A parallaxis görgetési effektusok hozzáadják a műveletet és a mélység illúzióját azáltal, hogy különböző látványelemeket vesznek fel, és különböző sebességgel mozgatnak egy weboldal tervezésénél. Vannak, akik gyorsabban, mások lassan mozoghatnak, míg néhányan megállhatnak.
A parallaxis használata olyan tervezési technika, amely felhasználható valamilyen változatosság hozzáadásához, vagy praktikusabb alkalmazásokkal szolgálhat valakinek valami fontos dolog megmutatásával. Ebben a bejegyzésben áttekintünk néhány példát, amelyek segítséget nyújtanak az inspirációhoz. Ráadásul megmutatjuk, hogyan használhatja ezeket a fogalmakat valami szépre az internet számára.
Megjegyzés azonban hogy a parallaxishatásokon belüli túl sok mozgás kárt okozhat a vestibularis rendellenességekben szenvedőknek. A mozgás és mélység illúziója szédülést vagy dezorientációt okozhat. Ha ezeket a webhelyeket inspirációként használja sajátjaihoz, ne felejtse el betartani ezeket az irányelveket az elérhető parallaxishatás kialakításához:
- Tartsa a lehető legkevesebbet a parallaxis effektusok számában
- Kényszer mozgási effektusok a képernyő kis részén
- Tartalmazza azokat a lehetőségeket, amelyekkel a felhasználók kikapcsolhatják a parallaxis effektusokat
- Ne hagyja, hogy az effektusai elvonják a felhasználókat a figyelmétől a fontos információktól
25 példa a parallaxis görgetésű webhelyekre
25 olyan példát gyűjtöttünk össze, amelyek parallaxis görgetési effektusokkal rendelkeznek, amelyek inspirálhatják Önt, hogy ezt a webdesign trendet használja saját munkájában.
Louie Sellers

Louie Sellers egyik “tehetsége, mint előremutató UX-tervező, figyeli az interakciókat. Itt, online portfóliójában számos klassz, figyelemfelkeltő látványt ad. Először is toll, amely kibont és visszajön, amikor mak Eredj fentről lefelé.
Ezután minden kiemelt projektnél vannak parallaxis effektek. Ha egy projekt fölé viszi az egérmutatót, akkor a körvonalat részletekkel kitölti és elmozdítja a képet, ezáltal a háromdimenziósság érzetét kelti. Amikor az előtérben lévő képek szilárd háttérszínnel mozognak, akkor azok hangsúlyosabbá válnak, mint statikus állapotban.

Alex Dram

Az Alex Dram UX / UI portfóliójának honlapjára érkezve minimalista tömb lila háromszögekkel és néhány szóval fogadja, hogy ki Alex mint tervező. De csak egy apró mozdulattal a képernyőn lefelé, ezek a formák egy nyílszerű konfiguráció, egyenesen az előtte kibontakozó bolygószerű tájba. Alex parallaxis görgetéssel végigvezet valakit az útján, amely műve galaxisa.
Ez a háromdimenziós a kéz gyengesége a parallaxison keresztül történik, miközben a látvány különböző sebességgel mozog. Szeretjük látni a parallaxist, amelyet ravasz célokra használnak, és ez annyit tesz, hogy ennek a webhelynek egyedülálló, térbeli légkört biztosít.

