Parallaksirullaefektit lisäävät toimintaa ja illuusion syvyydestä ottamalla erilaisia visuaalisia elementtejä ja siirtämällä niitä eri nopeuksilla verkkosivujen suunnittelussa. Jotkut saattavat liikkua nopeammin, toiset voivat liikkua hitaasti, kun taas muutamat saattavat pysähtyä paikallaan.
Parallaksin hyödyntäminen on suunnittelutekniikka, jota voidaan käyttää lisäämään jonkin verran lajiketta tai joilla on käytännön sovelluksia näyttämällä jollekin jotain tärkeää. Tässä viestissä käsittelemme joitain esimerkkejä, joiden avulla voit saada inspiraatiota. Tämän lisäksi näytämme sinulle, kuinka näiden käsitteiden avulla voit luoda jotain kaunista verkkoon.
Huomaa kuitenkin että liikaa liikettä parallaksivaikutuksissa voi vahingoittaa vestibulaarisia häiriöitä. Liikkeen ja syvyyden illuusio voi aiheuttaa huimausta tai desorientaatiota. Jos käytät näitä verkkosivustoja inspiraationa omille, muista noudattaa joitain näitä ohjeita parallaksivaikutusten suunnittelusta:
- Pidä parallaksivaikutusten määrä minimissä
- Rajoitusliikeefektit pienellä ruudun alueella
- Sisällytä käyttäjille vaihtoehdot kytkeä parallaksiefektit pois päältä
- Älä anna efektiesi häiritä käyttäjiä tärkeistä tiedoista
25 esimerkkiä parallaksirullaavista verkkosivustoista
Olemme keränneet 25 esimerkkiä verkkosivustoista, joissa on parallaksirullaustehosteita, jotka saattavat innostaa sinua käyttämään tätä verkkosuunnittelutrendiä omassa työssäsi.
Louie Sellers

Yksi Louie Sellersin ”monista kyvyistä, eteenpäin ajattelevana UX-suunnittelijana, on hänen silmänsä vuorovaikutuksessa. Täällä online-portfoliossaan hän laittaa useita hienoja, huomiota herättäviä visuaalisia kuvia. Ensinnäkin siellä on kynä, joka avautuu ja tulee takaisin yhteen, kun makaat e tiesi ylhäältä alas.
Sitten jokaisessa esillä olevassa projektissa on parallaksivaikutuksia. Vie hiiri projektin päälle täyttää ääriviivat yksityiskohdilla ja siirtää kuvaa antamalla sille kolmiulotteisuuden tunteen. Kun etualan kuvat liikkuvat tasaista taustaväriä vasten, se tekee niistä näkyvämmän kuin staattisina jätettynä.

Alex Dram

Laskeudu Alex Dramin UX / UI-salkun kotisivulle, sinua tervehtii minimalistinen joukko violetteja kolmioita ja muutama sana siitä, kuka Alex on suunnittelija. Mutta vain pienellä liikkeellä alaspäin näytöllä nämä muodot vetäytyvät nuolen muotoinen kokoonpano, joka suuntautuu suoraan planeetan kaltaiselle maisemalle, joka avautuu ennen sitä. Alexin parallaksirullaus tuo jonkun matkalle, joka on hänen työnsä galaksi.
Tämä kolmiulotteinen käsivarsi tapahtuu parallaksin kautta, kun taas visuaalinen liike liikkuu eri nopeuksilla. Rakastamme nähdä parallaksia, jota käytetään taiteellisiin tarkoituksiin, ja tämä tekee niin paljon siitä, että annamme tälle verkkosivustolle ainutlaatuisen avaruuden.

