Parallaxen-Bildlaufeffekte sorgen für zusätzliche Action und die Illusion von Tiefe, indem sie verschiedene visuelle Elemente aufnehmen und sie in einem Website-Design mit unterschiedlicher Geschwindigkeit verschieben. Einige bewegen sich möglicherweise schneller, andere bewegen sich möglicherweise langsam, während einige stillstehen.
Die Verwendung von Parallaxe ist eine Entwurfstechnik, mit der Sie Abwechslung schaffen oder praktischere Anwendungen finden können, indem Sie jemandem etwas Wichtiges zeigen. In diesem Beitrag werden wir einige Beispiele durchgehen, um Sie zu inspirieren. Darüber hinaus zeigen wir Ihnen, wie Sie mit diesen Konzepten etwas Schönes für das Web erstellen können.
Beachten Sie jedoch dass zu viel Bewegung innerhalb von Parallaxeneffekten Menschen mit vestibulären Störungen Schaden zufügen kann. Die Illusion von Bewegung und Tiefe kann Schwindel oder Orientierungslosigkeit verursachen. Wenn Sie diese Websites als Inspiration für Ihre eigenen verwenden, denken Sie daran, einige dieser Richtlinien für das barrierefreie Design von Parallaxeeffekten zu befolgen:
- Halten Sie die Anzahl der Parallaxeneffekte auf ein Minimum
- Bewegungseffekte in einem kleinen Bereich des Bildschirms einschränken
- Optionen für Benutzer zum Deaktivieren von Parallaxeeffekten einschließen
- Lassen Sie Ihre Effekte Benutzer nicht von wichtigen Informationen ablenken
25 Beispiele für Parallax-Scrolling-Websites
Wir haben 25 Beispiele für Websites mit Parallax-Scrolling-Effekten zusammengestellt, die Sie möglicherweise dazu inspirieren, diesen Webdesign-Trend in Ihrer eigenen Arbeit zu verwenden.
Louie Sellers

Einer von Louie Sellers „vielen Talenten als zukunftsorientierter UX-Designer ist sein Auge für Interaktionen. Hier in seinem Online-Portfolio setzt er eine Reihe cooler, aufmerksamkeitsstarker Grafiken ein. Erstens gibt es die Stift, der sich öffnet und beim Zusammenfügen wieder zusammenkommt e Ihren Weg von oben nach unten.
Dann gibt es Parallaxeeffekte für jedes vorgestellte Projekt. Wenn Sie mit der Maus über ein Projekt fahren, werden die Umrisse mit Details gefüllt und das Bild verschoben, wodurch ein Gefühl der Dreidimensionalität entsteht. Wenn sich Vordergrundbilder gegen eine feste Hintergrundfarbe bewegen, werden sie stärker hervorgehoben als wenn sie statisch bleiben.

Alex Dram

Wenn Sie auf der UX / UI-Portfolio-Homepage von Alex Dram landen, werden Sie mit einer minimalistischen Reihe lila Dreiecke und ein paar Worten darüber begrüßt, wer Alex als Designer ist. Aber mit nur einer winzigen Bewegung auf dem Bildschirm ziehen sich diese Formen in eine pfeilartige Konfiguration, direkt in die planetarische Landschaft, die sich davor entfaltet. Alex Verwendung des Parallaxen-Scrollens bringt jemanden auf die Reise, die die Galaxie seiner Arbeit ist.
Diese dreidimensionale Handfertigkeit geschieht durch Parallaxe, während sich die visuelle Bewegung mit unterschiedlichen Geschwindigkeiten bewegt. Wir lieben es, Parallaxe zu sehen, die für kunstvolle Zwecke verwendet wird, und dies trägt so viel dazu bei, dieser Website eine einzigartige räumliche Atmosphäre zu verleihen.