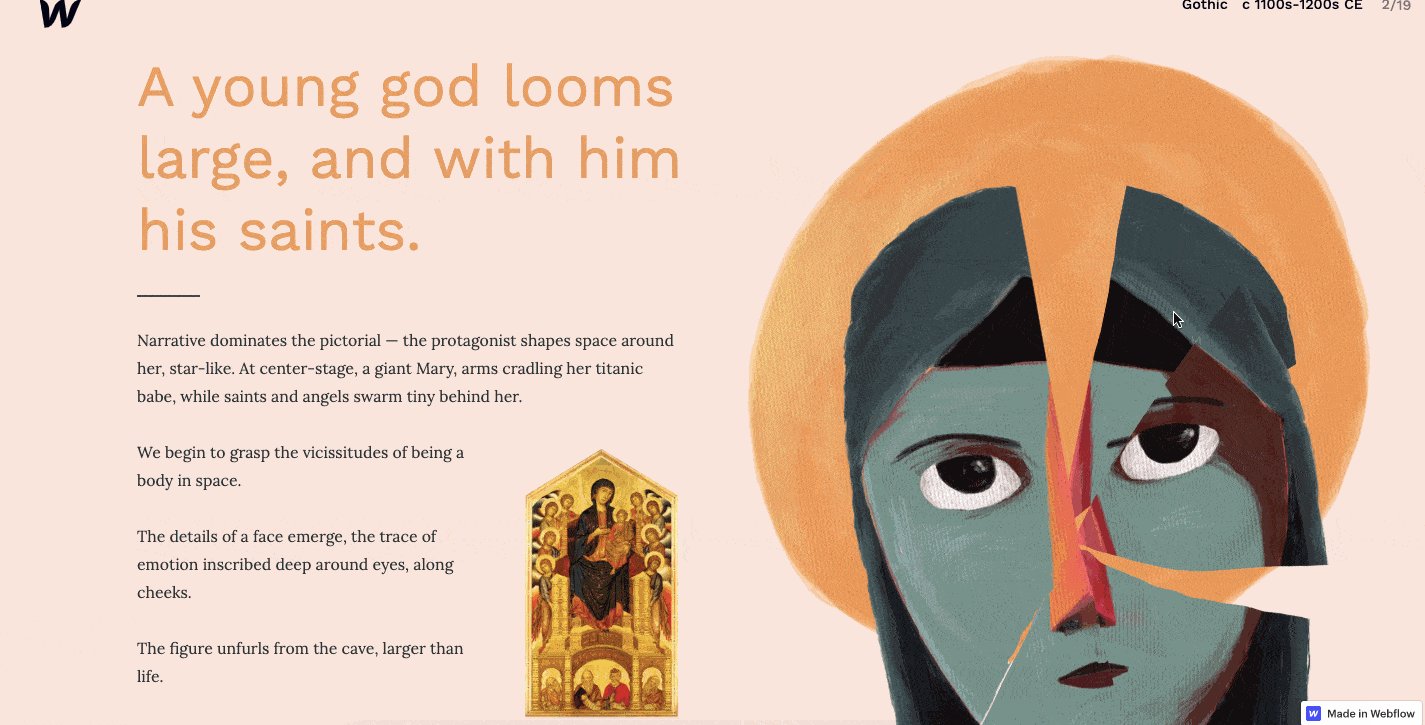
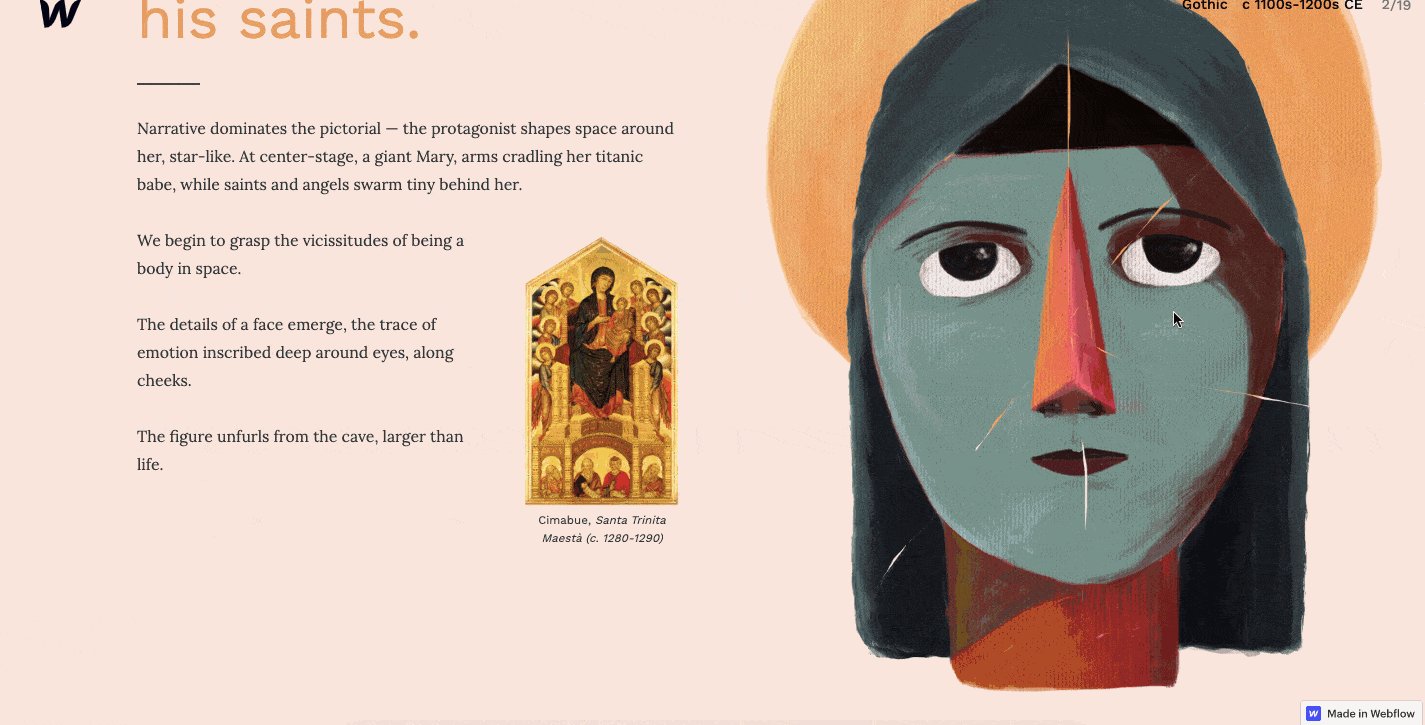
Webdesign & művészettörténet

