擬似コード
この例は、ファクトリメソッドを使用して、クライアントコードを具体的なUIクラスに結合せずにクロスプラットフォームのUI要素を作成する方法を示しています。

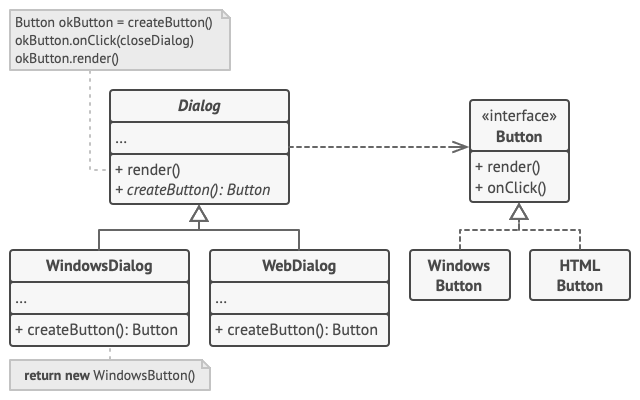
クロスプラットフォームダイアログの例。
基本ダイアログクラスは、さまざまなUI要素を使用してウィンドウをレンダリングします。さまざまなオペレーティングシステムでは、これらの要素は少し異なって見える場合がありますが、それでも一貫して動作するはずです。 WindowsのボタンはLinuxのボタンのままです。
ファクトリメソッドが機能するようになったときに、オペレーティングシステムごとにダイアログのロジックを書き直す必要はありません。基本ダイアログクラス内にボタンを生成するファクトリメソッドを宣言すると、後でファクトリメソッドからWindowsスタイルのボタンを返すダイアログサブクラスを作成できます。サブクラスは、ダイアログのコードのほとんどを基本クラスから継承しますが、ファクトリメソッドのおかげで、画面にWindowsのようなボタンをレンダリングできます。
このパターンが機能するには、基本ダイアログクラスが必要です。抽象ボタンを操作する:すべての具象ボタンが従う基本クラスまたはインターフェース。このようにして、ダイアログのコードは、どのタイプのボタンを使用しても機能し続けます。
もちろん、このアプローチを他のUI要素にも適用できます。ただし、ダイアログに新しいファクトリメソッドを追加するたびに、抽象ファクトリパターンに近づきます。恐れることはありません。このパターンについては後で説明します。
// The creator class declares the factory method that must// return an object of a product class. The creator"s subclasses// usually provide the implementation of this method.class Dialog is // The creator may also provide some default implementation // of the factory method. abstract method createButton():Button // Note that, despite its name, the creator"s primary // responsibility isn"t creating products. It usually // contains some core business logic that relies on product // objects returned by the factory method. Subclasses can // indirectly change that business logic by overriding the // factory method and returning a different type of product // from it. method render() is // Call the factory method to create a product object. Button okButton = createButton() // Now use the product. okButton.onClick(closeDialog) okButton.render()// Concrete creators override the factory method to change the// resulting product"s type.class WindowsDialog extends Dialog is method createButton():Button is return new WindowsButton()class WebDialog extends Dialog is method createButton():Button is return new HTMLButton()// The product interface declares the operations that all// concrete products must implement.interface Button is method render() method onClick(f)// Concrete products provide various implementations of the// product interface.class WindowsButton implements Button is method render(a, b) is // Render a button in Windows style. method onClick(f) is // Bind a native OS click event.class HTMLButton implements Button is method render(a, b) is // Return an HTML representation of a button. method onClick(f) is // Bind a web browser click event.class Application is field dialog: Dialog // The application picks a creator"s type depending on the // current configuration or environment settings. method initialize() is config = readApplicationConfigFile() if (config.OS == "Windows") then dialog = new WindowsDialog() else if (config.OS == "Web") then dialog = new WebDialog() else throw new Exception("Error! Unknown operating system.") // The client code works with an instance of a concrete // creator, albeit through its base interface. As long as // the client keeps working with the creator via the base // interface, you can pass it any creator"s subclass. method main() is this.initialize() dialog.render()