Efectele de defilare în paralelă adaugă acțiune și iluzia de adâncime, luând diferite elemente vizuale și deplasându-le la viteze diferite într-un design de site web. Unii se pot mișca mai repede, alții se pot mișca lent, în timp ce câțiva pot sta nemișcați.
Utilizarea paralaxei este o tehnică de proiectare care poate fi utilizată pentru a adăuga o varietate sau pentru a avea aplicații mai practice arătând cuiva ceva important. În această postare, vom trece în revistă câteva exemple pentru a vă ajuta să vă inspirați. În plus, vă vom arăta cum să utilizați aceste concepte pentru a construi ceva frumos pentru web.
Cu toate acestea, rețineți faptul că prea multă mișcare în cadrul efectelor de paralaxă poate provoca daune celor cu tulburări vestibulare. Iluzia mișcării și profunzimii poate provoca amețeli sau dezorientare. Dacă utilizați aceste site-uri web ca sursă de inspirație pentru dvs., nu uitați să urmați câteva dintre aceste linii directoare pentru proiectarea efectelor de paralaxă accesibile:
- Păstrați numărul efectelor de paralaxă la minimum
- Efecte de mișcare de constrângere într-o zonă mică a ecranului
- Includeți opțiuni pentru utilizatori pentru a dezactiva efectele de paralaxă
- Nu lăsați efectele dvs. să distragă atenția utilizatorilor de la informații importante
25 de exemple de site-uri cu defilare în paralaxă
Am colectat 25 de exemple de site-uri web cu efecte de defilare în paralelă care vă pot inspira să utilizați această tendință de design web în propria dvs. lucrare.
Louie Sellers

Unul dintre talentele lui Louie Sellers, în calitate de proiectant UX, este ochiul său pentru interacțiuni. Aici, în portofoliul său online, pune o serie de imagini interesante, atrăgătoare de atenție. În primul rând, există stilou care se desface și revine împreună pe măsură ce faci Drumul tău de sus în jos.
Apoi, există efecte de paralaxă pentru fiecare proiect prezentat. Plasarea peste un proiect completează conturul cu detalii și schimbă imaginea, oferindu-i un sentiment de tridimensionalitate. Când imaginile din prim-plan se deplasează pe o culoare solidă de fundal, ele le fac mai proeminente decât atunci când sunt lăsate statice.

Alex Dram

Aterizând pe pagina de start a portofoliului UX / UI al lui Alex Dram, sunteți întâmpinat cu o gamă minimalistă de triunghiuri violete și câteva cuvinte despre cine este Alex în calitate de designer. Dar cu doar o mișcare mică pe ecran, aceste forme intră într-un configurație asemănătoare săgeții, îndreptată direct în peisajul asemănător planetei care se desfășoară în fața ei. Folosirea de către Alex a defilării în paralaxă aduce pe cineva de-a lungul călătoriei care este galaxia operei sale.
manevrarea mâinii se întâmplă prin paralaxă, în timp ce vizualul se mișcă la viteze diferite. Ne place să vedem paralaxă folosită în scopuri ingenioase, iar acest lucru face atât de mult oferind acestui site o atmosferă spațială unică.