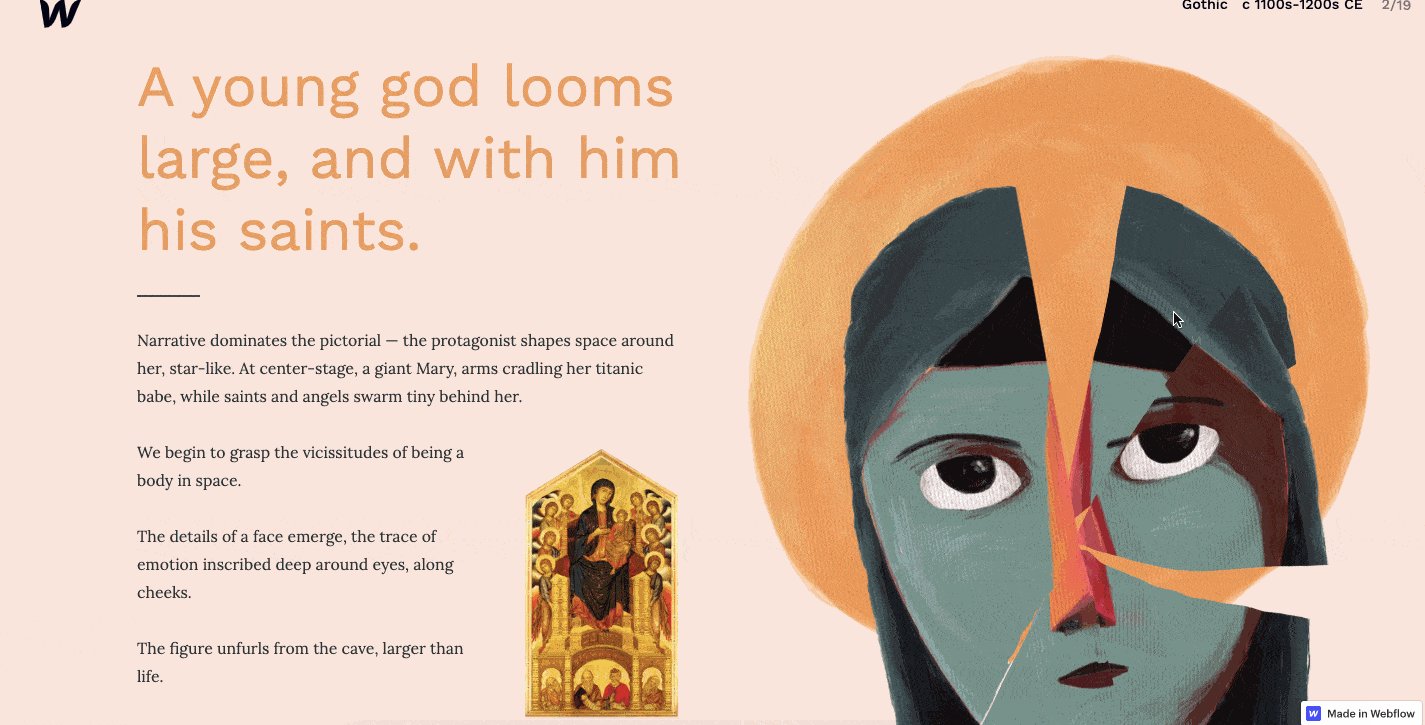
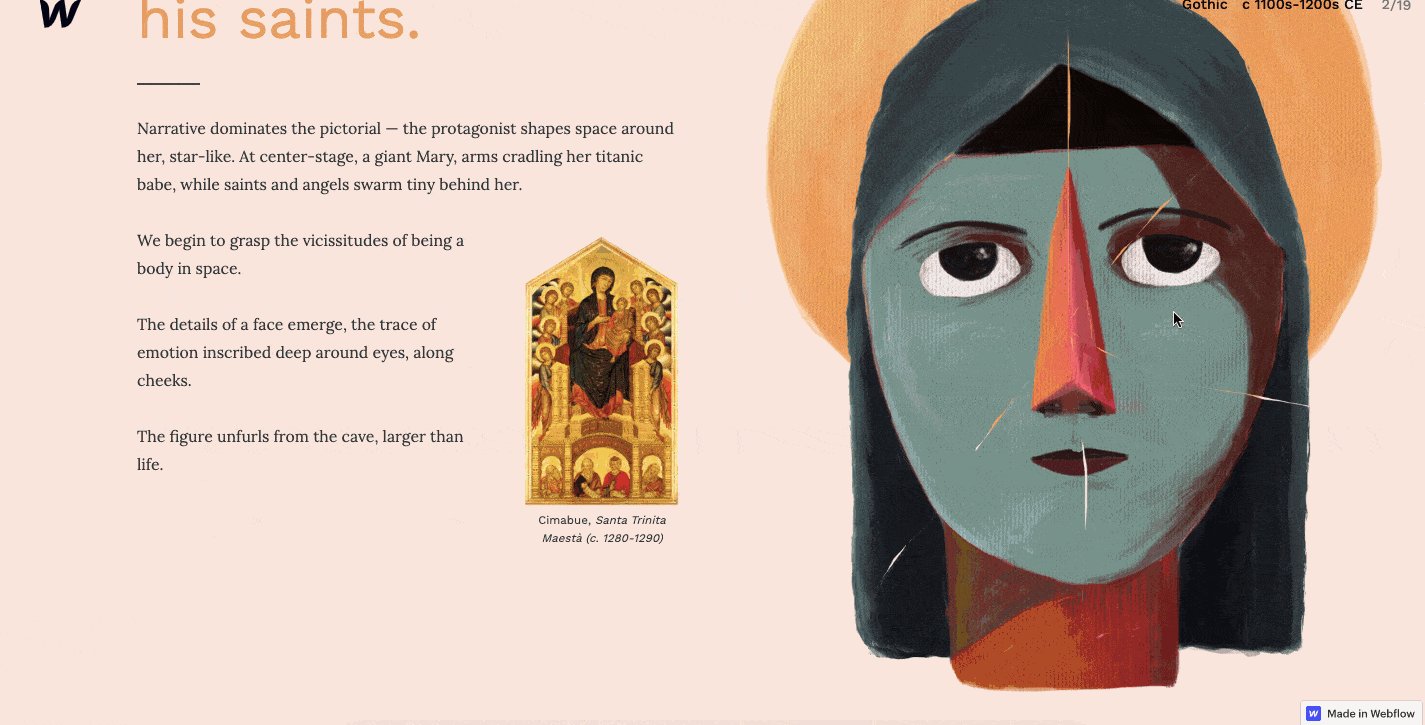
Webdesign & Kunstgeschichte

