視差スクロール効果は、ウェブサイトのデザインでさまざまな視覚要素をさまざまな速度で移動することにより、アクションと奥行きの錯覚を追加します。動きが速いものもあれば、遅いものもありますが、静止しているものもあります。
視差を利用することは、さまざまなものを追加したり、誰かに重要なものを見せることでより実用的なアプリケーションを作成したりするために使用できる設計手法です。この投稿では、インスピレーションを得るのに役立ついくつかの例を紹介します。さらに、これらの概念を使用してWebに美しいものを構築する方法を示します。
ただし、注意してください。視差効果内での動きが多すぎると、前庭障害のある人に害を及ぼす可能性があります。動きと深さの錯覚は、めまいや見当識障害を引き起こす可能性があります。これらのWebサイトを独自のインスピレーションとして使用する場合は、アクセス可能な視差効果の設計について、次のガイドラインに従うことを忘れないでください。
- 視差効果の数を最小限に抑えます
- 画面の小さな領域内での拘束移動効果
- ユーザーが視差効果をオフにするオプションを含める
- 効果によってユーザーが重要な情報から注意をそらされないようにします
視差スクロールWebサイトの25の例
このWebデザインのトレンドを自分の仕事に使用するように促す可能性のある視差スクロール効果のあるWebサイトの25の例を収集しました。
ルイセラー

Louie Sellersの1つ」、前向きなUXデザイナーとしての多くの才能は、インタラクションに対する彼の目です。ここで彼のオンラインポートフォリオには、多くのクールで注目を集めるビジュアルがあります。まず、キャップを外して、作ると一緒に戻ってくるペン上から下へと進みます。
次に、注目の各プロジェクトに視差効果があります。プロジェクトにカーソルを合わせると、アウトラインに詳細が入力され、画像がシフトして、立体感が生まれます。前景色が無地の背景色に対して移動すると、静止したままの場合よりも目立つようになります。

Alex Dram

AlexDramのUX / UIポートフォリオホームページにアクセスすると、パープルトライアングルのミニマリストの配列と、Alexがデザイナーとして誰であるかについてのいくつかの言葉で迎えられます。しかし、画面を少し動かすだけで、これらの形状が矢印のような構成で、その前に展開する惑星のような風景にまっすぐ向かいます。アレックスがパララックススクロールを使用すると、彼の作品の銀河である旅に誰かが連れて行ってくれます。
この3次元巧妙な手は視差を介して発生し、視覚はさまざまな速度で移動します。巧妙な目的で使用される視差を見るのが大好きです。これは、このWebサイトに独特のスペーシーな雰囲気を与えるのに非常に役立ちます。

