Los efectos de desplazamiento de paralaje agregan acción y la ilusión de profundidad al tomar diferentes elementos visuales y moverlos a diferentes velocidades en el diseño de un sitio web. Algunos pueden moverse más rápido, otros pueden moverse lentamente, mientras que algunos pueden quedarse quietos.
Utilizar paralaje es una técnica de diseño que puede usarse para agregar algo de variedad o tener aplicaciones más prácticas mostrándole a alguien algo importante. En esta publicación, repasaremos algunos ejemplos para ayudarlo a inspirarse. Además, le mostraremos cómo usar estos conceptos para crear algo hermoso para la web.
Sin embargo, tenga en cuenta que demasiado movimiento dentro de los efectos de paralaje puede causar daño a las personas con trastornos vestibulares. La ilusión de movimiento y profundidad puede provocar mareos o desorientación. Si utiliza estos sitios web como inspiración para el suyo, recuerde seguir algunas de estas pautas para el diseño de efectos de paralaje accesible:
- Mantenga el número de efectos de paralaje al mínimo
- Restrinja los efectos de movimiento dentro de un área pequeña de la pantalla
- Incluya opciones para que los usuarios desactiven los efectos de paralaje
- No permita que sus efectos distraigan a los usuarios de información importante
25 ejemplos de sitios web con desplazamiento de paralaje
Hemos recopilado 25 ejemplos de sitios web con efectos de desplazamiento de paralaje que pueden inspirarte a utilizar esta tendencia de diseño web en tu propio trabajo.
Vendedores de Louie

Uno de los muchos talentos de Louie Sellers, como diseñador de UX con visión de futuro, es su ojo para las interacciones. Aquí, en su portafolio en línea, pone una serie de imágenes interesantes que llaman la atención. Primero, está el bolígrafo que se destapa y se vuelve a juntar a medida que haces Ábrete camino de arriba a abajo.
Luego, hay efectos de paralaje en cada proyecto destacado. Al pasar el cursor sobre un proyecto, se completa el contorno con detalles y se cambia la imagen, lo que le da una sensación de tridimensionalidad. Cuando las imágenes de primer plano se mueven contra un color de fondo sólido, las hace más prominentes que cuando se dejan estáticas.

Alex Dram

Aterrizando en la página de inicio del portafolio de UX / UI de Alex Dram, te saludan con una serie minimalista de triángulos morados y algunas palabras sobre quién es Alex como diseñador. Pero con un pequeño movimiento hacia abajo en la pantalla, estas formas se convierten en configuración en forma de flecha, que se dirige directamente hacia el paisaje planetario que se despliega ante él. El uso de desplazamiento de paralaje de Alex lleva a alguien a lo largo del viaje que es la galaxia de su trabajo.
Este la prestidigitación ocurre a través del paralaje, mientras que lo visual se mueve a diferentes velocidades. Nos encanta ver el paralaje utilizado con fines artísticos, y esto hace mucho para darle a este sitio web una atmósfera espacial única.

