Doriți să creați o temă personalizată WordPress de la zero?
În trecut, trebuia să urmați codul WordPress și să aveți cunoștințe decente de codificare pentru a construi o temă personalizată WordPress. Dar, datorită noilor generatoare de teme WordPress, acum oricine poate crea o temă WordPress complet personalizată în decurs de o oră (nu sunt necesare cunoștințe de codare).
În acest articol, vă vom arăta cum să creați cu ușurință o temă WordPress personalizată fără a scrie niciun cod.

Crearea unei teme WordPress personalizate pentru începători
Spre deosebire de site-urile HTML statice, temele WordPress sunt un set de fișiere șablon scrise în PHP, HTML, CSS și JavaScript. De obicei, ar trebui să aveți o înțelegere decentă a tuturor acestor limbaje de design web sau să angajați un dezvoltator web pentru a crea o temă WordPress personalizată.
Dacă ați angajat un dezvoltator sau o agenție, atunci costul unei teme WordPress personalizate poate ajunge la mii de dolari.
Deoarece mulți proprietari de companii mici nu și-ar putea permite costurile ridicate ale unei temă personalizată WordPress, multe dintre ele tocmai s-au stabilit pentru temele implicite care au venit cu WordPress.
Cei care nu au vrut să se stabilească și au dorit personalizări au folosit fie un glisaj & drop WordPress Generator de pagini sau au folosit un cadru tematic pentru a construi o temă personalizată.
În timp ce cadrele tematice WordPress au facilitat construirea unei teme WordPress, acestea sunt o soluție pentru dezvoltatori, nu un proprietar mediu al site-ului .
Pe de altă parte, pluginurile pentru generatorul de pagini WordPress au făcut foarte ușor crearea de machete de pagină personalizate folosind o interfață de glisare &, dar acestea erau limitate la machete numai. Nu ați putut crea teme personalizate cu acesta.
Până când Beaver Builder, unul dintre cele mai bune pluginuri pentru constructorul de pagini WordPress, a decis să rezolve această problemă cu programul lor de completare numit Beaver Themer.

Beaver Themer este un program pentru completarea site-ului care vă permite să creați aspecte de temă personalizate utilizând o interfață drag and drop și fără a învăța să codați.
Să aruncăm o privire la modul de utilizare a Beaver Themer pentru a crea cu ușurință o temă WordPress.
Tutorial video
Dacă nu-ți place videoclipul sau ai nevoie de mai multe instrucțiuni, continuă să citești.
Configurează Beaver Themer pentru Construiți o temă personalizată
Beaver Themer este un plugin suplimentar pentru Beaver Builder, deci veți avea nevoie de ambele pluginuri pentru acest articol.
Mai întâi, trebuie să instalați și să activați pluginurile Beaver Builder și Beaver Themer. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Beaver Themer vă permite să creați o temă personalizată, dar veți avea în continuare nevoie de o temă pentru a începe. Vă recomandăm să utilizați o temă ușoară care include un șablon de pagină cu lățime completă pentru a vă acționa ca temă de început.
Puteți găsi multe astfel de teme în directorul temelor WordPress.org. Majoritatea temelor WordPress moderne includ un șablon cu lățime completă. Opțiunile noastre de top sunt:
- Astra – O temă WordPress ușoară și ușoară, multifuncțională, care vine cu suport încorporat pentru Beaver Builder.
- OeanWP – O altă temă WordPress multifuncțională gratuită populară, care vine cu suport pentru generatorul de pagini complete.
- Temele StudioPress – Toate temele lor sunt compatibile cu Beaver Builder și ar funcționa excelent cu Beaver Themer.
Pentru acest tutorial, vom folosi Astra, care este ușor și ușor de personalizat tema WordPress.
Configurarea temei dvs. pentru Beaver Themer
Când creați o temă WordPress personalizată cu Beaver Themer, este important să vă asigurați că Beaver Themer are acces la întregul corp al paginii (de la muchie la margine).
Acesta este aspectul implicit Astra. După cum puteți vedea, acest aspect include o bară laterală, care poate fi dificil de utilizat atunci când utilizați Beaver Themer.

