Möchten Sie ein benutzerdefiniertes WordPress-Design von Grund auf neu erstellen?
In der Vergangenheit mussten Sie dem WordPress-Codex folgen und über gute Codierungskenntnisse verfügen, um ein benutzerdefiniertes WordPress-Design zu erstellen. Dank der neuen WordPress-Theme-Generatoren kann jetzt jeder innerhalb einer Stunde ein vollständig benutzerdefiniertes WordPress-Theme erstellen (keine Programmierkenntnisse erforderlich).
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise ein benutzerdefiniertes WordPress-Design erstellen können, ohne Code schreiben zu müssen.

Erstellen eines benutzerdefinierten WordPress-Themas für Anfänger
Im Gegensatz zu statischen HTML-Sites sind WordPress-Themes eine Gruppe von in PHP, HTML, CSS und JavaScript geschriebenen Vorlagendateien. Normalerweise müssen Sie alle diese Webdesign-Sprachen gut verstehen oder einen Webentwickler beauftragen, um ein benutzerdefiniertes WordPress-Thema zu erstellen.
Wenn Sie einen Entwickler oder eine Agentur eingestellt haben, können die Kosten für ein benutzerdefiniertes WordPress-Thema Tausende von Dollar erreichen.
Da sich viele Kleinunternehmer die hohen Kosten für a nicht leisten konnten Benutzerdefiniertes WordPress-Thema, viele von ihnen haben sich nur für die Standardthemen entschieden, die mit WordPress geliefert wurden.
Diejenigen, die sich nicht festlegen wollten und Anpassungen wollten, verwendeten entweder einen Drag & Löschen Sie den WordPress-Seitenersteller oder verwenden Sie ein Theme-Framework, um ein benutzerdefiniertes Theme zu erstellen.
Während WordPress-Theme-Frameworks das Erstellen eines WordPress-Themes einfacher machten, sind sie eine Lösung für Entwickler und kein durchschnittlicher Websitebesitzer
Auf der anderen Seite machten es WordPress-Plugins für den Seitenersteller sehr einfach, benutzerdefinierte Seitenlayouts mithilfe einer & Drop-Oberfläche zu erstellen, diese waren jedoch auf Layouts beschränkt nur. Sie konnten damit keine benutzerdefinierten Designs erstellen.
Bis Beaver Builder entschied sich eines der besten Plugins für den WordPress-Seitenersteller, dieses Problem mit dem Add-On Beaver Themer zu lösen.

Beaver Themer ist ein Site Builder-Add-On, mit dem Sie benutzerdefinierte Themenlayouts mithilfe einer Drag & Drop-Oberfläche erstellen können, ohne das Codieren zu lernen.
Schauen wir uns an, wie Sie mit Beaver Themer einfach ein WordPress-Theme erstellen können.
Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Einrichten von Beaver Themer auf Erstellen eines benutzerdefinierten Designs
Beaver Themer ist ein Add-On-Plugin für Beaver Builder. Für diesen Artikel benötigen Sie beide Plugins.
Zuerst müssen Sie die Plugins Beaver Builder und Beaver Themer installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins.
Mit Beaver Themer können Sie ein benutzerdefiniertes Thema erstellen, benötigen jedoch zunächst noch ein Thema. Wir empfehlen die Verwendung eines leichten Themas, das eine Seitenvorlage in voller Breite enthält, als Startthema.
Sie finden viele solcher Themen im Themenverzeichnis von WordPress.org. Die meisten modernen WordPress-Themes enthalten eine Vorlage in voller Breite. Unsere Top-Tipps sind:
- Astra – Ein kostenloses, leichtes Allzweck-WordPress-Theme mit integrierter Unterstützung für Beaver Builder.
- OeanWP – Ein weiteres beliebtes kostenloses Mehrzweck-WordPress-Theme mit vollständiger Unterstützung für Page Builder.
- StudioPress-Themes – Alle Themes sind mit Beaver Builder kompatibel und funktionieren hervorragend mit Beaver Themer.
Für dieses Tutorial verwenden wir Astra, ein leichtes und einfach anpassbares WordPress-Theme.
Einrichten Ihres Themas für Beaver Themer
Wenn Sie mit Beaver Themer ein benutzerdefiniertes WordPress-Theme erstellen, müssen Sie sicherstellen, dass Beaver Themer Zugriff auf den gesamten Seitenkörper hat (von Kante an Kante).
Dies ist das Standard-Astra-Layout. Wie Sie sehen, enthält dieses Layout eine Seitenleiste, mit der bei Verwendung von Beaver Themer möglicherweise nur schwer gearbeitet werden kann.