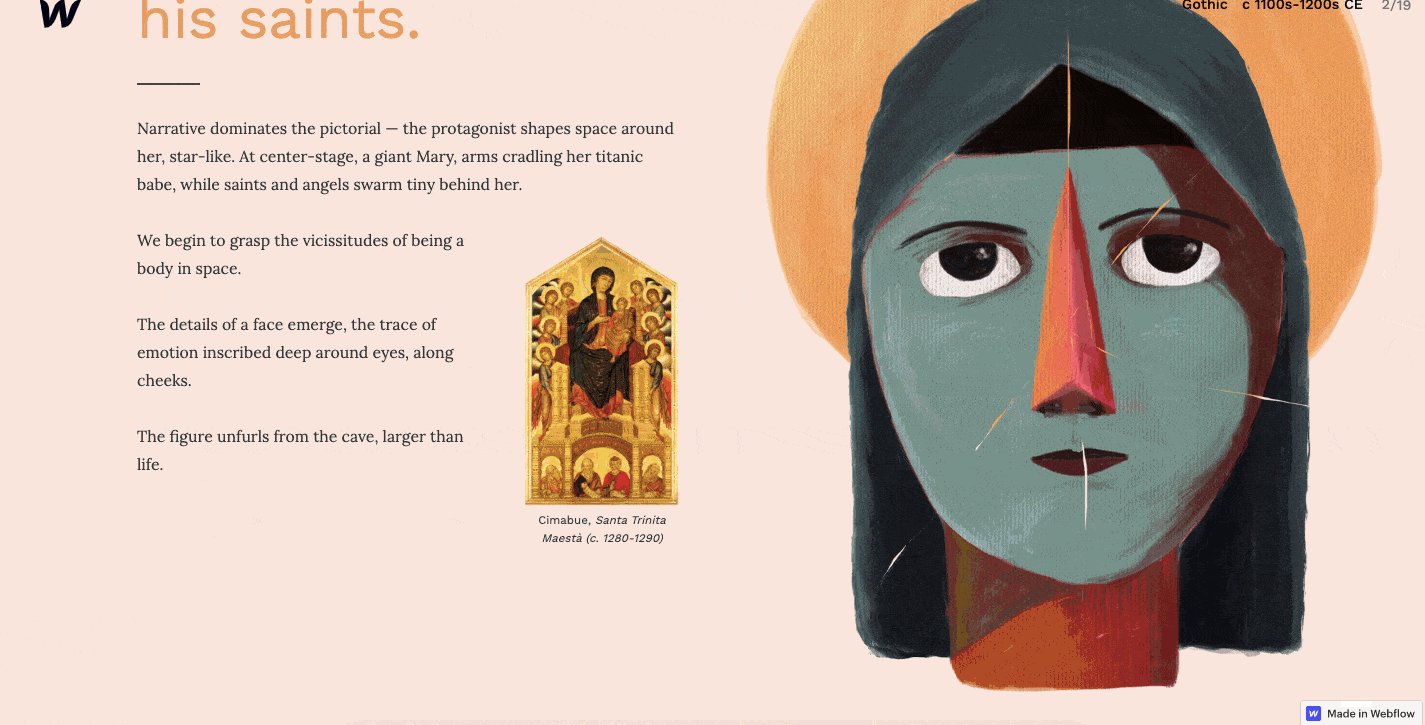
A webdizájn & művészettörténeti mikroszámlapunk nemcsak végigvezeti Önt a művészet fejlődésével és a modern webdesignhoz való kapcsolódásával, de Ez egy csodálatos vizuális élmény, tele ragyogó grafikákkal – ihlette tipográfiával és ötletes parallaxis effektekkel. Ez nemcsak a művészet és a webdesign mélyreható feltárása, hanem a tekercs által indított animációk enciklopédiája. Az egyszerű szöveggörgetéstől a szürreálisabb látványig ez a darab számos remek példát mutat a parallaxisra.

