Haluatko luoda mukautetun WordPress-teeman tyhjästä?
Aikaisemmin joudut noudattamaan WordPress-koodeksia ja sinulla on oltava kunnollinen koodaustieto rakentaaksesi mukautetun WordPress-teeman. Mutta uusien WordPress-teemanmuodostimien ansiosta kuka tahansa voi nyt luoda täysin mukautetun WordPress-teeman tunnissa (koodaustietoa ei tarvita).
Tässä artikkelissa näytämme, kuinka voit luoda mukautetun WordPress-teeman helposti kirjoittamatta koodia.

Mukautetun WordPress-teeman luominen aloittelijoille
Toisin kuin staattisissa HTML-sivustoissa, WordPress-teemat ovat joukko PHP-, HTML-, CSS- ja JavaScriptiä kirjoitettujen mallitiedostojen joukosta. Tavallisesti sinun on ymmärrettävä kunnolla kaikki nämä verkkosuunnittelukielet tai palkattava web-kehittäjä luomaan mukautettu WordPress-teema.
Jos palkkasit kehittäjän tai toimiston, mukautetun WordPress-teeman hinta voi nousta tuhansiin dollareihin.
Koska monilla pienyritysten omistajilla ei ole varaa mukautettu WordPress-teema, monet heistä tyytyivät vain WordPressin mukana tulleisiin oletusteemoihin.
Ne, jotka eivät halunneet tyytyä ja halusivat mukautuksia, käyttivät joko vedä & pudota WordPress-sivun rakennustyökalu tai he käyttivät teemakehystä mukautetun teeman rakentamiseen.
Vaikka WordPress-teemakehykset tekivät WordPress-teeman rakentamisesta helpompaa, ne ovat ratkaisu kehittäjille, eivät tavallisille verkkosivustojen omistajille .
Toisaalta WordPress-sivunrakentajalaajennusten ansiosta mukautettujen sivuasettelujen luominen oli erittäin helppoa vetämällä & pudotusliittymää, mutta ne rajoittuivat asetteluihin vain. Et voi rakentaa mukautettuja teemoja sen kanssa.
Kunnes Beaver Builder, yksi parhaista WordPress-sivujen rakennustyökaluista, päätti ratkaista tämän ongelman lisäosalla nimeltä Beaver Themer.

Beaver Themer on sivustonrakennuksen lisäosa, jonka avulla voit luoda mukautettuja teeman asetteluja vetämällä ja pudottamalla-käyttöliittymällä ja opettelematta koodaamaan.
Katsotaanpa, miten Beaver Themeria voidaan käyttää WordPress-teeman luomiseen helposti.
Video-opetusohjelma
Jos et pidä videosta tai tarvitset lisää ohjeita, jatka lukemista.
Beaver Themerin asettaminen Rakenna oma teema
Beaver Themer on Beaver Builderin lisäosa, joten tarvitset molemmat laajennukset tähän artikkeliin.
Ensin sinun on asennettava ja aktivoitava Beaver Builder- ja Beaver Themer -laajennukset. Lisätietoja on WordPress-laajennuksen asentamisen vaiheittaisessa oppaassa.
Beaver Themer antaa sinun luoda mukautetun teeman, mutta aluksi tarvitset kuitenkin teeman. Suosittelemme käyttämään kevyttä teemaa, joka sisältää täysleveän sivumallin, toimimaan aloitusteemana.
Löydät monia tällaisia teemoja WordPress.org-teemahakemistosta. Useimmat modernit WordPress-teemat sisältävät täysleveän mallin. Suosituimmat valintamme ovat:
- Astra – ilmainen kevyt, yleiskäyttöinen WordPress-teema, johon kuuluu sisäinen tuki Beaver Builderille.
- OeanWP – Toinen suosittu ilmainen monikäyttöinen WordPress-teema, johon sisältyy koko sivun rakennustuki.
- StudioPress-teemat – Kaikki niiden teemat ovat yhteensopivia Beaver Builderin kanssa ja toimisivat hyvin Beaverin kanssa. Teema.
Tämän opetusohjelman vuoksi käytämme Astraa, joka on kevyt ja helppo muokata WordPress-teemaa.
Teeman määrittäminen Beaver Themerille
Kun rakennat mukautettua WordPress-teemaa Beaver Themerin kanssa, on tärkeää varmistaa, että Beaver Themerillä on pääsy sivun koko tekstiin ( reunasta reunaan).
Tämä on Astra-oletusasettelu. Kuten näette, tässä asettelussa on sivupalkki, jonka kanssa voi olla vaikea työskennellä käytettäessä Beaver Themeria.