Verkkosuunnittelu & taiteen historia

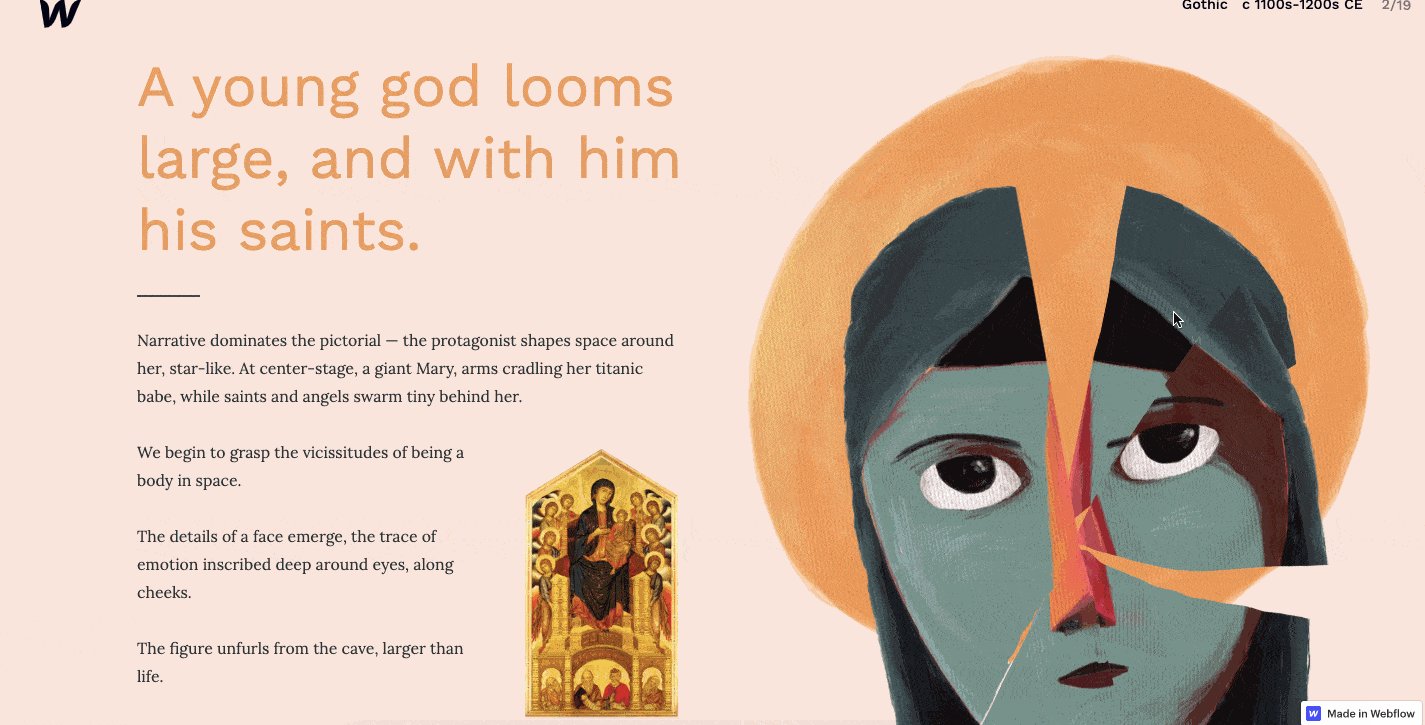
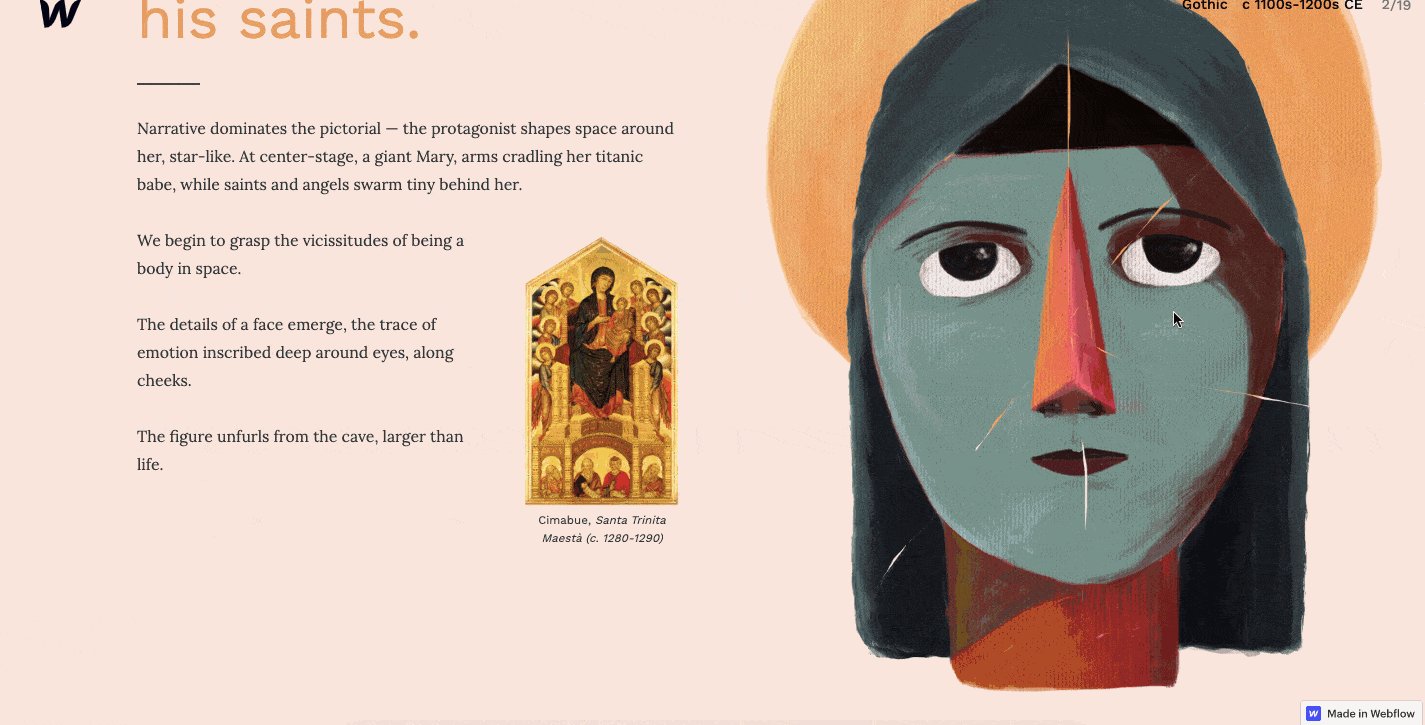
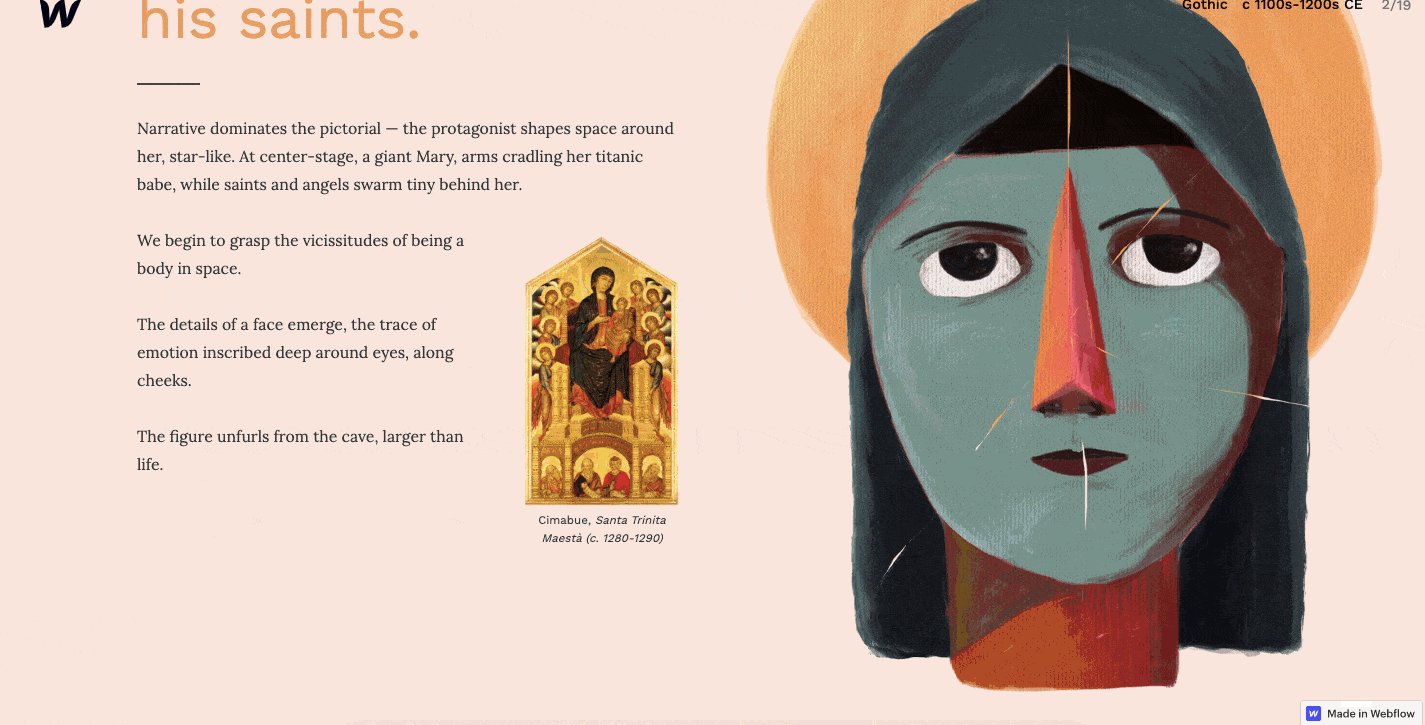
Verkkosuunnittelumme & taidehistorian mikrosivusto opastaa sinut taiteen kehityksessä ja suhteessa nykyaikaiseen verkkosuunnitteluun. se on myös upea visuaalinen kokemus, täynnä loistavia grafiikoita – inspiroimaa typografiaa ja kekseliäitä parallaksiefektejä. Tämä ei ole vain taiteen ja verkkosuunnittelun perusteellinen etsintä, vaan vierityslaadittujen animaatioiden tietosanakirja. Yksinkertaisesta vieritystekstistä surrealistisempaan visuaaliin tämä kappale näyttää monia hienoja esimerkkejä paralaksista.