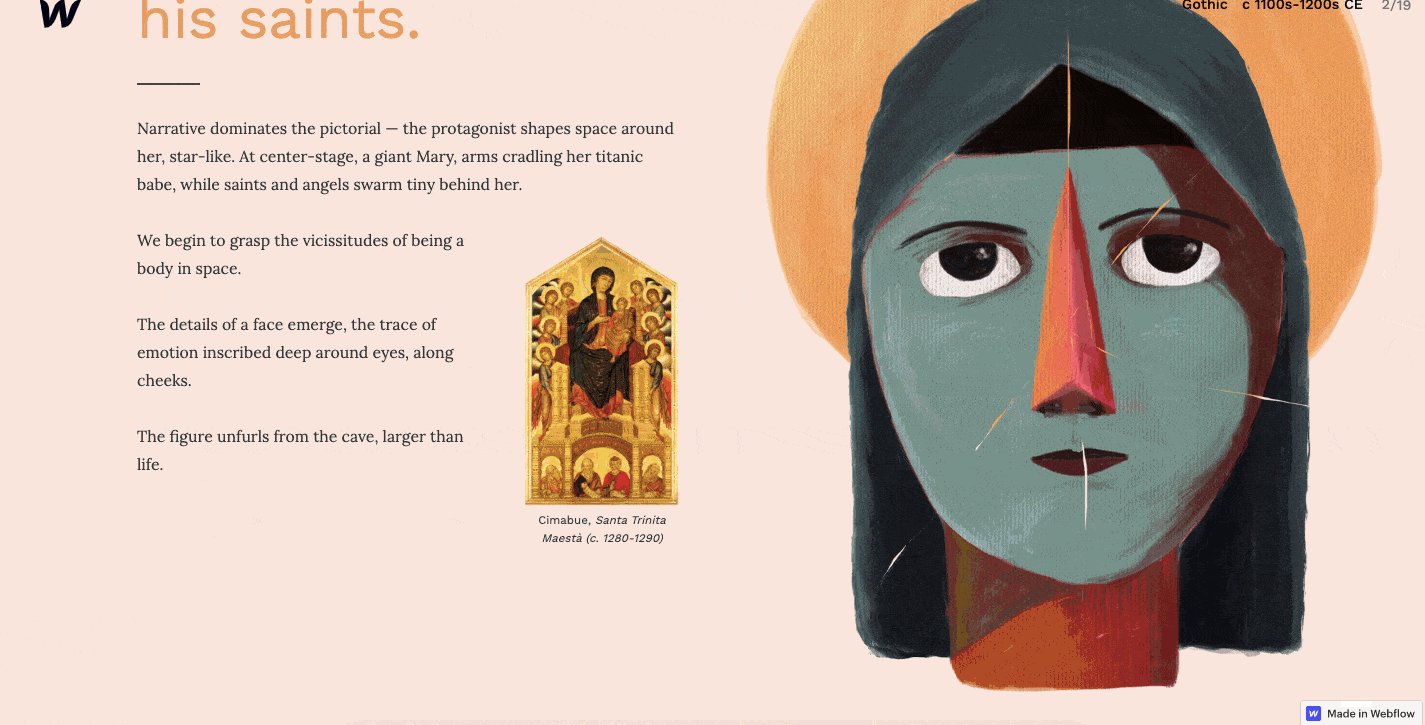
Unser Webdesign & Kunstgeschichte-Microsite führt Sie durch die Entwicklung der Kunst und ihre Beziehung zum modernen Webdesign, sondern auch Es ist auch ein wunderschönes visuelles Erlebnis voller brillanter Grafiken – inspirierter Typografie und erfinderischer Parallaxeeffekte. Dies ist nicht nur eine eingehende Untersuchung von Kunst und Webdesign, sondern auch eine Enzyklopädie von durch Schriftrollen ausgelösten Animationen. Von einfachem Bildlauftext bis hin zu surrealeren Grafiken zeigt dieses Stück viele großartige Beispiele für Parallaxe.