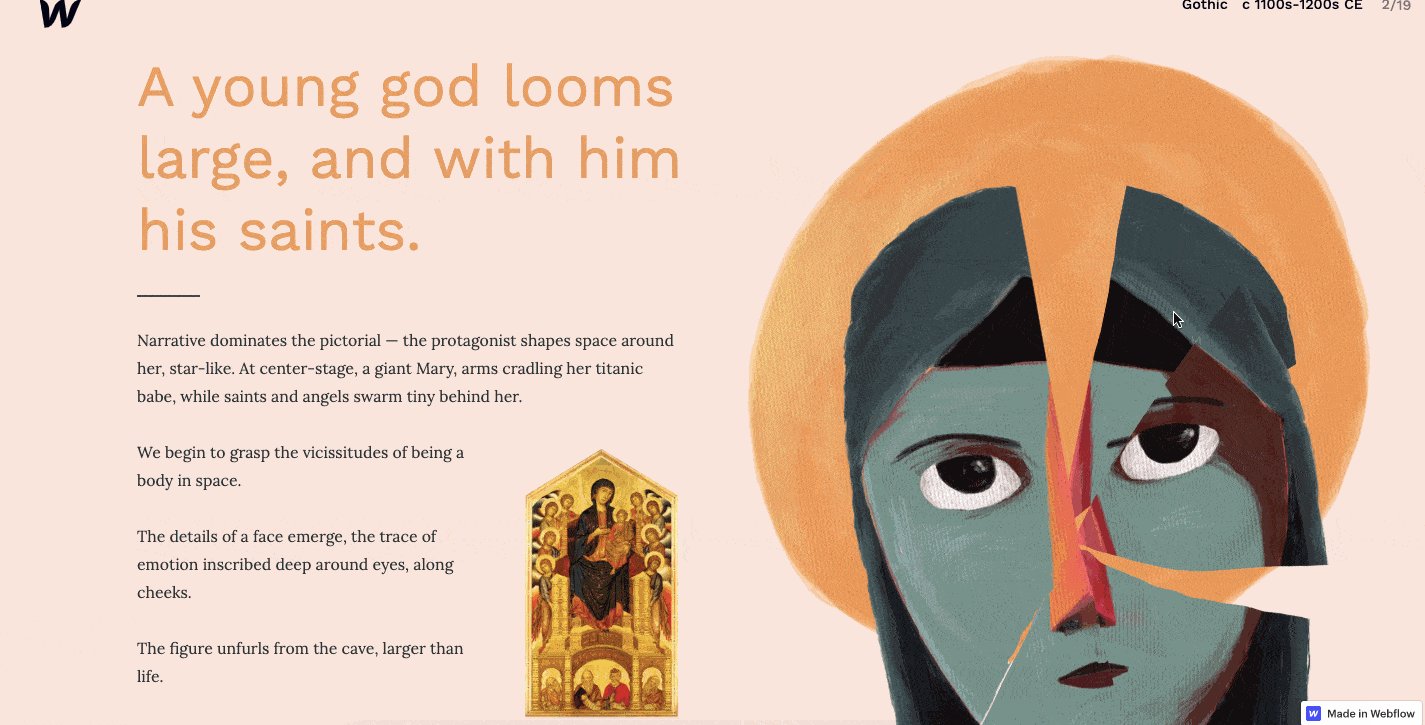
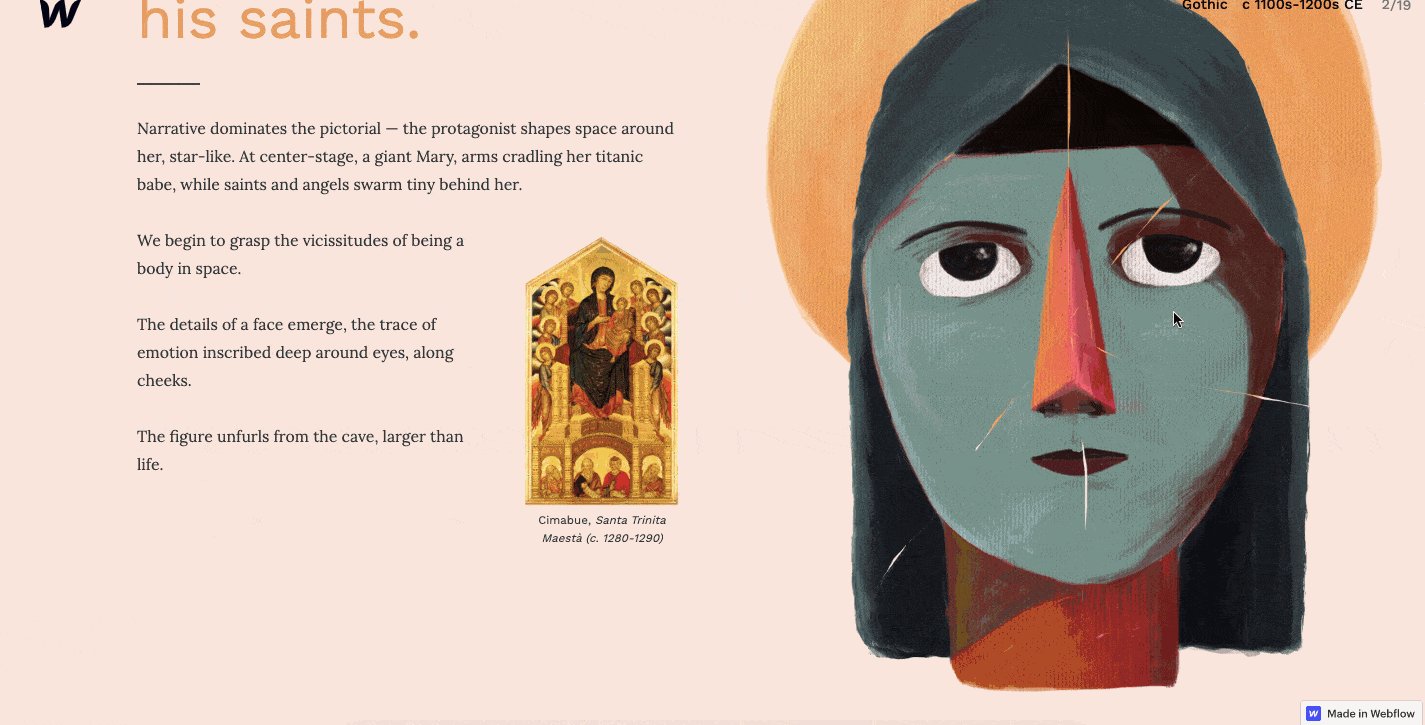
Diseño web & historia del arte