A gólyák

Ez a csodálatos tisztelgés a The Goonies előtt, annak a szerethető filmnek a 80-as évekből, egy lenyűgöző parallaxissal nyílik meg, amely vonzza Önt az ismerős sziklás Oregon tengerpartjára, ahol a film játszódik. A parallaxis ezen példája nem tartalmaz túl sok bonyolultságot. Különböző sebességek alkalmazásával az előtér és a háttérképeken, és kissé megnövelve őket, ez a 3D-effektus megragadja a kezét, és egyenesen ebbe a webdesignba vezet.

OK alfa

Dicsértünk az OK Alpha kreatív dizájnügynökség a múltban rendkívül nagy tipográfia és merész színválasztás miatt. De ehhez az eklektikus szín- és szövegösszeállításhoz olyan parallaxis effektusok tartoznak, amelyek hosszú lapos görgetést jelenthettek volna, de ezek dinamikus élmény mozgással és mélységgel.

Dockyard Social

Az éttermek számára könnyű, ha nem akarnak rengeteg erőfeszítést tenni a weboldalukon. És meg is értjük. Ami az ügyfél tányérján van, sokkal fontosabb, mint ami a számítógép képernyőjén . De a Dockyard Social, a kényelmi ételek és italok skót szállítója messze meghaladja azt a minimumot, amelynek ennyi éttermi weboldal enged. Lenyűgöző színvilággal együtt a parallaxis effektusok is hozzáadják weboldaluk kellemes, mégis furcsa hangulatát.

OnCorps AI

A Heco Partners később újra felbukkan ebben a blogban, mivel jól ismerik a látvány váratlan és lenyűgöző irányba terelését. Ez az OnCorps adatelemző cég számára létrehozott webterv egy szétszórt pöttyökkel kezdődik, amelyek haranggörbévé állnak össze, és olyan jól reprezentálják, hogy mit csinálnak az adatokkal. Lefelé görgetve egy lebegő alakzatokkal, animációkkal és parallaxis effektekkel teli elrendezés jelenik meg.

