Gli effetti di scorrimento parallasse aggiungono azione e illusione di profondità prendendo diversi elementi visivi e spostandoli a velocità diverse nel design di un sito web. Alcuni possono muoversi più velocemente, altri possono muoversi lentamente, mentre alcuni possono stare fermi.
Lutilizzo del parallasse è una tecnica di progettazione che può essere usata per aggiungere un po di varietà o avere applicazioni più pratiche mostrando a qualcuno qualcosa di importante. In questo post, esamineremo alcuni esempi per aiutarti a trarre ispirazione. Inoltre, ti mostreremo come utilizzare questi concetti per creare qualcosa di bello per il Web.
Tuttavia, nota che un movimento eccessivo allinterno degli effetti di parallasse può causare danni a chi ha disturbi vestibolari. Lillusione di movimento e profondità può causare vertigini o disorientamento. Se utilizzi questi siti web come ispirazione per il tuo, ricorda di seguire alcune di queste linee guida per la progettazione di effetti di parallasse accessibile:
- Riduci al minimo il numero di effetti di parallasse
- Limita gli effetti di movimento allinterno di una piccola area dello schermo
- Includi le opzioni per gli utenti per disattivare gli effetti di parallasse
- Non lasciare che i tuoi effetti distraggano gli utenti da informazioni importanti
25 esempi di siti web a scorrimento parallasse
Abbiamo raccolto 25 esempi di siti web con effetti di scorrimento parallasse che potrebbero ispirarti a utilizzare questa tendenza del web design nel tuo lavoro.
Louie Sellers

Uno dei tanti talenti di Louie Sellers “, in quanto progettista di UX lungimirante, è il suo occhio per le interazioni. Qui nel suo portfolio online, mette in una serie di immagini interessanti che catturano lattenzione. Primo, cè il penna che si stacca e torna insieme mentre lo fai Fatti strada dallalto verso il basso.
Poi ci sono effetti di parallasse su ogni progetto presentato. Il passaggio del mouse su un progetto riempie il contorno di dettagli e sposta limmagine, dandogli un senso di tridimensionalità. Quando le immagini in primo piano si muovono su un colore di sfondo a tinta unita, le rende più evidenti rispetto a quando vengono lasciate statiche.

Alex Dram

Arrivando alla home page del portfolio UX / UI di Alex Dram, verrai accolto da una serie minimalista di triangoli viola e alcune parole su chi è Alex come designer. Ma con un piccolo movimento lungo lo schermo, queste forme si trasformano in un configurazione a forma di freccia, diretta direttamente nel paesaggio planetario che si apre davanti ad esso. Luso dello scorrimento parallasse di Alex porta qualcuno lungo il viaggio che è la galassia del suo lavoro.
Questo tridimensionale il gioco di prestigio avviene attraverso il parallasse, mentre la visuale si muove a velocità diverse. Adoriamo vedere il parallasse utilizzato per scopi artistici, e questo fa molto per dare a questo sito web unatmosfera spaziale unica.