Sie können Ändern Sie dies, indem Sie das Admin-Fenster Ihrer Website besuchen und dann zu Darstellung „Seite anpassen“ navigieren. Von hier aus müssen Sie zur Registerkarte „Seitenleisten“ des Layouts wechseln.

Wählen Sie dort einfach unter der Standardlayoutoption „Keine Seitenleiste“ aus und klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern .
Ihr Thema verwendet jetzt ein Layout ohne Seitenleisten. Dies ist das beste Layout für Beaver Themer.

Mit diesem ganzseitigen Layout kann Beaver Themer jeden Zentimeter von verwenden den Bildschirm, so dass Sie eine schöne End-to-End-visuelle Erfahrung erstellen können.
Die meisten WordPress-Themes enthalten eine Vorlagendatei für Seiten voller Breite. Wenn Sie ein anderes Thema verwenden, finden Sie möglicherweise eine Option zum Entfernen von Seitenleisten in Ihren Designeinstellungen.
Wenn Sie es nicht finden können, wenden Sie sich an Ihren Theme-Entwickler, der Ihnen möglicherweise dabei helfen kann.
Nachdem Sie Ihr Thema auf ein Layout in voller Breite eingestellt haben, können Sie mit Beaver Themer Ihr benutzerdefiniertes WordPress-Thema erstellen.
Grundlagen des Quick Beaver Themer
Beaver Themer funktioniert zusätzlich zu Beaver Builder. Als Plugin für den Seitenersteller können Sie mit Beaver Builder Elemente per Drag & Drop auf eine Seite ziehen, um benutzerdefinierte Layouts zu erstellen.
Es enthält die folgenden Elemente, die Sie in Ihren Layouts verwenden können:
- Vorlage: Eine Sammlung von Spaltenzeilen und Modulen, die ein gesamtes Seitenlayout bilden.
- Spalten: Vertikale Layoutmodule, mit denen Inhalte horizontal ausgerichtet werden können.
- Zeilen: Horizontale Sammlung mehrerer Module
- Modul: Ein Element, das bestimmte Informationen wie Titel, Textblock, Tabelle, Galerie usw. ausgibt.
Bearbeiten Sie einfach eine Seite in Beaver Builder und klicken Sie dann auf die Schaltfläche Hinzufügen in der oberen rechten Ecke. Sie können dann Spalten, Zeilen und Module per Drag & Drop auf Ihre Seite ziehen und sofort mit der Bearbeitung beginnen.

Wenn Sie nicht bei Null anfangen möchten, wählen Sie zunächst aus einer Liste vorgefertigter Vorlagen aus .

Mit Beaver Builder können Sie Ihre Layouts auch speichern und später als Vorlagen verwenden.
Weitere Informationen finden Sie in unserem Artikel zum Erstellen eines benutzerdefinierten Seitenlayouts mit Beaver Builder.
Wir möchten jedoch nicht nur Seitenlayouts erstellen. Wir möchten ein vollständiges benutzerdefiniertes Thema erstellen.
Dies ist der Zeitpunkt, an dem Beaver Themer eingeht.
Es wird dem Beaver Builder ein weiteres Element namens „Themer Layout“ hinzugefügt.

Mit Themer-Layouts können Sie benutzerdefinierte Layouts für Kopf-, Fuß-, Inhalts-, 404-Seiten- und andere Vorlagenteile erstellen .
Dies sind die Bausteine aller WordPress-Designs. Wenn Sie sie verwenden, können Sie ein benutzerdefiniertes Design erstellen, das Ihren Anforderungen entspricht.
Verwenden von Beaver-Themer-Vorlagen zum Erstellen eines benutzerdefinierten WordPress-Themas
In den folgenden Anweisungen werden Sie durch die Schritte zum Erstellen der beliebtesten benutzerdefinierten Designelemente geführt. Wenn Sie fertig sind, haben Sie Ihr Basisthema vollständig in ein vollständig benutzerdefiniertes untergeordnetes WordPress-Design umgewandelt.
Erstellen eines benutzerdefinierten Headers für Ihr Thema
Beginnen wir mit Ihrem Header-Bereich der Website. Ein benutzerdefinierter Header ist ein wesentlicher Bestandteil eines Themas, und das Erstellen eines Headers kann mit herkömmlichen Methoden schwierig sein.
Glücklicherweise verfügt Beaver Themer über integrierte Header-Funktionen. Sie können entweder die vorgefertigte Vorlage verwenden oder die Menü- und Bildmodule mit einem zweispaltigen Layout verwenden.
Um zu diesem Header-Bereich zu gelangen, müssen Sie zunächst in Beaver Themer ein Header-Layout einrichten. Besuchen Sie Beaver Builder „Neue Seite hinzufügen und geben Sie einen Titel für Ihren Header ein.