Die Goonies

Diese wunderbare Hommage an The Goonies, diesen liebenswerten Film aus den 80ern, beginnt mit einer atemberaubenden Parallaxe, die Sie in die vertraute felsige Küste Oregons zieht, wo Der Film spielt. Dieses Beispiel für Parallaxe ist nicht zu komplex. Durch Anwenden unterschiedlicher Geschwindigkeiten auf Vordergrund- und Hintergrundbilder und leichtes Vergrößern greift dieser 3D-Effekt nach Ihrer Hand und führt Sie direkt in dieses Webdesign.

OK Alpha

Wir haben gelobt Die Kreativdesignagentur OK Alpha hat in der Vergangenheit besonders große Typografie und mutige Farbauswahl verwendet. Zu dieser vielseitigen Zusammenstellung von Farbe und Text kommen jedoch Parallaxeeffekte hinzu, die eine lange, flache Schriftrolle benötigen, aber in eine solche umgewandelt werden ein dynamisches Erlebnis mit Bewegung und Tiefe.

Dockyard Social

Es ist für Restaurants einfach, nicht viel Aufwand in ihre Websites zu investieren. Und wir verstehen es. Was auf dem Teller eines Kunden steht, ist viel wichtiger als das, was auf einem Computerbildschirm steht . Aber Dockyard Social, ein schottischer Anbieter von Komfortlebensmitteln und -getränken, geht weit über das Nötigste hinaus, dem so viele Restaurant-Websites erliegen. Zusammen mit einem überzeugenden Farbschema tragen Parallaxeneffekte zur sympathischen und dennoch eigenartigen Atmosphäre ihrer Website bei.

OnCorps AI

Heco Partners wird später in diesem Blog erneut auftauchen, da sie sich gut damit auskennen, Bilder in unerwartete und überzeugende Richtungen zu lenken. Dieses Webdesign, das sie für das Datenanalyseunternehmen OnCorps erstellt haben, beginnt mit einer verstreuten Herde von Punkten, die sich zu einer Glockenkurve zusammenfügen und so gut darstellen, was sie mit Daten tun. Wenn Sie nach unten scrollen, wird ein Layout mit schwebenden Formen, Animationen und Parallaxeneffekten angezeigt.