The Goonies

Tämä upea kunnianosoitus The Gooniesille, tuolle 80-luvun rakastettavalle elokuvalle, avautuu upealla parallaksilla, joka vetää sinut tuttuun kallioiseen Oregonin rantaviivaan, jossa elokuva tapahtuu. Tämä esimerkki parallaksista ei sisällä liikaa monimutkaisuutta. Soveltamalla eri nopeuksia etu- ja taustakuviin ja suurentamalla niitä hieman, tämä 3D-tehoste tarttuu käteesi ja johtaa sinut suoraan tähän web-suunnitteluun.

OK alfa

Olemme ylistäneet Luova suunnittelutoimisto OK Alpha on aiemmin käyttänyt erittäin suurta typografiaa ja rohkeita värivalintoja. Mutta lisäämällä tähän eklektiseen väri- ja tekstikokonaisuuteen ovat parallaksiefektit, jotka vievät mitä olisi voinut olla pitkä litteä vieritys, mutta joista ne ovat muuttuneet dynaaminen kokemus liikkumisesta ja syvyydestä.

Dockyard Social

Ravintoloiden on helppo olla haluttomia panostamaan paljon verkkosivustoihinsa. Ja me saamme sen. Mikä asiakkaan lautasella on paljon tärkeämpää kuin mitä tietokoneen näytöllä . Mutta skotlantilainen mukavuusruokien ja -juomien toimittaja Dockyard Social ylittää sen vähimmäismäärän, jolle niin monet ravintolasivustot perääntyvät. Pakottavan värimaailman lisäksi parallaksitehosteet lisäävät heidän verkkosivustonsa miellyttävää, mutta omituista tunnelmaa.

OnCorps AI

Heco Partners ilmestyy myöhemmin uudelleen tähän blogiin, koska he ovat perehtyneet visuaalien viemiseen odottamattomiin ja pakottaviin suuntiin. Tämä heidän verkkosivunsa, jonka he loivat data-analytiikkayritykselle OnCorpsille, alkaa hajallaan olevasta pisteistä, jotka yhdistyvät kellokäyräksi ja edustavat niin hyvin mitä he tekevät datalla. Vierittäminen alaspäin tuo esiin asettelun, joka on täynnä kelluvia muotoja, animaatioita ja parallaksiefektejä.