Wählen Sie anschließend“ Themer Layout „als Geben Sie den Typ und „Kopfzeile“ als Layoutoption ein. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Themenlayout hinzufügen“, um fortzufahren.
Hiermit gelangen Sie zur Seite mit den Layouteinstellungen. Von hier aus müssen Sie Wählen Sie „Gesamte Site“ als Speicherort für die Header-Vorlage.

Klicken Sie anschließend auf „Starten“ Beaver Builder-Schaltfläche zum Öffnen der Builder-Oberfläche.
Beaver Builder wird mit einem einfachen einspaltigen und zweizeiligen Header-Layout als Ausgangspunkt gestartet.

Sie können dieselben Drag & Drop-Tools von Beaver Builder verwenden, um Hintergrund, Farben, Text usw. zu ändern. Sie können auch andere Module hinzufügen, vorgefertigte Vorlagen laden und hinzufügen Zeilen / Spalten durch Klicken auf die Schaltfläche Hinzufügen in der oberen rechten Ecke.
Wenn Sie mit dem Design zufrieden sind, klicken Sie auf Klicken Sie auf die Schaltfläche Fertig, um Ihr Layout zu speichern oder zu veröffentlichen.
Sie können jetzt Ihre Website besuchen, um Ihren benutzerdefinierten Themen-Header in Aktion zu sehen. Wie Sie sehen können, haben wir das Header-Layout auf unser benutzerdefiniertes Thema angewendet.

Abgesehen von der Kopfzeile werden noch keine Inhalte angezeigt, und Sie sehen wahrscheinlich den Fußbereich Ihres Basisthemas .
Ändern wir dies.
Erstellen einer benutzerdefinierten Fußzeile für Ihr Thema
Mit dem Beaver-Themer können Sie eine benutzerdefinierte Fußzeile für Ihr Thema erstellen, genau wie Sie eine benutzerdefinierte Kopfzeile erstellt haben.
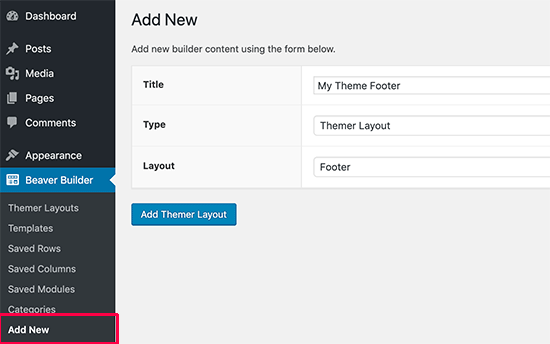
Gehen Sie zu Beaver Builder „Neue Seite hinzufügen und geben Sie einen Titel für Ihr Fußzeilenlayout ein. Wählen Sie als Nächstes“ Themenlayout „als Typ und“ Fußzeile „als Layoutoption aus.

Klicken Sie auf die Schaltfläche „Themer-Layout hinzufügen“, um fortzufahren.
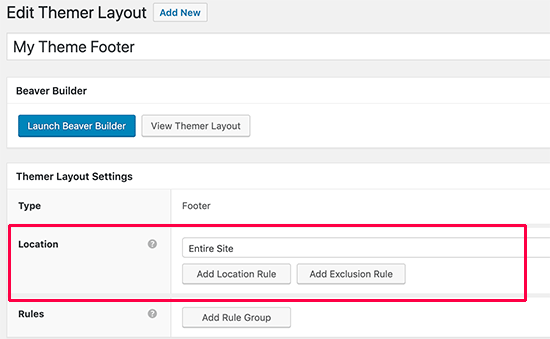
Hiermit gelangen Sie zur Seite mit den Layouteinstellungen Hier müssen Sie „Gesamte Site“ als Speicherort auswählen, an dem die Vorlage angezeigt wird.

Klicken Sie anschließend auf Klicken Sie auf die Schaltfläche Beaver Builder starten, um die Builder-Oberfläche zu öffnen.
Beaver Builder wird mit einem Fußzeilenlayout mit drei Spalten gestartet. Sie können dieses Layout als Ausgangspunkt verwenden und mit der Bearbeitung beginnen.