Proiectare web & istoria artei

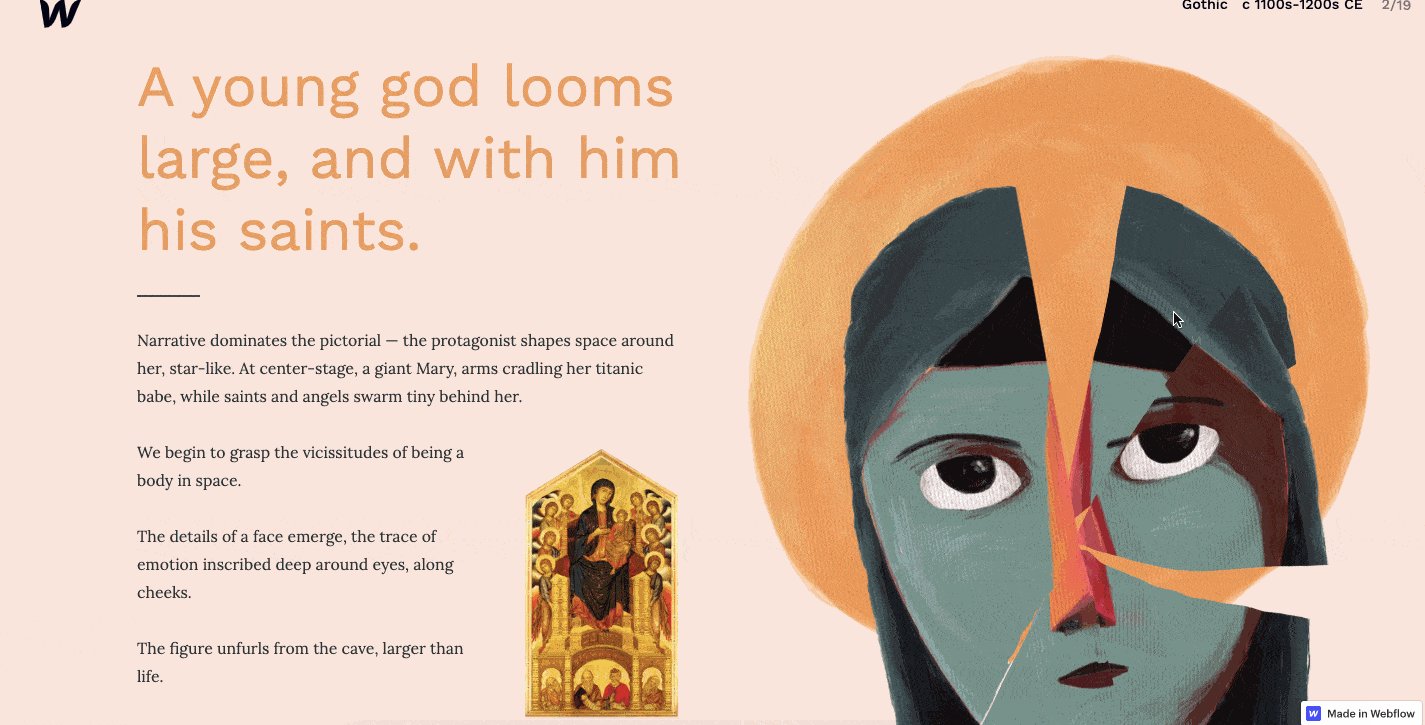
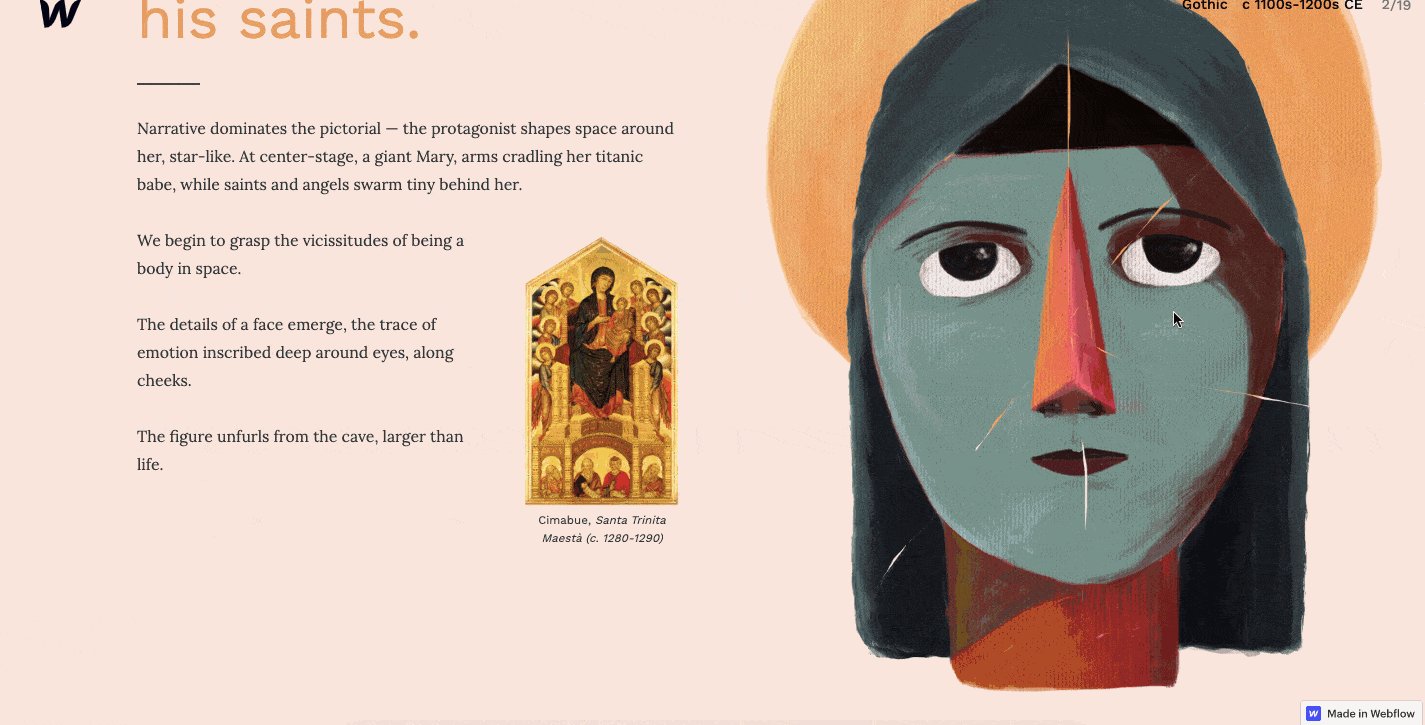
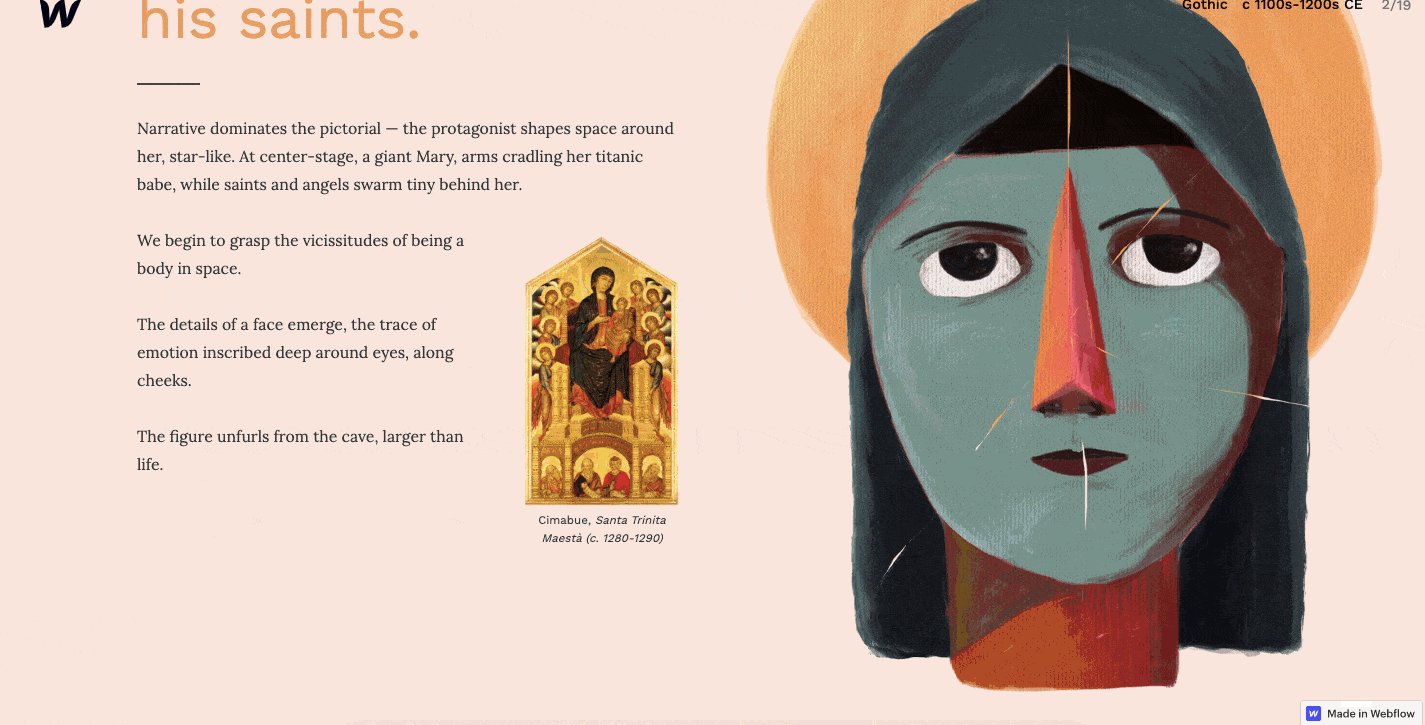
Nu numai că microsite-ul nostru de istorie a artei & vă ghidează prin modul în care arta a evoluat și se leagă de designul web modern, ci este, de asemenea, o experiență vizuală superbă, plină de grafică strălucitoare – tipografie inspirată și efecte de paralaxă inventive. Aceasta nu este doar o explorare aprofundată a artei și designului web, ci o enciclopedie de animații declanșate de scroll. De la textul de defilare direct la imagini mai suprarealiste, această piesă prezintă multe exemple extraordinare de paralaxă.