Puteți schimbați acest lucru accesând panoul de administrare al site-ului dvs. web și apoi navigați la Aspect „Personalizați pagina. De aici, trebuie să comutați la fila Bare laterale Aspect”.

Odată ajuns acolo, pur și simplu selectați „Fără bară laterală” sub opțiunea de aspect implicită și faceți clic pe butonul Publicați pentru a salva modificările .
Tema dvs. va începe acum să utilizeze un aspect fără bare laterale. Acesta este cel mai bun aspect de utilizat cu Beaver Themer.

Acest aspect de pagină completă permite Beaver Themer să utilizeze fiecare centimetru de ecranul, astfel încât să puteți crea o experiență vizuală frumoasă de la un capăt la altul.
Majoritatea temelor WordPress includ un fișier șablon pentru pagini cu lățime completă. Dacă utilizați o altă temă, este posibil să găsiți o opțiune pentru a elimina bare laterale din setările temei.
Dacă nu o puteți găsi, contactați dezvoltatorul temei și este posibil să vă poată ajuta.
După ce ați configurat tema cu un aspect pe toată lățimea, sunteți gata să creați tema personalizată WordPress folosind Beaver Themer.
Elementele fundamentale pentru Beaver Themer rapid
Beaver Themer funcționează pe partea superioară a Beaver Builder. Ca plugin pentru generatorul de pagini, Beaver Builder vă permite să glisați și să fixați articole pe o pagină pentru a crea machete personalizate.
Are următoarele elemente pe care le puteți utiliza în machetele dvs.:
- Șablon: O colecție de rânduri de coloane și module care alcătuiesc un întreg aspect al paginii.
- Coloane: module de aspect vertical care ajută la alinierea conținutului pe orizontală.
- Rânduri: colecție orizontală a mai multor module
- Modul: un element care afișează informații specifice, cum ar fi titlul, blocul de text, tabelul, galeria etc.
Pur și simplu editați o pagină în Beaver Builder și apoi faceți clic pe butonul Adăugați din colțul din dreapta sus. Apoi puteți trage și plasa coloane, rânduri, module pe pagina dvs. și începeți să le editați imediat.

Dacă nu doriți să începeți de la zero, selectați dintr-o listă de șabloane prefabricate pentru a începe cu .

Beaver Builder vă permite, de asemenea, să salvați aspectele și apoi să le utilizați ulterior ca șabloane.
Pentru a afla mai multe, consultați articolul nostru despre cum să creați un aspect personalizat al paginii folosind Beaver Builder.
Cu toate acestea, nu vrem doar să creăm machete de pagină. Vrem să creăm o temă personalizată completă.
Acesta este momentul în care vine Beaver Themer.
Acesta adaugă un alt element în Beaver Builder numit „Themer Layout”.

Aspectele Themer vă permit să creați aspecte personalizate pentru antet, subsol, zone de conținut, pagină 404 și alte părți ale șablonului .
Acestea sunt elementele de bază ale tuturor temelor WordPress și, folosindu-le, veți putea crea o temă personalizată care să se potrivească nevoilor dvs.
Utilizarea șabloanelor Beaver Themer pentru a crea o temă WordPress personalizată
În instrucțiunile următoare, vă vom prezenta pașii necesari pentru a construi cele mai populare elemente tematice personalizate. Când ați terminat, veți fi transformat complet tema de bază într-o temă complet personalizată pentru WordPress.
Construirea unui antet personalizat pentru tema dvs.
Să începem cu zona antetului site-ului web. Un antet personalizat este o componentă esențială a unei teme și construirea acesteia poate fi dificilă folosind metode tradiționale.
Din fericire, Beaver Themer are funcții de antet încorporate. Puteți folosi șablonul pre-creat sau puteți utiliza modulele de meniu și imagine cu un aspect cu două coloane.
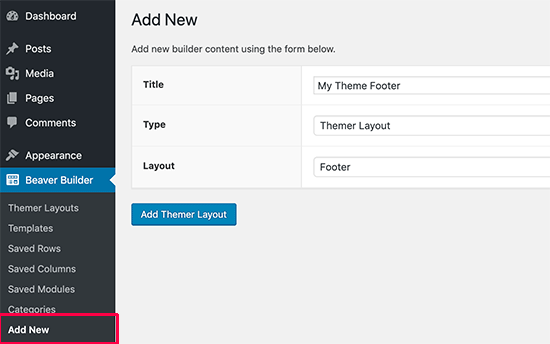
Pentru a ajunge la această zonă de antet, mai întâi, va trebui să configurăm un aspect de antet în Beaver Themer. Accesați Beaver Builder „Adăugați o pagină nouă și furnizați un titlu pentru antetul dvs.