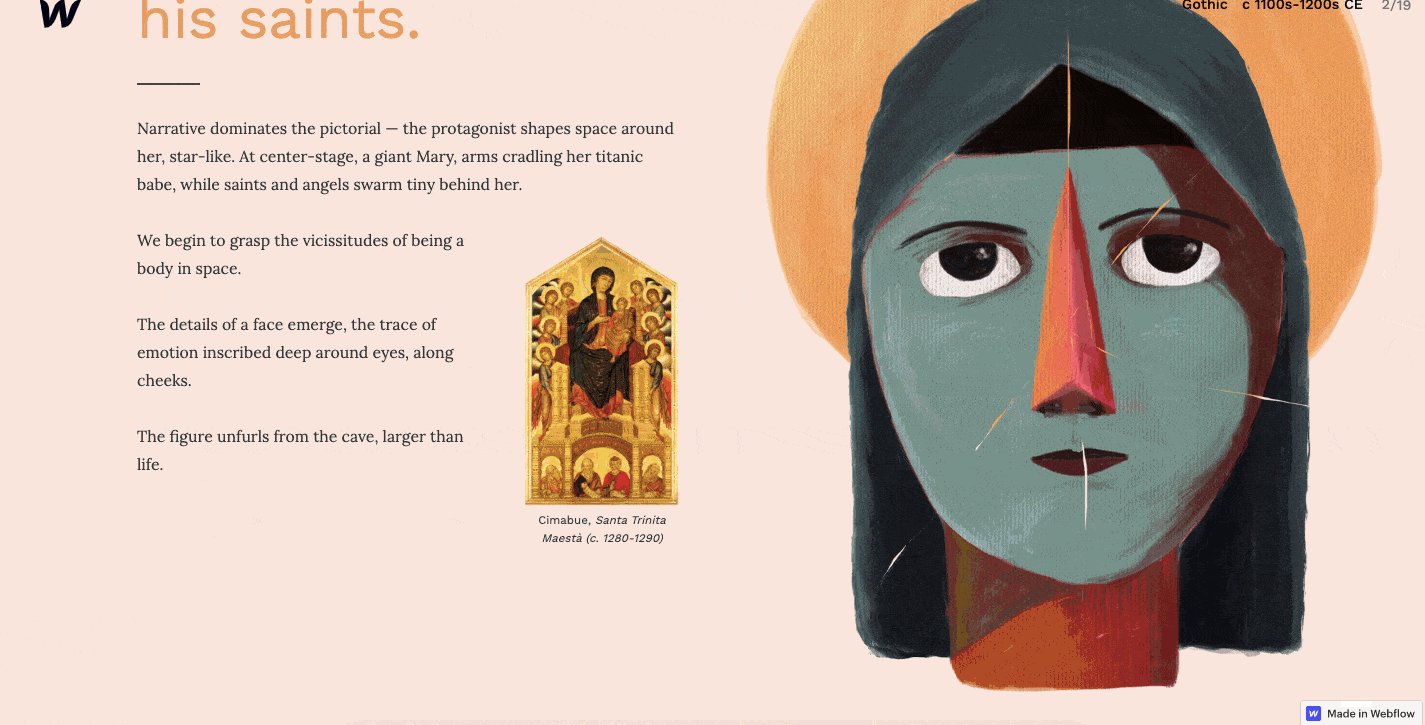
No solo nuestro micrositio de & historia del arte de diseño web lo guía a través de la evolución del arte y su relación con el diseño web moderno, También es una experiencia visual magnífica, llena de tipografía inspirada en gráficos brillantes y efectos de paralaje inventivos. Esto no es solo una exploración en profundidad del arte y el diseño web, sino una enciclopedia de animaciones activadas por desplazamiento. Desde texto de desplazamiento sencillo hasta imágenes más surrealistas, esta pieza muestra muchos ejemplos excelentes de paralaje.

Los Goonies

Este maravilloso homenaje a The Goonies, esa adorable película de los 80, se abre con un impresionante paralaje que te lleva a la familiar costa rocosa de Oregon donde la película tiene lugar. Este ejemplo de paralaje no implica demasiada complejidad. Al aplicar diferentes velocidades a las imágenes de primer plano y de fondo, y agrandarlas un poco, este efecto 3D agarra su mano y lo lleva directamente a este diseño web.

OK Alfa

Hemos elogiado la agencia de diseño creativo OK Alpha en el pasado por su uso de tipografía extragrande y opciones de colores llamativos. Pero a esta combinación ecléctica de color y texto se añaden efectos de paralaje que toman lo que podría haber sido un desplazamiento plano largo, pero se convierten en una experiencia dinámica con movimiento y profundidad.