Voit muuta sitä käymällä verkkosivustosi hallintapaneelissa ja siirtymällä sitten Ulkoasu-muokkaussivulle. Täältä sinun on vaihdettava Asettelu-sivupalkit-välilehdelle.

Kun olet siellä, valitse oletusasetteluvaihtoehdossa Ei sivupalkkia ja tallenna muutokset napsauttamalla Julkaise-painiketta. .
Teemasi alkaa nyt käyttää asettelua ilman sivupalkkeja. Tämä on paras Beaver Themerin kanssa käytettävä asettelu.

Tämän kokonaisen sivun asettelun ansiosta Beaver Themer voi käyttää jokaista tuumaa näytöllä, joten voit luoda kauniin kokonaisvaltaisen visuaalisen kokemuksen.
Useimmat WordPress-teemat sisältävät mallitiedoston täysleveille sivuille. Jos käytät jotain muuta teemaa, saatat löytää vaihtoehdon sivupalkkien poistamiseksi teeman asetuksista.
Jos et löydä sitä, ota yhteyttä teeman kehittäjään ja he voivat auttaa sinua tässä.
Kun olet määrittänyt teeman täysleveäksi, olet valmis luomaan mukautetun WordPress-teeman Beaver Themerin avulla.
Quick Beaver Themer Fundamentals
Beaver Themer toimii Beaver Builderin päällä. Sivunrakentajalaajennuksena Beaver Builder antaa sinun vetää ja pudottaa kohteita sivulle mukautettujen asettelujen luomiseksi.
Siinä on seuraavat kohteet, joita voit käyttää asetteluissasi:
- Malli: Sarakerivien ja moduulien kokoelma, jotka muodostavat kokonaisen sivun asettelun.
- Sarakkeet: Pystysuuntaiset asettelumoduulit, jotka auttavat tasaamaan sisältöä vaakasuunnassa.
- Rivit: Useiden moduulien vaakasuora kokoelma
- Moduuli: Kohde, joka tuottaa tiettyjä tietoja, kuten otsikko, tekstilohko, taulukko, galleria jne.
Muokkaa yksinkertaisesti sivua Beaver Builderissa ja napsauta sitten Lisää-painiketta oikeassa yläkulmassa. Voit sitten vetää ja pudottaa sarakkeita, rivejä, moduuleja sivullesi ja aloittaa niiden muokkaamisen heti.

Jos et halua aloittaa alusta, valitse aluksi valmiiden mallien luettelosta .

Beaver Builder antaa sinun myös tallentaa asettelusi ja käyttää niitä myöhemmin malleina.
Lisätietoja on artikkelissamme siitä, miten mukautettu sivun asettelu luodaan Beaver Builderilla.
Emme kuitenkaan halua luoda vain sivun asetteluja. Haluamme luoda täydellisen mukautetun teeman.
Tällöin Beaver Themer tulee sisään.
Se lisää uuden kohteen Beaver Builderiin nimeltä Themer Layout.

Themer-asettelujen avulla voit luoda mukautettuja ulkoasuja otsikkoon, alatunnisteeseen, sisältöalueisiin, 404-sivulle ja muille malliosille .
Nämä ovat kaikkien WordPress-teemojen rakennuspalikoita, ja niiden avulla voit luoda mukautetun teeman, joka sopii tarpeisiisi.
Beaver Themer -mallien käyttäminen mukautetun WordPress-teeman luomiseen
Seuraavissa ohjeissa käydään läpi vaiheet, jotka se edellyttää suosituimpien mukautettujen teemaelementtien rakentamiseksi. Siihen mennessä kun olet valmis, olet muuttanut perusteemasi kokonaan mukautetuksi WordPress-lapsiteemaksi.
Teemallesi mukautetun otsikon luominen
Aloitetaan verkkosivuston otsikkoalue. Mukautettu otsikko on olennainen osa teemaa, ja sen luominen voi olla hankalaa perinteisillä menetelmillä.
Onneksi Beaver Themerissä on sisäänrakennetut otsikkotoiminnot. Voit joko käyttää ennalta luotua mallia tai käyttää valikko- ja kuvamoduuleja kahdella sarakkeella.
Jotta pääsisimme tälle otsikkoalueelle, meidän on ensin määritettävä otsikon asettelu Beaver Themeriin. Käy Beaver Builder ”Lisää uusi sivu ja anna otsikko otsikolle.

