Vuoi creare un tema WordPress personalizzato da zero?
In passato, dovevi seguire il codice WordPress e avere una discreta conoscenza del codice per creare un tema WordPress personalizzato. Ma grazie ai nuovi generatori di temi WordPress, ora chiunque può creare un tema WordPress completamente personalizzato entro unora (non è necessaria alcuna conoscenza di codifica).
In questo articolo, ti mostreremo come creare facilmente un tema WordPress personalizzato senza scrivere alcun codice.

Creazione di un tema WordPress personalizzato per principianti
A differenza dei siti HTML statici, i temi WordPress sono un insieme di file modello scritti in PHP, HTML, CSS e JavaScript. In genere, è necessario avere una buona conoscenza di tutti questi linguaggi di web design o assumere uno sviluppatore web per creare un tema WordPress personalizzato.
Se hai assunto uno sviluppatore o unagenzia, il costo di un tema WordPress personalizzato può raggiungere migliaia di dollari.
Poiché molti proprietari di piccole imprese non possono permettersi gli alti costi di un tema WordPress personalizzato, molti di loro hanno scelto i temi predefiniti forniti con WordPress.
Coloro che non volevano accontentarsi e volevano personalizzazioni hanno utilizzato un trascinamento & ha abbandonato il page builder di WordPress o hanno utilizzato un framework di temi per creare un tema personalizzato.
Sebbene i framework di temi di WordPress abbiano semplificato la creazione di un tema WordPress, sono una soluzione per gli sviluppatori, non per un proprietario medio di un sito web .
Daltra parte, i plug-in per la creazione di pagine di WordPress hanno reso estremamente semplice creare layout di pagina personalizzati utilizzando uninterfaccia di trascinamento &, ma erano limitati ai layout solo. Non potevi creare temi personalizzati con esso.
Fino a quando Beaver Builder, uno dei migliori plugin per la creazione di pagine di WordPress ha deciso di risolvere questo problema con il loro componente aggiuntivo chiamato Beaver Themer.

Beaver Themer è un add-on per la creazione di siti che ti consente di creare layout di temi personalizzati utilizzando uninterfaccia drag and drop e senza imparare a programmare.
Diamo unocchiata a come utilizzare Beaver Themer per creare facilmente un tema WordPress.
Tutorial video
Se non ti piace il video o hai bisogno di ulteriori istruzioni, continua a leggere.
Configurare Beaver Themer per Crea un tema personalizzato
Beaver Themer è un plug-in aggiuntivo per Beaver Builder, quindi avrai bisogno di entrambi i plug-in per questo articolo.
Per prima cosa, devi installare e attivare i plugin Beaver Builder e Beaver Themer. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Beaver Themer ti consente di creare un tema personalizzato, ma avrai comunque bisogno di un tema con cui iniziare. Ti consigliamo di utilizzare un tema leggero che includa un modello di pagina a larghezza intera per fungere da tema di partenza.
Puoi trovare molti di questi temi nella directory dei temi di WordPress.org. La maggior parte dei temi WordPress moderni include un modello a larghezza intera. Le nostre scelte migliori sono:
- Astra – Un tema WordPress leggero e gratuito per tutti gli usi che viene fornito con supporto integrato per Beaver Builder.
- OeanWP – Un altro popolare tema WordPress multiuso gratuito che viene fornito con il supporto completo del generatore di pagine.
- Temi StudioPress – Tutti i loro temi sono compatibili con Beaver Builder e funzionerebbero benissimo con Beaver Themer.
Per il bene di questo tutorial, utilizzeremo Astra, che è un tema WordPress leggero e facile da personalizzare.
Impostazione del tema per Beaver Themer
Quando si crea un tema WordPress personalizzato con Beaver Themer, è importante assicurarsi che Beaver Themer abbia accesso a tutto il corpo della pagina (da da bordo a bordo).
Questo è il layout Astra predefinito. Come puoi vedere, questo layout include una barra laterale con cui può essere difficile lavorare quando usi Beaver Themer.