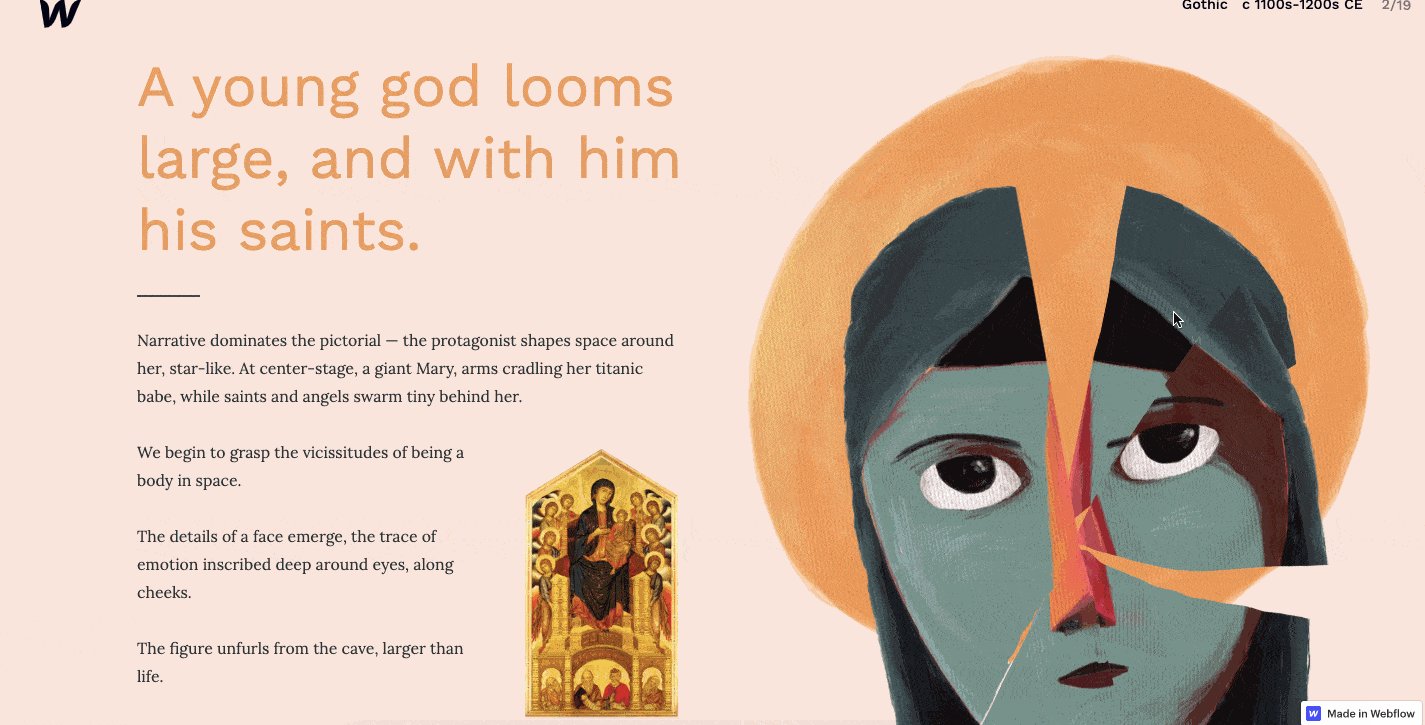
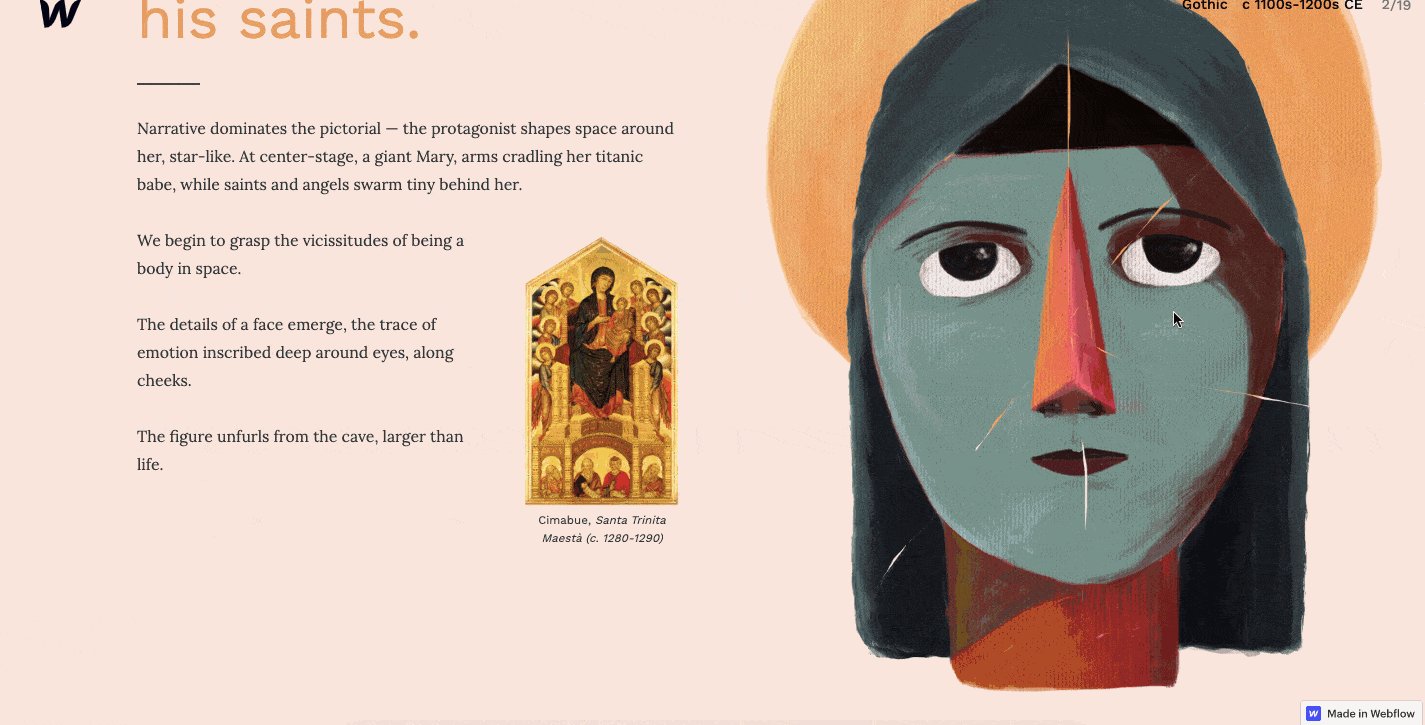
Webデザイン&美術史