Goonies

Acest minunat omagiu adus The Goonies, acel film adorabil din anii 80, se deschide cu o paralaxă uimitoare care te atrage în acea coastă stâncoasă a Oregonului filmul are loc. Acest exemplu de paralaxă nu implică prea multă complexitate. Prin aplicarea unor viteze diferite imaginilor din prim-plan și de fundal și mărirea lor un pic, acest efect 3D vă apucă de mână și vă conduce direct în acest design web.

OK Alpha

Am lăudat agenția de design creativ OK Alpha din trecut pentru utilizarea tipografiei foarte mari și a culorilor îndrăznețe. Dar adăugarea la acest ansamblu eclectic de culoare și text sunt efecte de paralaxă care iau ceea ce ar fi putut fi un scroll lung, dar îl transformă în o experiență dinamică cu mișcare și profunzime.

Dockyard Social

Este ușor pentru restaurante să nu dorească să depună o grămadă de eforturi pe site-urile lor web. Și noi îl primim. Ce este pe placa clientului este mult mai important decât ceea ce este pe ecranul computerului . Dar Dockyard Social, un furnizor scoțian de alimente și băuturi confortabile, depășește cu mult minimul minim la care succed atât de multe site-uri de restaurante. Împreună cu o schemă de culori convingătoare, efectele de paralaxă se adaugă la atmosfera plăcută, dar ciudată a site-ului lor web.

OnCorps AI

Partenerii Heco vor apărea din nou mai târziu pe acest blog, deoarece sunt bine versați în luarea imaginilor în direcții neașteptate și convingătoare. Acest design web pe care l-au creat pentru compania de analiză a datelor OnCorps, începe cu o mulțime de puncte împrăștiate care se reunesc într-o curbă de clopot, reprezentând atât de bine ceea ce fac cu datele. Derularea în jos arată un aspect plin de forme plutitoare, animații și efecte de paralaxă.