Puoi modificalo visitando il pannello di amministrazione del tuo sito web e poi vai alla pagina Aspetto “Personalizza. Da qui, devi passare alla scheda Layout” Barre laterali.

Una volta lì, seleziona semplicemente “Nessuna barra laterale” sotto lopzione di layout predefinita e fai clic sul pulsante Pubblica per salvare le modifiche .
Il tuo tema ora inizierà a utilizzare un layout senza barre laterali. Questo è il layout migliore da utilizzare con Beaver Themer.

Questo layout a pagina intera consente a Beaver Themer di utilizzare ogni centimetro di lo schermo, in modo da poter creare una bellissima esperienza visiva end-to-end.
La maggior parte dei temi WordPress include un file modello per pagine a larghezza intera. Se stai utilizzando un altro tema, potresti trovare unopzione per rimuovere le barre laterali nelle impostazioni del tema.
Se non riesci a trovarlo, contatta il tuo sviluppatore del tema e potrebbe essere in grado di aiutarti.
Dopo aver impostato il tema su un layout a larghezza intera, sei pronto per creare il tuo tema WordPress personalizzato utilizzando Beaver Themer.
Nozioni fondamentali su Quick Beaver Themer
Beaver Themer funziona su Beaver Builder. Come plug-in per la creazione di pagine, Beaver Builder ti consente di trascinare e rilasciare elementi su una pagina per creare layout personalizzati.
Contiene i seguenti elementi che puoi utilizzare nei tuoi layout:
- Modello: una raccolta di colonne, righe e moduli che costituiscono un intero layout di pagina.
- Colonne: moduli di layout verticale che aiutano ad allineare il contenuto in orizzontale.
- Righe: raccolta orizzontale di più moduli
- Modulo: un elemento che fornisce informazioni specifiche come titolo, blocco di testo, tabella, galleria, ecc.
Modifica semplicemente una pagina in Beaver Builder e quindi fai clic sul pulsante Aggiungi nellangolo in alto a destra. Puoi quindi trascinare e rilasciare colonne, righe, moduli sulla tua pagina e iniziare a modificarli immediatamente.

Se non vuoi iniziare da zero, seleziona da un elenco di modelli predefiniti per iniziare .

Beaver Builder ti permette anche di salvare i tuoi layout e di usarli successivamente come modelli.
Per saperne di più, consulta il nostro articolo su come creare un layout di pagina personalizzato utilizzando Beaver Builder.
Tuttavia, non vogliamo solo creare layout di pagina. Vogliamo creare un tema personalizzato completo.
È qui che entra in gioco Beaver Themer.
Aggiunge un altro elemento a Beaver Builder chiamato “Themer Layout”.

I layout a tema ti consentono di creare layout personalizzati per lintestazione, il piè di pagina, le aree dei contenuti, la pagina 404 e altre parti del modello .
Questi sono gli elementi costitutivi di tutti i temi WordPress e utilizzandoli sarai in grado di creare un tema personalizzato che si adatta alle tue esigenze.
Utilizzo dei modelli Beaver Themer per creare un tema WordPress personalizzato
Nelle seguenti istruzioni, ti guideremo attraverso i passaggi necessari per creare gli elementi del tema personalizzato più popolari. Quando avrai finito, avrai completamente trasformato il tuo tema di base in un child theme di WordPress completamente personalizzato.
Creazione di unintestazione personalizzata per il tuo tema
Cominciamo con il tuo area dellintestazione del sito web. Unintestazione personalizzata è un componente essenziale di un tema e crearne uno può essere complicato utilizzando metodi tradizionali.
Fortunatamente, Beaver Themer ha funzionalità di intestazione integrate. Puoi utilizzare il modello pre-creato o utilizzare il menu e i moduli immagine con un layout a due colonne.
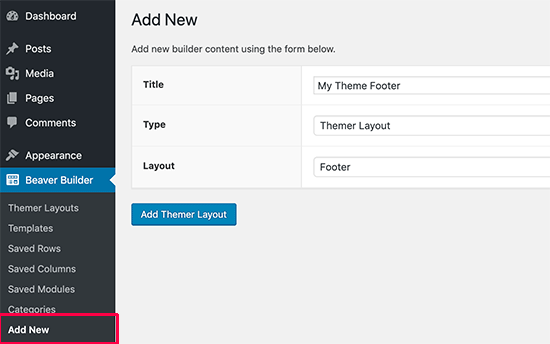
Per arrivare a questarea dellintestazione, prima dobbiamo impostare un layout di intestazione in Beaver Themer. Visita Beaver Builder “Add New page e fornisci un titolo per la tua intestazione.