Valitse sen jälkeen Themer Layout tyyppi ja otsikko asetteluvaihtoehtona. Kun olet valmis, jatka napsauttamalla Lisää aiheen asettelu -painiketta.
Tämä vie sinut asetteluasetussivulle. Täältä sinun on valitse Koko sivusto sijainniksi, jossa otsikkomalli näytetään.

Napsauta sitten Käynnistä Beaver Builder -painike avaa rakennustyökalun käyttöliittymän.
Beaver Builder käynnistyy, ja lähtökohtana on yhden sarakkeen ja kaksirivisen otsikon asettelu.

Voit muuttaa taustaa, värejä, tekstiä jne. samoilla Beaver Builder -työkaluilla. Voit myös lisätä muita moduuleja, ladata valmiita malleja ja lisätä rivejä / sarakkeita napsauttamalla Lisää-painiketta oikeassa yläkulmassa.
Kun olet tyytyväinen suunnitteluun, napsauta Valmis-painike tallentaa tai julkaista asettelu.
Voit nyt käydä verkkosivustollasi nähdäksesi mukautetun teeman otsikon toiminnassa. Kuten näette, olemme soveltaneet otsikon asettelua mukautettuun teemaan.

Otsikon lisäksi se ei vielä näytä mitään sisältöä ja näet todennäköisesti pääteeman alatunnistealueen .
Muutetaan tätä.
Mukautetun alatunnisteen luominen teemalla
Voit luoda teemalle mukautetun alatunnisteen Beaver Themer -sovelluksella samalla tavalla kuin olet luonut mukautetun otsikon.
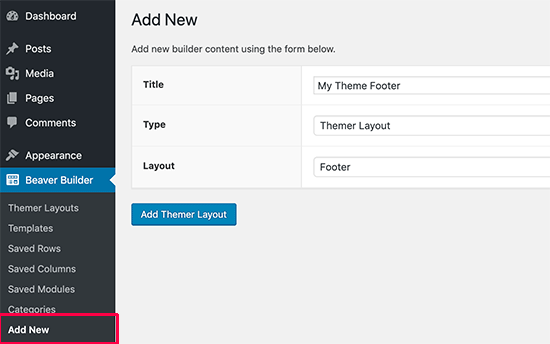
Siirry Beaver Builderiin ”Lisää uusi sivu ja anna otsikko alatunnisteen asettelulle. Valitse seuraavaksi tyypiksi” Themer Layout ”ja asetteluvaihtoehdoksi” Footer ”.

Jatka napsauttamalla Lisää Themer-asettelu -painiketta.
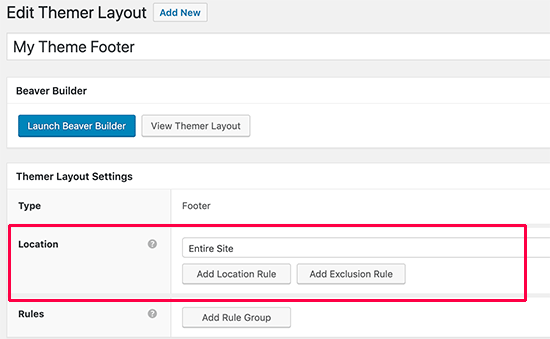
Tämä vie sinut asetteluasetussivulle. tässä sinun on valittava Koko sivusto sijainniksi, jolla malli näytetään.

Napsauta sen jälkeen Käynnistä Beaver Builder -painike avaa rakennustyökalun käyttöliittymä.
Beaver Builder käynnistyy alatunnisteella, jossa on kolme saraketta. Voit käyttää tätä asettelua lähtökohtana ja aloittaa muokkaamisen.

