kell választania az „Teljes webhely” elemet, mint a sablon megjelenítési helyét.

Ezután kattintson a a „Beaver Builder indítása” gombra kattintva megnyithatja a készítő felületét.
A Beaver Builder lábléc-elrendezéssel indul, három oszlopban. Használhatja ezt az elrendezést kiindulópontként, és elkezdheti a szerkesztést.

Hozzáadhat modulokat, szövegblokkokat vagy bármi mást. Mindig megváltoztathatja a színeket, a betűtípusokat, hozzáadhat egy háttérképet és egyebeket.
Miután megelégedett a dizájnnal, kattintson a Kész gombra az elrendezés mentéséhez vagy közzétételéhez.
Tartalom terület építése a bejegyzésekhez és az oldalakhoz
Most, hogy fejléceket és lábléceket hoztunk létre a webhely minden oldalához és bejegyzéséhez, itt az ideje, hogy elkészítsük a bejegyzést vagy az oldal törzsét (a tartalmi területet).
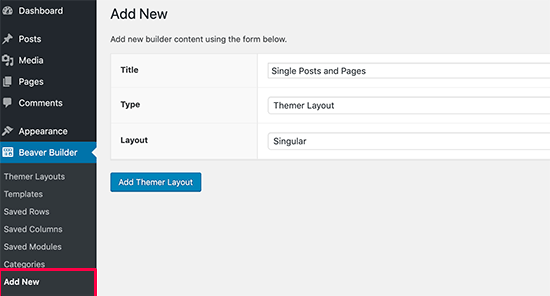
Nagyjából ugyanúgy indulunk, mint a fejlécet és a láblécet úgy, hogy hozzáadtuk az „Egyedi” elrendezést az Új hozzáadás oldalhoz.

Ezután kiválaszthatja, hol jelenítse meg ezt az elrendezést. Kiválaszthatja az egyes számokat, hogy minden egyes bejegyzéshez és oldalhoz használja, vagy választhatja a bejegyzéseket vagy csak az oldalakat.

Ezután kattintson a “Beaver Builder indítása” gombra a készítő felületének megnyitásához.

A Beaver Builder egy egyedi elrendezés mintáját tölti be, tetején a bejegyzés / oldal címmel, majd a tartalommal, a szerzői biobozzal és a megjegyzésekkel.
Mutatva és kattintva szerkesztheti ezeket az elemeket, vagy új modulokat, oszlopokat és sorokat adhat hozzá szükség szerint.
Ha elégedett az elrendezéssel, kattintson a Kész gombra a módosítások mentéséhez és közzétételéhez.
Mostantól meglátogathatja webhelyét, hogy működés közben lássa.

Archív elrendezések létrehozása egyéni témához
Most, hogy az egyéni témája elkezdett formálódni , folytathatja elrendezéseinek létrehozását a webhely más részeihez. Az archív oldalakon a WordPress megjeleníti kategóriáit, címkéit, szerzőit és havi archívumait.
Hozzunk létre egy elrendezést az archív oldalak számára az egyéni témában.
Először meglátogatja a Beaver Builder “Új oldal hozzáadása és az archívum elrendezésének címét.”

Ezt követően válassza a “Themer Layout” típust, az “Archive” elemet pedig az elrendezés opciót. A folytatáshoz kattintson a “Themer Layout hozzáadása” gombra.
Ezzel eljut a layouthoz beállítási oldal. Innen ki kell választania az „Összes archívum” lehetőséget, ahol a sablon megjelenik. Különálló elrendezéseket is létrehozhat minden egyes archívumtípushoz, például dátum, keresési eredmények, kategória, címkék stb.

Ezt követően kattintson a “Beaver Builder indítása” gombra az építő felület megnyitásához.
A Beaver Builder dob egy egyszerű oszlopos archívum elrendezéssel. Fent az archívum címet jeleníti meg, amelyet bejegyzések követnek.

Bármelyik elemre rá lehet kattintani, és szerkesztheti annak tulajdonságait. Szükség szerint új modulokat, sorokat és oszlopokat is hozzáadhat.
Ezt követően kattintson a „Kész” gombra a módosítások mentéséhez és közzétételéhez.
Egyéb elrendezések létrehozása az egyéni WordPress-témához
A Beaver Themer lehetővé teszi elrendezések létrehozását a sablonhierarchiában található más oldalakhoz is, például 404 oldal, sablonrészek, keresési eredményoldal, és több.
A Beaver Builder beépített fogd és vidd funkciójával könnyedén létrehozhat saját egyéni WordPress témát a semmiből, anélkül, hogy valaha is kódot írna. Ez valóban a létező kezdőbarát WordPress témafejlesztési módszer.
Reméljük, hogy ez a cikk segített megtanulni, hogyan hozhat létre egyéni WordPress témát kódolás megtanulása nélkül. Érdemes megnéznie az útmutatónkat is arról, hogyan lehet a WordPress webhelyét felgyorsítani a jobb SEO és felhasználói élmény érdekében.
Ha tetszett ez a cikk, akkor iratkozzon fel a YouTube-csatornánkra a WordPress videó oktatóanyagára. Megtalálhat minket a Twitteren és a Facebookon is.