Jomor-suunnittelu

Älykkään asettelun, ainutlaatuisten mikrovaikutusten ja runsaan älykkyyden ansiosta tämä Jomor Design -salkku osoittaa, että muotoilun ja persoonallisuuden välillä on mahdollista löytää oikea tasapaino.
Kevyesti vaihtuvasta tekstistä aina lukuisiin parallaksiefekteihin, jotka koskettavat sen visuaalisia osia, kaikki yhdistyy vaivattomaan käyttökokemukseen. Jo myös välittää juuri oikean määrän huumoria suunnittelutyönsä ohella. Hän kuvailee itseään: ”78% asiakkaistani sanoo olevani nero. Loput 22% sanoo olevani seksikäs nero.” Tämä yhdessä useiden muiden hauskojen viivojen kanssa tekee tästä muutakin kuin vain hänen työnsä portfolion, mutta pikemminkin esityksen siitä, kuka hän on.

Aikaväli

Timeslot vie mielenkiintoisen näkökulman sosiaalisen median alustaansa. He haluavat ihmisten jakavan omat kalenterit siitä, mitä he tekevät, ja olla yhteydessä ystäviinsä suunnitellessaan tulevaisuutta. He keskittyvät siihen, miten tekniikka voi tuoda ihmiset jakamaan kokemuksia sen sijaan, että istuisivat passiivisesti.
Timeslot käyttää vaakasuuntaista parallaksia kertomaan tarinan siitä, miten heidän sovelluksensa toimii heidän käyttäjilleen. Sivun yläosassa on kerrostettu pino ihmisten valokuvia. Kun vierität alas, nämä henkilöt vedetään yhteen ja tuodaan älypuhelimen näytölle. Tämä vahva visuaalinen esitys on upea metafora siitä, mitä ir-sovelluksen tarkoituksena on tehdä yhteys ihmisten kanssa.

Weglot

Verkkovirran avulla kuka tahansa voi olla suunnittelija, ilman koodin visuaalisia alustoja, jotka asettavat työkalut eteenpäin luomaan – ohjelmoinnin estämättä. Weglot laajentaa edelleen Webflown ulottuvuutta antamalla suunnittelijoiden luoda monikielisiä sivustoja joutumatta tuntemaan toista kieltä. Tämä antaa sinulle mahdollisuuden murtaa kielimuuri ja muotoilu asiakkaille ympäri maailmaa.
Weglotin verkkosivusto avautuu maapallolla, joka on irrotettu. Alaspäin vieritys tuo nämä osat yhteen. Tämä symboliikka siitä, kuinka heidän ohjelmistonsa voivat tuoda ulkomaisia asiakkaita, jotka muuten olisivat olleet täydellisen ulottumattomissa, vangitsee heidän ohjelmistonsa ytimen.
Parallaksiefektit voivat toimia hienovaraisissa muutoksissa suunnittelua tai mihin haluat tehdä suuremman vaikutuksen, kuten mitä Weglot tekee tässä katkenneessa maailmananimaatiossa.

STEEZY Studio

STEEZY Studio haluaa sinun osallistuvan päivittäiseen liikuntaasi pudottamalla joitain liikkeitä. Ne tarjoavat tanssivideokursseja, jotka ovat muutakin kuin pelaavat pelaamista videolla. Niiden avulla voit valita eri kulmat, silmukan liikkeet ja vaihtoehdot tanssien syvälliseen tutkimiseen.
Koko suunnittelussa on käytetty parallaksitehosteita, mutta silmiinpistävin on tämä harmonikka vaikutus alla. He asettavat tietyn tanssikurssin luokat kulmatasolla. Tämä on paitsi mielenkiintoisempi kuin kuvakaappausten vaakasuuntainen ruudukko, mutta se myös säästää tilaa.

neueform

neueform on Andres Jasson lo-fi, hypnoottisen, R & B: n inspiroiman elektronisen musiikin verkkotila. Hänellä ei ole vain taitoja tuottajana, vaan hän on myös suunnittelija – ja se osoittaa. Hän on luonut minimaalisen, melkein julman mustavalkoisen mallin esitelläkseen kappaleitaan. Yläosassa on katseenvangitsijainen parallaksi, joka koskettaa sylinterimäistä ristikkoa. Se on pieni vaikutus, mutta saa tämän muodon todella hyppäämään näytöltä. Tämä on toinen esimerkki siitä, että parallaksivaikutuksia ei tarvitse liioitella, mutta pienetkin liikkeet voivat lisätä suunnitteluun niin paljon.