Successivamente, seleziona” Themer Layout “come il tipo e “Intestazione” come opzione di layout. Una volta terminato, fai clic sul pulsante “Aggiungi layout tema” per continuare.
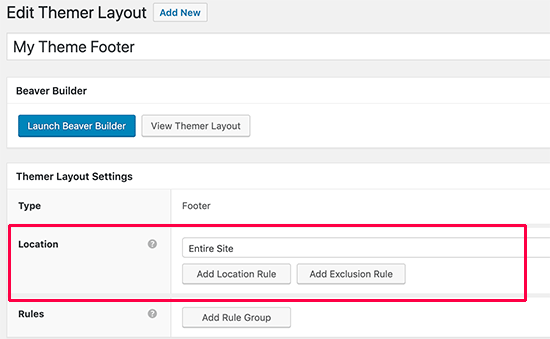
Questo ti porterà alla pagina delle impostazioni di layout. Da qui devi seleziona “Intero sito” come posizione in cui verrà visualizzato il modello di intestazione.

Successivamente, fai clic su “Avvia Pulsante Beaver Builder “per aprire linterfaccia del builder.
Beaver Builder verrà avviato con un layout di intestazione a colonna singola e due righe di base come punto di partenza.

Puoi usare gli stessi strumenti di trascinamento di Beaver Builder per modificare lo sfondo, i colori, il testo, ecc. Puoi anche aggiungere altri moduli, caricare modelli predefiniti e aggiungere righe / colonne facendo clic sul pulsante Aggiungi nellangolo in alto a destra.
Una volta che sei soddisfatto del design, fai clic su il pulsante Fine per salvare o pubblicare il layout.
Ora puoi visitare il tuo sito web per vedere lintestazione del tuo tema personalizzato in azione. Come puoi vedere, abbiamo applicato il layout dellintestazione al nostro tema personalizzato.

A parte lintestazione, non mostrerai ancora alcun contenuto e probabilmente vedrai larea del piè di pagina del tema di base .
Cambiamo questa impostazione.
Creazione di un piè di pagina personalizzato per il tuo tema
Puoi creare un piè di pagina personalizzato per il tuo tema utilizzando Beaver Themer proprio come hai creato unintestazione personalizzata.
Vai a Beaver Builder “Aggiungi nuova pagina e fornisci un titolo per il layout del piè di pagina. Quindi, seleziona” Layout a tema “come tipo e” Piè di pagina “come opzione di layout.

Fai clic sul pulsante “Add Themer Layout” per continuare.
Questo ti porterà alla pagina delle impostazioni del layout. Da qui è necessario selezionare “Intero sito” come posizione in cui verrà visualizzato il modello.

Successivamente, fare clic su il pulsante “Avvia Beaver Builder” per aprire linterfaccia del generatore.
Beaver Builder verrà avviato con un layout a piè di pagina che utilizza tre colonne. Puoi utilizzare questo layout come punto di partenza e iniziare a modificare.