Web design & storia dellarte

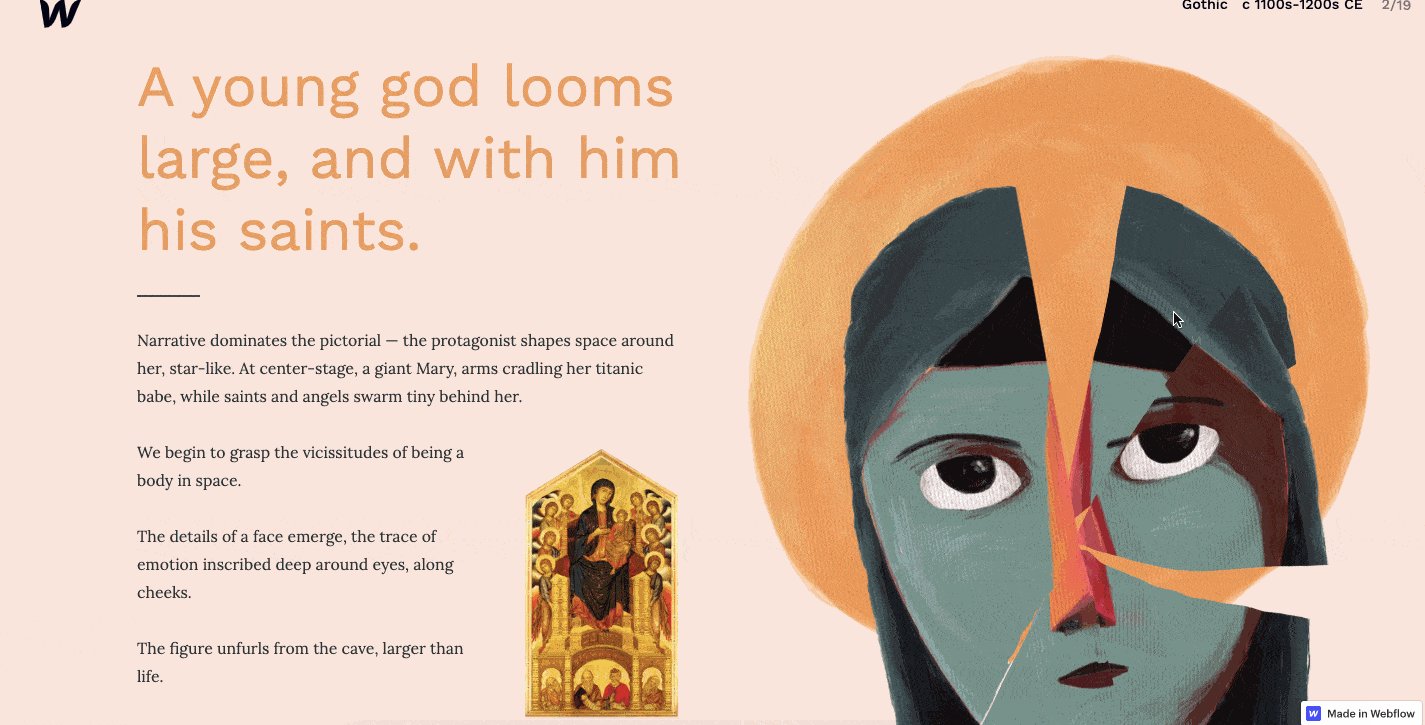
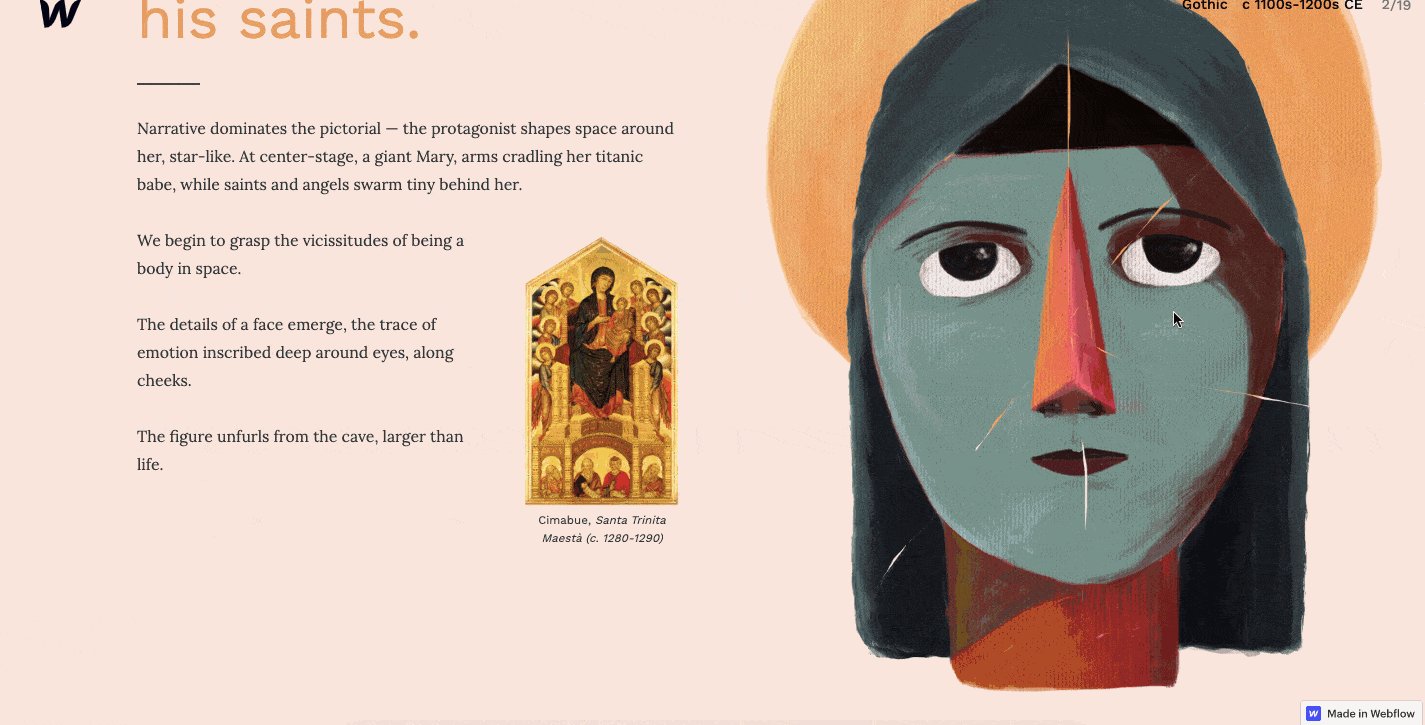
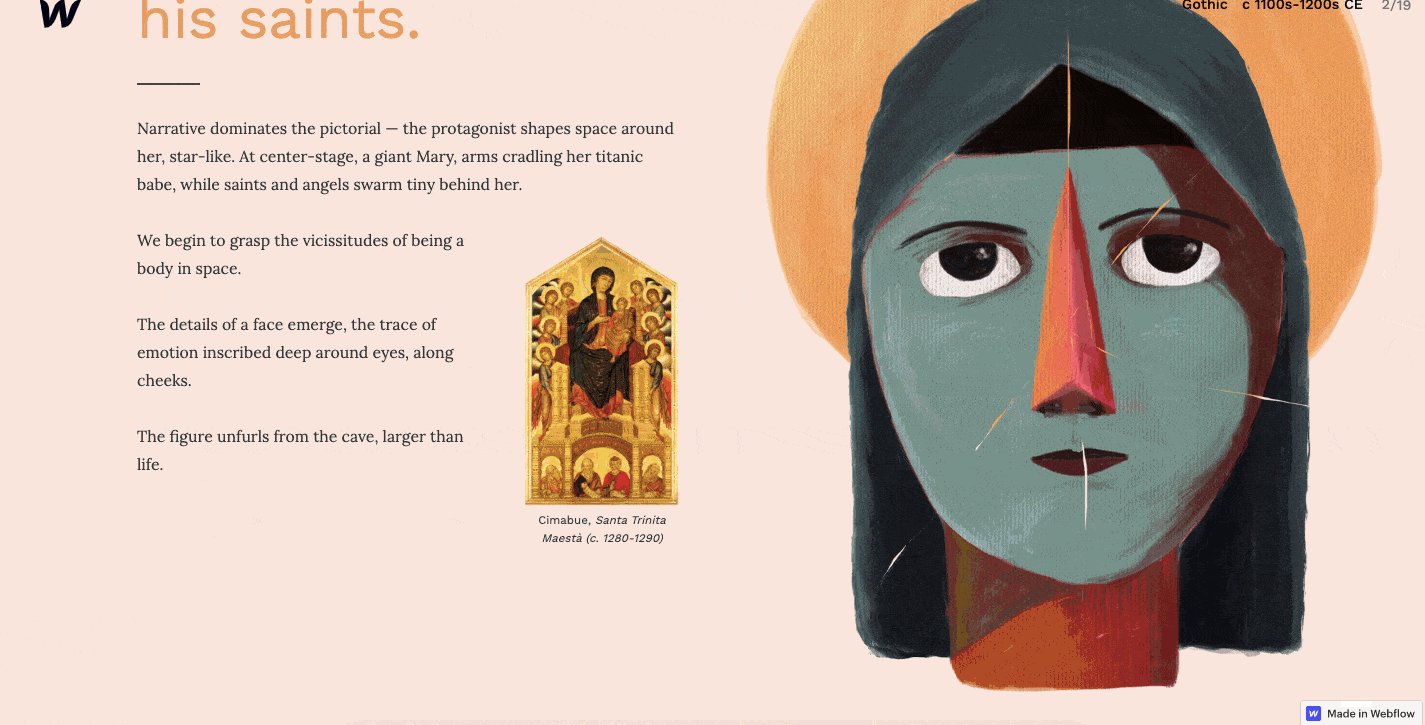
Il nostro microsito di storia dellarte & non solo ti guida attraverso levoluzione dellarte e si relaziona al web design moderno, ma è anche una splendida esperienza visiva, piena di grafica brillante, tipografia ispirata e fantasiosi effetti di parallasse. Questa non è solo unesplorazione approfondita di arte e web design, ma unenciclopedia di animazioni attivate dallo scorrimento. Dal semplice testo scorrevole a immagini più surreali, questo pezzo mostra molti ottimi esempi di parallasse.