Jomor Design

Mit einem intelligenten Layout, einzigartigen Mikrointeraktionen und viel Witz zeigt dieses Portfolio von Jomor Design, dass es möglich ist, die richtige Balance zwischen Design und Persönlichkeit zu finden.
Vom leicht wechselnden Text bis zu den zahlreichen Parallaxeeffekten, die die visuellen Komponenten berühren, wird alles für eine mühelose Benutzererfahrung zusammengeführt. Jo wirft neben seiner Designarbeit auch genau die richtige Menge Humor ein. Er beschreibt sich selbst als: „78% meiner Kunden sagen, ich bin ein Genie. Die anderen 22% sagen, ich bin ein sexy Genie.“ Zusammen mit einer Reihe anderer lustiger Zeilen ist dies mehr als nur ein Portfolio seiner Arbeit, sondern vielmehr eine Darstellung dessen, wer er ist.

Zeitschlitz

Timeslot nimmt mit seiner Social-Media-Plattform einen interessanten Blickwinkel ein. Sie möchten, dass Menschen ihre Inhalte teilen Sie konzentrieren sich darauf, wie Technologie Menschen beim Erfahrungsaustausch zusammenbringen kann, anstatt passiv zu sitzen.
Zeitfenster Verwendet die horizontale Parallaxe, um die Geschichte der App für ihre Benutzer zu erzählen. Oben auf der Seite sehen wir einen überlagerten Stapel von Fotos von Personen. Wenn Sie nach unten scrollen, werden diese Personen zusammengezogen und auf den Bildschirm eines Smartphones gebracht Dieses starke Bild repräsentiert eine fantastische Metapher dessen, was die Die App zielt darauf ab, Menschen miteinander zu verbinden.

Weglot

Mit Webflow kann jeder Designer werden, ohne dass visuelle Codeplattformen die Tools zum Erstellen vor sich haben – ungehindert durch Programmierung. Weglot erweitert die Reichweite von Webflow weiter und ermöglicht es Designern, mehrsprachige Websites zu erstellen, ohne eine andere Sprache beherrschen zu müssen. Dies gibt Ihnen die Möglichkeit, die Sprachbarriere und das Design für Kunden auf der ganzen Welt zu überwinden.
Die Website von Weglot öffnet sich mit einem Globus, der auseinandergezogen wird. Eine Schriftrolle nach unten bringt diese Teile zusammen. Diese Symbolik, wie ihre Software ausländische Kunden anziehen kann, die sonst perfekt außer Reichweite gewesen wäre, erfasst die Essenz dessen, was ihre Software tut.
Parallaxeneffekte können für subtile Verschiebungen in a funktionieren Design oder wo Sie eine größere Wirkung erzielen möchten, wie es Weglot in dieser nicht verbundenen Weltanimation tut.

STEEZY Studio

STEEZY Studio möchte, dass Sie Ihre täglichen Übungen durch einige Bewegungen ausführen. Sie bieten Videokurse zum Tanzen an, die mehr sind als nur das Abspielen eines Videos. Mit ihnen können Sie verschiedene Winkel, Schleifenbewegungen und Optionen auswählen, um Tänze eingehend zu untersuchen.
Im gesamten Design werden einige Parallaxeeffekte verwendet, aber der auffälligste ist dieses Akkordeon Effekt unten. Sie legen die Klassen eines bestimmten Tanzkurses in einem abgewinkelten Flugzeug an. Dies ist nicht nur interessanter als ein horizontales Raster von Screenshots, sondern spart auch Platz.

neueform

neueform ist der Webspace von Andres Jassos lo-fi, hypnotischer, von R & B inspirierter elektronischer Musik. Er hat nicht nur Fähigkeiten als Produzent, sondern ist auch Designer – und das zeigt es. Er hat ein minimalistisches, fast brutalistisches Schwarz-Weiß-Design entworfen, um seine Songs zu präsentieren. Ganz oben befindet sich eine auffällige Parallaxe, die ein zylindrisches Gitter berührt. Es ist ein kleiner Effekt, aber diese Form springt wirklich vom Bildschirm. Dies ist ein weiteres Beispiel dafür, dass Parallaxeneffekte nicht übertrieben werden müssen, aber selbst winzige Bewegungen können einem Design so viel hinzufügen.