Puoi aggiungere moduli, blocchi di testo o qualsiasi altra cosa tu voglia. Puoi sempre modificare i colori, i caratteri, aggiungere unimmagine di sfondo e altro ancora.
Quando sei soddisfatto del design, fai clic sul pulsante Fine per salvare o pubblicare il layout.
Creazione dellarea contenuti per post e pagine
Ora che abbiamo creato intestazioni e piè di pagina per ogni pagina e post sul sito web, è ora di costruire il post o il corpo della pagina (larea del contenuto).
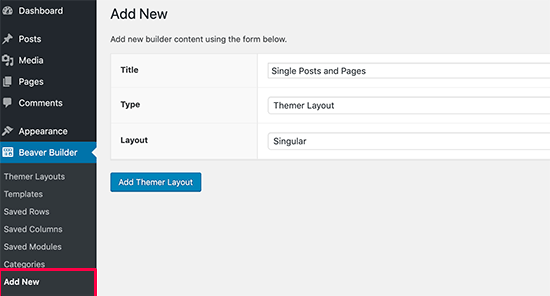
Inizieremo più o meno nello stesso modo in cui abbiamo creato lintestazione e il piè di pagina aggiungendo il layout “Singolare” nella pagina Aggiungi nuovo.

Successivamente, sceglierai dove visualizzare questo layout. Puoi scegliere singolare di usarlo per tutti i singoli post e pagine, oppure puoi scegliere i post o solo le pagine.

Dopodiché, fai clic sul pulsante “Avvia Beaver Builder” per aprire linterfaccia del generatore.

Beaver Builder caricherà un layout singolare di esempio con il titolo del post / pagina in alto, seguito dal contenuto, dal riquadro della biografia dellautore e dallarea dei commenti.
Puoi puntare e fare clic per modificare uno qualsiasi di questi elementi o aggiungere nuovi moduli, colonne e righe secondo necessità.
Quando sei soddisfatto del layout, fai clic sul pulsante Fine per salvare e pubblicare le modifiche.
Ora puoi visitare il tuo sito web per vederlo in azione.

Creazione di layout di archivio per il tuo tema personalizzato
Ora che il tuo tema personalizzato ha iniziato a prendere forma , puoi passare alla creazione di layout per altre parti del tuo sito web. Le pagine di archivio sono dove WordPress visualizza le tue categorie, tag, autore e archivi mensili.
Creiamo un layout per le pagine di archivio nel tuo tema personalizzato.
Inizierai visitando la pagina “Aggiungi nuovo di Beaver Builder e fornendo un titolo per il layout dellarchivio.

Dopodiché, seleziona “Layout a tema” come tipo e “Archivio” come opzione di layout. Fai clic sul pulsante “Aggiungi layout a tema” per continuare.
Questo ti porterà al layout pagina delle impostazioni. Da qui è necessario selezionare “Tutto larchivio” come posizione in cui verrà visualizzato il modello. È inoltre possibile creare layout separati per ogni singolo tipo di archivio come data, risultati di ricerca, categoria, tag, ecc.

Dopodiché, fai clic sul pulsante “Avvia Beaver Builder” per aprire linterfaccia del generatore.
Beaver Builder lo farà avviare con un layout di archivio di base a colonna singola. Verrà visualizzato il titolo dellarchivio in alto, seguito dai post.

Puoi puntare e fare clic su qualsiasi elemento per modificarne le proprietà. Puoi anche aggiungere nuovi moduli, righe e colonne secondo necessità.
Successivamente, fai clic sul pulsante “Fine” per salvare e pubblicare le modifiche.
Creazione di altri layout per il tuo tema WordPress personalizzato
Beaver Themer ti consente anche di creare layout per altre pagine nella gerarchia dei modelli, ad esempio, pagina 404, parti di modello, pagina dei risultati di ricerca, e altro ancora.
Utilizzando la funzionalità di trascinamento della selezione incorporata di Beaver Builder, puoi creare facilmente il tuo tema WordPress personalizzato da zero senza mai scrivere codice. Questo è davvero il metodo di sviluppo di temi WordPress più adatto ai principianti esistente.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare un tema WordPress personalizzato senza imparare a programmare. Potresti anche consultare la nostra guida su come velocizzare il tuo sito Web WordPress per una migliore SEO e unesperienza utente.
Se questo articolo ti è piaciuto, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.