I Goonies

Questo meraviglioso omaggio a The Goonies, quel film adorabile degli anni 80, si apre con uno straordinario parallasse che ti trascina nella familiare costa rocciosa dellOregon dove il film si svolge. Questo esempio di parallasse non implica troppa complessità. Applicando velocità diverse alle immagini in primo piano e di sfondo e ingrandendole un po , questo effetto 3D ti prende per mano e ti conduce direttamente in questo web design.

OK Alpha

Abbiamo elogiato lagenzia di design creativo OK Alpha in passato per il suo uso di caratteri tipografici extra large e scelte di colori audaci. Ma a questo eclettico assemblaggio di colore e testo si aggiungono effetti di parallasse che prendono quello che avrebbe potuto essere un lungo rotolo piatto, ma lo trasformano in unesperienza dinamica con movimento e profondità.

Dockyard Social

È facile per i ristoranti non voler impegnarsi molto nei loro siti web. E lo capiamo. Quello che cè nel piatto di un cliente è molto più importante di quello che cè sullo schermo di un computer . Ma Dockyard Social, un fornitore scozzese di cibi e bevande confortevoli, va ben oltre il minimo indispensabile a cui soccombono così tanti siti web di ristoranti. Insieme a una combinazione di colori accattivante, gli effetti di parallasse si aggiungono allatmosfera personalizzabile ma bizzarra del loro sito web.

OnCorps AI

Heco Partners apparirà nuovamente più avanti in questo blog, poiché sono esperti nel portare le immagini in direzioni inaspettate e convincenti. Questo web design che hanno creato per la società di analisi dei dati OnCorps, inizia con uno stormo sparso di punti che si uniscono in una curva a campana, rappresentando così bene ciò che fanno con i dati. Lo scorrimento verso il basso rivela un layout ricco di forme fluttuanti, animazioni ed effetti di parallasse.

Jomor Design

Con un layout intelligente, microinterazioni uniche e un sacco di arguzia, questo portfolio di Jomor Design mostra che è possibile trovare il giusto equilibrio tra design e personalità.
Dal testo leggermente mobile, ai numerosi effetti di parallasse che toccano i suoi componenti visivi, tutto si combina per unesperienza utente senza sforzo. Jo interviene anche con la giusta dose di umorismo insieme al suo lavoro di progettazione. Si descrive come “il 78% dei miei clienti dice che sono un genio. Laltro 22% dice che sono un genio sexy”. Questo insieme a una serie di altre battute divertenti rende questo più di un semplice portfolio del suo lavoro, ma piuttosto una rappresentazione di chi è.

Fascia oraria

La fascia oraria ha una prospettiva interessante con la sua piattaforma di social media. Vogliono che le persone condividano le loro calendari di ciò che stanno facendo e per entrare in contatto con i loro amici nel fare progetti futuri. Si concentrano su come la tecnologia può riunire le persone nella condivisione di esperienze, invece di restare passivamente.
utilizza la parallasse orizzontale per raccontare la storia di come funziona la loro app per i loro utenti. Nella parte superiore della pagina vediamo una pila a strati di foto di persone. Mentre scorri verso il basso, queste persone vengono raggruppate e visualizzate sullo schermo di uno smartphone Questa forte immagine rappresenta una fantastica metafora di ciò che il Lapp ir mira a connettere le persone.

Weglot

Il flusso web consente a chiunque di essere un designer, senza piattaforme visive di codice che mettono gli strumenti davanti a te per creare – senza ostacoli dalla programmazione. Weglot espande ulteriormente la portata di Webflow, consentendo ai designer di creare siti multilingue senza dover conoscere unaltra lingua. Questo ti dà lopportunità di rompere la barriera linguistica e di progettare per i clienti di tutto il mondo.
Il sito web di Weglot si apre con un globo che viene smontato. Uno scorrimento verso il basso riunisce queste parti. Questo simbolismo di come il loro software possa portare clienti stranieri, che altrimenti sarebbero stati perfettamente fuori portata, cattura lessenza di ciò che fa il loro software.
Gli effetti di parallasse possono funzionare per cambiamenti sottili in un design, o dove vuoi avere un impatto maggiore, come quello che fa Weglot in questo mondo di animazione disconnesso.

STEEZY Studio

STEEZY Studio vuole che tu faccia il tuo esercizio quotidiano eseguendo alcune mosse. Offrono corsi video per ballare che sono più di una semplice riproduzione in un video. Ti consentono di scegliere diverse angolazioni, movimenti del loop e opzioni per studiare in profondità le danze.
Ci sono un paio di effetti di parallasse utilizzati in tutto il design, ma il più accattivante è questo stile a fisarmonica effetto di seguito. Dispongono le lezioni di un particolare corso di danza su un piano ad angolo. Non solo è più interessante di una griglia orizzontale di screenshot, ma consente anche di risparmiare spazio.

neueform

neueform è lo spazio web della musica elettronica di Andres Jasso lo-fi, ipnotica, & B. Non solo ha capacità come produttore, ma è anche designer – e si vede. Ha creato un design in bianco e nero minimale, quasi brutalista per mostrare le sue canzoni. Cè un accattivante parallasse nella parte superiore che tocca una griglia cilindrica. È un piccolo effetto, ma fa davvero saltare questa forma dallo schermo. Questo è un altro esempio del fatto che gli effetti di parallasse non devono essere esagerati, ma anche piccoli movimenti possono aggiungere così tanto a un design.