Voit lisätä moduuleja, tekstilohkoja tai mitä tahansa muuta mitä haluat. Voit aina muuttaa värejä, fontteja, lisätä taustakuvan ja paljon muuta.
Kun olet tyytyväinen suunnitteluun, napsauta Valmis-painiketta tallentaaksesi tai julkaistaksesi asettelusi.
Sisällön rakentaminen viesteille ja sivuille
Nyt Olemme luoneet otsikot ja alatunnisteet jokaiselle verkkosivuston sivulle ja viestille. On aika rakentaa viesti tai sivun runko (sisältöalue).
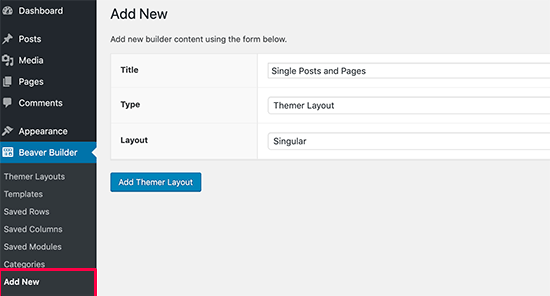
Aloitamme samalla tavalla kuin otsikon ja alatunnisteen rakentamalla lisäämällä Singular-asettelun Lisää uusi -sivulle.

Seuraavaksi valitset, missä tämä asettelu näytetään. Voit valita yksittäisen, jotta sitä käytetään kaikissa yksittäisissä viesteissä ja sivuilla, tai voit valita viestit tai vain sivut.

Tämän jälkeen napsauta Käynnistä Beaver Builder -painiketta avataksesi rakennustyökalun käyttöliittymän.

Beaver Builder lataa yksikköesimerkin, jonka yläosassa on postin / sivun otsikko, jota seuraa sisältö, tekijän bioboksi ja kommenttialue.
Voit osoittaa ja napsauttaa muokata mitä tahansa näistä kohteista tai lisätä uusia moduuleja, sarakkeita ja rivejä tarpeen mukaan.
Kun olet tyytyväinen asetteluun, napsauta Valmis-painiketta tallentaa ja julkaista muutokset.
Voit nyt käydä verkkosivustollasi nähdäksesi sen toiminnassa.

Arkistojen asettelujen luominen mukautetulle teemalle
Nyt kun mukautettu teema on alkanut muodostaa , voit siirtyä luomaan ulkoasuja muille verkkosivustosi osille. Arkistosivuilla WordPress näyttää luokat, tunnisteet, tekijät ja kuukausittaiset arkistot.
Luodaan asettelu arkistosivuille mukautetulla teemalla.
Aloitat käymällä Beaver Builder ”Lisää uusi sivu” ja antamalla otsikko arkistosi asettelulle.

Valitse sen jälkeen tyypiksi Themer Layout ja asetteluvaihtoehdoksi Archive. Jatka napsauttamalla Add Themer Layout -painiketta.
Tämä vie sinut ulkoasuun asetussivu. Täältä sinun on valittava Kaikki arkistot sijainniksi, jossa malli näytetään. Voit myös luoda erilliset asettelut kullekin yksittäiselle arkistotyypille, kuten päivämäärä, hakutulokset, luokka, tunnisteet jne.

Tämän jälkeen napsauta Käynnistä Beaver Builder -painiketta avataksesi rakennusliittymän.
Beaver Builder Käynnistä yhden sarakkeen arkistoasettelulla. Sen yläosassa näkyy arkiston otsikko, jota seuraavat viestit.

Voit osoittaa ja napsauttaa mitä tahansa kohdetta muokataksesi sen ominaisuuksia. Voit myös lisätä uusia moduuleja, rivejä ja sarakkeita tarpeen mukaan.
Sen jälkeen napsauta Valmis-painiketta tallentaa ja julkaista muutokset.
Muiden asettelujen luominen mukautetulle WordPress-teemalla
Beaver Themer antaa sinun myös luoda asetteluja muille mallihierarkian sivuille, esimerkiksi 404 sivu, malliosat, hakutulossivu, ja enemmän.
Beaver Builderin sisäänrakennetun vedä ja pudota -toiminnon avulla voit helposti luoda oman mukautetun WordPress-teeman tyhjästä kirjoittamatta koodia. Tämä on todella aloittelijoille ystävällisin WordPress-teeman kehitysmenetelmä.
Toivomme, että tämä artikkeli auttoi sinua oppimaan luomaan mukautetun WordPress-teeman koodaamatta. Saatat myös haluta nähdä oppaamme, kuinka nopeuttaa WordPress-verkkosivustoasi paremman hakukoneoptimoinnin ja käyttökokemuksen parantamiseksi.
Jos pidit tästä artikkelista, tilaa YouTube-kanavamme WordPress-video-oppaat. Löydät meidät myös Twitteristä ja Facebookista.