Jomor Design

Intelligens elrendezéssel, egyedi mikrointerakciókkal és rengeteg szellemességgel ez a Jomor Design portfólió azt mutatja, hogy lehetséges megtalálni a megfelelő egyensúlyt a tervezés és a személyiség között.
A könnyedén változó szövegtől kezdve a számos parallaxis effektusig, amelyek megérintik annak vizuális elemeit, minden könnyed felhasználói élményt nyújt. Jo tervezői munkájával együtt éppen a megfelelő mennyiségű humort is közbeszól. Úgy jellemzi magát, hogy “ügyfeleim 78% -a azt mondja, hogy zseni vagyok. A többi 22% szerint szexi zseni vagyok.” Ez számos más vicces vonallal együtt nemcsak ezt alkotja portfóliójában, hanem sokkal inkább annak ábrázolását, aki ő.

Időrész

A Timeslot érdekes szöget zár be a közösségi média platformjával. Azt akarják, hogy az emberek osszák meg naptárak arról, hogy mire készülnek, és hogy kapcsolatba léphessenek barátaikkal a jövőbeli tervek készítésénél. Arra összpontosítanak, hogy a technológia hogyan hozhatja össze az embereket a tapasztalatok megosztásában, ahelyett, hogy passzívan ülnék.
vízszintes parallaxist használ annak elmeséléséhez, hogy alkalmazásuk hogyan működik a felhasználók számára. Az oldal tetején egy réteg halom emberfotót látunk. Görgetés közben ezeket az egyéneket összehúzzák és egy okostelefon képernyőjére viszik. Ez az erős látvány fantasztikus metaforáját képviseli annak, amit a Az ir alkalmazás célja az emberek összekapcsolása.

Weglot

A Webflow segítségével bárki tervező lehet, kód nélküli vizuális platformok nem teszik az eszközöket maga elé a létrehozáshoz – a programozás akadálytalanul. A Weglot tovább bővíti a Webflow elérhetőségét, lehetővé téve a tervezők számára, hogy többnyelvű webhelyeket hozzanak létre anélkül, hogy más nyelvet kellene tudniuk. Ez lehetőséget ad arra, hogy megtörje a nyelvi akadályokat és a dizájnt az ügyfelek számára szerte a világon.
A Weglot webhelye egy széthúzott földgömbbel nyílik meg. Egy lefelé görgetés összehozza ezeket a részeket. Ez a szimbolika arról, hogy szoftverük hogyan hozhat be külföldi ügyfeleket, amelyek egyébként tökéletesen elérhetetlenek lettek volna, megragadja a szoftverük lényegét.
A parallaxis effektusok finom váltásokra képesek egy design, vagy ahol nagyobb hatást szeretne elérni, például mit csinál Weglot ebben az internetkapcsolat nélküli világanimációban.

STEEZY Stúdió

STEEZY Stúdió azt akarja, hogy vegyen részt a mindennapi testmozgáson, néhány lépés megdöntésével. Videotanfolyamokat kínálnak táncra, amelyek nem csupán a videó lejátszása. Lehetővé teszik a különböző szögek, hurokmozgások és lehetőségek kiválasztását a táncok alapos tanulmányozásához.
A tervezés során egy pár parallaxis effektet használnak, de a leginkább figyelemfelkeltő ez a harmonika stílusú hatása alatt. Ferde síkban fektetik le egy adott táncpálya óráit. Ez nemcsak érdekes, mint a képernyőképek vízszintes rácsa, de helyet is takarít meg.

neueform

a neueform Andres Jasso lo-fi, hipnotikus, R & B ihlette elektronikus zene webtere. Nemcsak producerként van készsége, hanem tervezője is – és ez jól látszik. Minimális, szinte brutális fekete-fehér dizájnt készített dalainak bemutatására. A legtetején van egy figyelemfelkeltő parallaxis, amely egy hengeres rácsot érint. Ez egy kicsi effektus, de valóban megugrja ezt a formát a képernyőről. Ez egy másik példa arra, hogy a parallaxis effektusokat nem kell túlzásba vinni, de még az apró mozgások is ennyit adhatnak a tervhez.