Sie können Module, Textblöcke oder alles andere hinzufügen, was Sie möchten. Sie können jederzeit Farben, Schriftarten ändern, ein Hintergrundbild hinzufügen und vieles mehr.
Wenn Sie mit dem Design zufrieden sind, klicken Sie auf die Schaltfläche Fertig, um Ihr Layout zu speichern oder zu veröffentlichen.
Erstellen eines Inhaltsbereichs für Posts und Seiten
Nun Wir haben Kopf- und Fußzeilen für jede Seite und jeden Beitrag auf der Website erstellt. Es ist Zeit, den Beitrag oder den Seitenkörper (den Inhaltsbereich) zu erstellen.
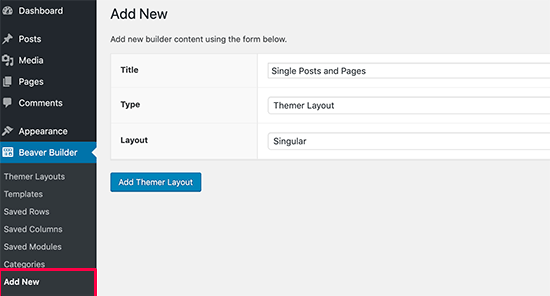
Wir beginnen auf die gleiche Weise, wie wir die Kopf- und Fußzeile erstellt haben, indem wir das Layout „Singular“ auf der Seite „Neu hinzufügen“ hinzufügen.

Als Nächstes wählen Sie aus, wo dieses Layout angezeigt werden soll. Sie können Singular auswählen, um es für alle einzelnen Beiträge und Seiten zu verwenden, oder Sie können Beiträge oder nur die Seiten auswählen.

Klicken Sie anschließend auf die Schaltfläche „Beaver Builder starten“, um die Builder-Oberfläche zu öffnen.

Beaver Builder lädt ein Beispiel für ein einzelnes Layout mit dem Titel eines Beitrags / einer Seite oben, gefolgt von Inhalt, Biobox des Autors und Kommentarbereich.
Sie können zeigen und klicken, um eines dieser Elemente zu bearbeiten oder nach Bedarf neue Module, Spalten und Zeilen hinzuzufügen.
Wenn Sie mit dem Layout zufrieden sind, klicken Sie auf die Schaltfläche Fertig um Ihre Änderungen zu speichern und zu veröffentlichen.
Sie können jetzt Ihre Website besuchen, um sie in Aktion zu sehen.

Erstellen von Archivlayouts für Ihr benutzerdefiniertes Thema
Jetzt, da sich Ihr benutzerdefiniertes Thema zu gestalten beginnt können Sie mit dem Erstellen von Layouts für andere Teile Ihrer Website fortfahren. Auf Archivseiten zeigt WordPress Ihre Kategorien, Tags, Autoren und monatlichen Archive an.
Erstellen Sie ein Layout für Archivseiten in Ihrem benutzerdefinierten Design.
Besuchen Sie zunächst Beaver Builder „Neue Seite hinzufügen und geben Sie einen Titel für Ihr Archivlayout an.

Wählen Sie anschließend „Themer-Layout“ als Typ und „Archivieren“ als Layout-Option. Klicken Sie auf die Schaltfläche „Themer-Layout hinzufügen“, um fortzufahren.
Damit gelangen Sie zum Layout Einstellungsseite: Von hier aus müssen Sie „Alle Archive“ als Speicherort für die Vorlage auswählen. Sie können auch separate Layouts für jeden einzelnen Archivtyp wie Datum, Suchergebnisse, Kategorie, Tags usw. erstellen.

Klicken Sie anschließend auf die Schaltfläche „Beaver Builder starten“, um die Builder-Oberfläche zu öffnen.
Beaver Builder wird Starten Sie mit einem einfachen einspaltigen Archivlayout. Oben wird der Archivtitel angezeigt, gefolgt von Beiträgen.

Sie können auf ein Element zeigen und darauf klicken, um seine Eigenschaften zu bearbeiten. Sie können bei Bedarf auch neue Module, Zeilen und Spalten hinzufügen. P. >
Klicken Sie anschließend auf die Schaltfläche „Fertig“, um Ihre Änderungen zu speichern und zu veröffentlichen.
Erstellen anderer Layouts für Ihr benutzerdefiniertes WordPress-Design
Mit Beaver Themer können Sie auch Layouts für andere Seiten in der Vorlagenhierarchie erstellen, z. B. 404-Seite, Vorlagenteile, Suchergebnisseite, und mehr.
Mit der integrierten Drag & Drop-Funktion von Beaver Builder können Sie ganz einfach Ihr eigenes WordPress-Design von Grund auf neu erstellen, ohne jemals Code schreiben zu müssen. Dies ist wirklich die anfängerfreundlichste WordPress-Theme-Entwicklungsmethode, die es gibt.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, ein benutzerdefiniertes WordPress-Theme zu erstellen, ohne das Codieren zu lernen. Vielleicht möchten Sie auch unseren Leitfaden lesen, wie Sie Ihre WordPress-Website für eine bessere SEO und Benutzererfahrung beschleunigen können.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.