După aceea, selectați„ Themer Layout ”ca tipul și „Antet” ca opțiune de aspect. După ce ați terminat, faceți clic pe butonul „Adăugați un aspect tematic” pentru a continua.
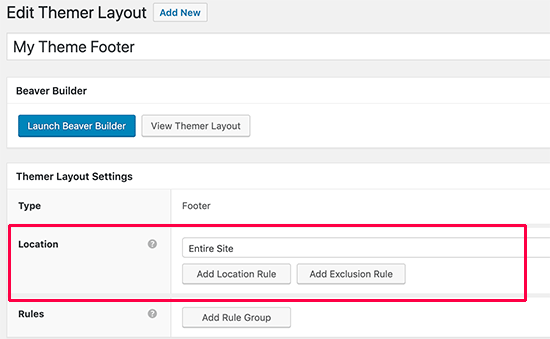
Acest lucru vă va duce la pagina de setări de aspect. De aici trebuie să selectați „Întreg site” ca locație unde va fi afișat șablonul de antet.

Apoi, faceți clic pe „Lansare Butonul Beaver Builder pentru a deschide interfața constructorului.
Beaver Builder va fi lansat cu o coloană de bază simplă și un aspect de antet pe două rânduri ca punct de plecare.

Puteți utiliza aceleași instrumente de glisare și fixare Beaver Builder pentru a schimba fundalul, culorile, textul etc. Puteți adăuga și alte module, încărca șabloane prefabricate și adăuga rânduri / coloane făcând clic pe butonul Adăugare din colțul din dreapta sus.
Odată ce sunteți mulțumit de design, faceți clic pe butonul Terminat pentru a salva sau publica aspectul.
Acum puteți vizita site-ul dvs. web pentru a vedea antetul temei personalizate în acțiune. După cum puteți vedea, am aplicat aspectul antetului temei noastre personalizate.

În afară de antet, nu veți afișa încă niciun conținut și probabil veți vedea zona de subsol a temei dvs. de bază .
Să schimbăm acest lucru.
Construirea unui subsol personalizat pentru tema dvs.
Puteți crea un subsol personalizat pentru tema dvs. utilizând Beaver Themer la fel cum ați creat un antet personalizat.
Accesați Beaver Builder „Adăugați o pagină nouă și furnizați un titlu pentru aspectul subsolului dvs. Apoi, selectați„ Themer Layout ”ca tip și„ subsol ”ca opțiune de aspect.

Faceți clic pe butonul „Adăugați un aspect tematic” pentru a continua.
Acest lucru vă va duce la pagina de setări de aspect. De la aici trebuie să selectați „Întreg site” ca locație pe care va fi afișat șablonul.

După aceea, faceți clic pe butonul „Lansați Beaver Builder” pentru a deschide interfața constructorului.
Beaver Builder va fi lansat cu un aspect de subsol folosind trei coloane. Puteți utiliza acest aspect ca punct de plecare și începeți editarea.