Jomor Design

Cu un aspect inteligent, microinteracțiuni unice și multă inteligență, acest portofoliu de la Jomor Design arată că este posibil să se găsească echilibrul corect între design și personalitate.
De la textul ușor schimbător, la numeroasele efecte de paralaxă care ating elementele sale vizuale, totul se îmbină pentru o experiență de utilizare fără efort. Jo interceptă, de asemenea, cantitatea potrivită de umor împreună cu lucrările sale de proiectare. El se descrie ca „78% dintre clienții mei spun că sunt un geniu. Celelalte 22% spun că sunt un geniu sexy”. Acest lucru, împreună cu o serie de alte linii amuzante, face acest lucru mai mult decât un portofoliu al lucrării sale, ci mai degrabă o reprezentare a cine este.

Timeslot

Timeslot are un unghi interesant cu platforma sa de socializare. Vor ca oamenii să împărtășească calendare cu ceea ce fac și să se conecteze cu prietenii lor pentru a face planuri viitoare. Ei se concentrează pe modul în care tehnologia poate reuni oamenii împărtășind experiențe, în loc să stea pasiv.
Timeslot folosește paralaxă orizontală pentru a spune povestea modului în care funcționează aplicația lor pentru utilizatorii lor. În partea de sus a paginii vedem un teanc stratificat de fotografii ale oamenilor. Pe măsură ce derulați în jos, acești indivizi sunt adunați împreună și aduși pe ecranul unui smartphone Acest vizual puternic reprezintă o metaforă fantastică a ceea ce Aplicația ir are ca scop conectarea persoanelor.

Weglot

Webflow permite oricui să fie un designer, fără platforme vizuale de cod care să pună instrumentele în fața ta pentru a le crea – fără obstacole prin programare. Weglot extinde și mai mult acoperirea Webflow, permițând proiectanților să creeze site-uri multilingve fără a fi nevoie să cunoască altă limbă. Acest lucru vă oferă posibilitatea de a sparge bariera lingvistică și designul pentru clienții din întreaga lume.
Site-ul web Weglot se deschide cu un glob care este separat. O defilare descendentă reunește aceste părți. Acest simbolism al modului în care software-ul lor poate aduce clienți străini, care altfel ar fi fost la îndemâna perfectă, surprinde esența a ceea ce face software-ul lor.
Efectele paralaxice pot funcționa pentru schimbări subtile într-o design sau în cazul în care doriți să aveți un impact mai mare, cum face Weglot în această animație mondială deconectată.

STEEZY Studio

TEEZY Studio dorește să vă antrenați zilnic prin aruncarea unor mișcări. Acestea oferă cursuri video pentru dans, care sunt mai mult decât simplul joc pe un videoclip. Acestea vă permit să alegeți diferite unghiuri, mișcări de buclă și opțiuni pentru a studia dansurile în profunzime.
Există câteva efecte de paralaxă utilizate pe tot parcursul designului, dar cel mai atrăgător este acest stil acordeon. efect de mai jos. Acestea dispun cursurile unui anumit curs de dans pe un plan unghiular. Acest lucru nu numai că este mai interesant decât o grilă orizontală de capturi de ecran, dar economisește și spațiu.

neueform

neueform este spațiul web al lo-fi-ului lui Andres Jasso, hipnotic, R & B inspirat de muzica electronică. Nu numai că are abilități ca producător, dar este și designer – și se arată. El a creat un design alb-negru minimal, aproape brutalist, pentru a-și prezenta piesele. Există o paralaxă atrăgătoare în partea de sus, care atinge o grilă cilindrică. Este un efect mic, dar într-adevăr face ca această formă să sară de pe ecran. Acesta este un alt exemplu conform căruia efectele de paralaxă nu trebuie să fie exagerate, dar chiar și mișcările minuscule pot adăuga atât de mult la un design. „60964ee64f”>