Dockyard Social

Es fácil para los restaurantes no querer esforzarse mucho en sus sitios web. Y lo entendemos. Lo que hay en el plato de un cliente es mucho más importante que lo que hay en la pantalla de una computadora . Pero Dockyard Social, un proveedor escocés de comidas y bebidas reconfortantes, va mucho más allá del mínimo al que sucumben muchos sitios web de restaurantes. Junto con una atractiva combinación de colores, los efectos de paralaje se suman al ambiente agradable pero peculiar de su sitio web.

OnCorps AI

Los socios de Heco aparecerán nuevamente más adelante en este blog, ya que están bien versados en llevar las imágenes hacia direcciones inesperadas y convincentes. Este diseño web que crearon para la empresa de análisis de datos OnCorps, comienza con una bandada de puntos dispersos que se unen en una curva de campana, representando muy bien lo que hacen con los datos. El desplazamiento hacia abajo revela un diseño lleno de formas flotantes, animaciones y efectos de paralaje.

Jomor Design

Con un diseño inteligente, microinteracciones únicas y mucho ingenio, este portafolio de Jomor Design muestra que es posible encontrar el equilibrio perfecto entre diseño y personalidad.
Desde el texto ligeramente cambiante hasta los numerosos efectos de paralaje que tocan sus componentes visuales, todo se combina para una experiencia de usuario sin esfuerzo. Jo también aporta la cantidad justa de humor junto con su trabajo de diseño. Se describe a sí mismo como: «El 78% de mis clientes dice que soy un genio. El otro 22% dice que soy un genio sexy». Esto, junto con otras líneas divertidas, lo convierte en algo más que un portafolio de su trabajo, sino más bien una representación de quién es.

Intervalo de tiempo

Timeslot adopta un ángulo interesante con su plataforma de redes sociales. Quieren que la gente comparta sus calendarios de lo que están haciendo y para conectarse con sus amigos para hacer planes futuros. Se centran en cómo la tecnología puede unir a las personas para compartir experiencias, en lugar de sentarse pasivamente.
Intervalo de tiempo utiliza paralaje horizontal para ayudar a contar la historia de cómo funciona su aplicación para sus usuarios. En la parte superior de la página, vemos una pila de fotos de personas en capas. A medida que se desplaza hacia abajo, estas personas se juntan y se muestran en la pantalla de un teléfono inteligente . Esta fuerte imagen representa una metáfora fantástica de lo que ir tiene como objetivo conectar personas.

Weglot

Webflow permite que cualquiera sea diseñador, sin plataformas visuales de código que pongan las herramientas frente a usted para crear, sin obstáculos de programación. Weglot amplía aún más el alcance de Webflow, permitiendo a los diseñadores crear sitios multilingües sin tener que conocer otro idioma. Esto le brinda la oportunidad de romper la barrera del idioma y diseñar para clientes de todo el mundo.
El sitio web de Weglot se abre con un globo que se desintegra. Un desplazamiento hacia abajo une estas partes. Este simbolismo de cómo su software puede atraer clientes extranjeros, que de otro modo habrían estado perfectamente fuera de su alcance, captura la esencia de lo que hace su software.
Los efectos de paralaje pueden funcionar para cambios sutiles en un diseño, o donde quieras tener un mayor impacto, como lo que hace Weglot en esta animación del mundo desconectado.

STEEZY Studio

STEEZY Studio quiere que realice su ejercicio diario haciendo algunos movimientos. Ofrecen cursos de video para bailar que son más que simplemente presionar reproducir en un video. Te permiten elegir diferentes ángulos, movimientos de bucle y opciones para estudiar bailes en profundidad.
Hay un par de efectos de paralaje utilizados en todo el diseño, pero el más llamativo es este estilo acordeón. efecto a continuación. Establecen las clases de un curso de baile en particular en un plano en ángulo. Esto no solo es más interesante que una cuadrícula horizontal de capturas de pantalla, sino que también ahorra espacio.

neueform

neueform es el espacio web de la música electrónica lo-fi, hipnótica e inspirada en R & B de Andres Jasso. No solo tiene habilidades como productor, sino que también es diseñador, y se nota. Ha creado un diseño en blanco y negro minimalista, casi brutalista, para mostrar sus canciones. Hay un llamativo paralaje en la parte superior que toca una rejilla cilíndrica. Es un efecto pequeño, pero realmente hace que esta forma salte de la pantalla. Este es otro ejemplo de que los efectos de paralaje no tienen que exagerarse, pero incluso pequeños movimientos pueden agregar mucho a un diseño.