Puteți adăuga module, blocuri de text sau orice altceva doriți. Puteți oricând să schimbați culorile, fonturile, să adăugați o imagine de fundal și multe altele.
După ce sunteți mulțumit de design, faceți clic pe butonul Terminat pentru a salva sau publica aspectul dvs.
Construirea zonei de conținut pentru postare și pagini
Acum că am creat anteturi și subsoluri pentru fiecare pagină și postare de pe site, este timpul să construiți postarea sau corpul paginii (zona de conținut).
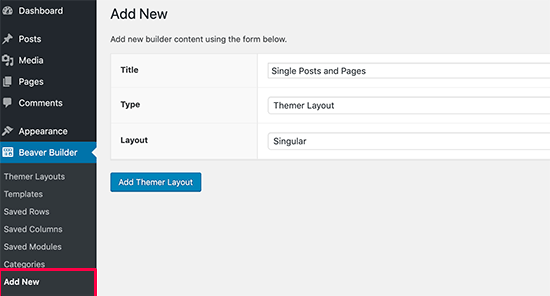
Vom începe în același mod în care am construit antetul și subsolul adăugând aspectul „Singular” în pagina Adăugare nouă.

Apoi, veți alege unde să afișați acest aspect. Puteți alege singular pentru al utiliza pentru toate postările și paginile individuale sau puteți alege postări sau doar paginile.

După aceea, faceți clic pe butonul „Lansați Beaver Builder” pentru a deschide interfața constructorului.

Beaver Builder va încărca un exemplu de aspect singular cu titlul postării / paginii în partea de sus, urmat de conținut, caseta de biografie a autorului și zona de comentarii.
Puteți indica și da clic pentru a edita oricare dintre aceste elemente sau puteți adăuga noi module, coloane și rânduri după cum este necesar.
Odată ce sunteți mulțumit de aspect, faceți clic pe butonul Terminat pentru a salva și publica modificările.
Acum puteți vizita site-ul dvs. web pentru a-l vedea în acțiune.

Crearea aspectelor de arhivă pentru tema dvs. personalizată
Acum că tema personalizată a început să se contureze , puteți trece la crearea de machete pentru alte părți ale site-ului dvs. web. Paginile de arhivă sunt în care WordPress afișează categoriile, etichetele, autorul și arhivele lunare.
Să creăm un aspect pentru paginile de arhivă din tema dvs. personalizată.
Veți începe prin a vizita Beaver Builder „Adăugați o pagină nouă și a furniza un titlu pentru aspectul arhivei dvs.

După aceea, selectați „Themer Layout” ca tip și „Archive” ca opțiune de aspect. Faceți clic pe butonul „Add Themer Layout” pentru a continua.
Acest lucru vă va duce la aspect pagina de setări. De aici trebuie să selectați „Toate arhivele” ca locație pe care va fi afișat șablonul. De asemenea, puteți crea machete separate pentru fiecare tip de arhivă individuală, cum ar fi data, rezultatele căutării, categoria, etichetele etc.

După aceea, faceți clic pe butonul „Lansați Beaver Builder” pentru a deschide interfața builder.
Beaver Builder va lansare cu un aspect de bază pentru arhivă cu o singură coloană. Va afișa titlul arhivei în partea de sus, care este urmat de postări.

Puteți să indicați și să faceți clic pe orice element pentru a-i edita proprietățile. De asemenea, puteți adăuga noi module, rânduri și coloane, după cum este necesar.
După aceea, faceți clic pe butonul „Terminat” pentru a salva și publica modificările.
Crearea altor machete pentru tema dvs. personalizată WordPress
Beaver Themer vă permite, de asemenea, să creați machete pentru alte pagini din ierarhia șabloanelor, de exemplu, pagina 404, părțile șablonului, pagina cu rezultatele căutării, și altele.
Folosind funcția încorporată de glisare și fixare a Beaver Builder, puteți crea cu ușurință propria temă WordPress personalizată de la zero, fără a scrie vreodată cod. Aceasta este cu adevărat cea mai prietenoasă metodă de dezvoltare a temei WordPress pentru începători.
Sperăm că acest articol vă va ajuta să învățați cum să creați o temă WordPress personalizată fără a învăța să codificați. Poate doriți să vedeți ghidul nostru despre cum să accelerați site-ul dvs. WordPress pentru o mai bună experiență SEO și utilizator.
Dacă ți-a plăcut acest articol, te rog să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.