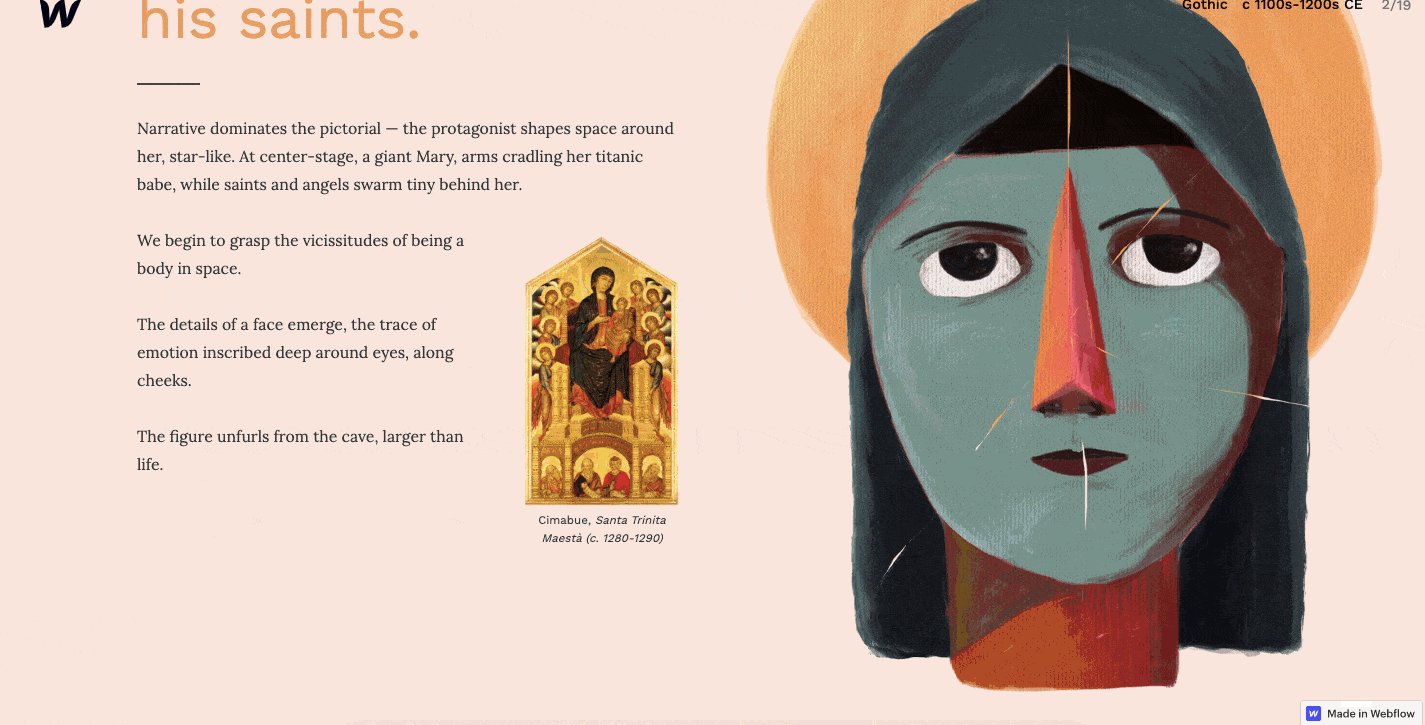
ウェブデザイン&の美術史マイクロサイトは、アートがどのように進化し、現代のウェブデザインに関連しているかをガイドします。それはまた、華麗なグラフィックスに満ちたゴージャスな視覚体験であり、インスピレーションを得たタイポグラフィと独創的な視差効果です。これは、アートとWebデザインの詳細な調査であるだけでなく、スクロールによってトリガーされるアニメーションの百科事典でもあります。簡単なスクロールテキストからよりシュールなビジュアルまで、この作品は視差の多くの優れた例を示しています。

グーニーズ

80年代の愛らしい映画、グーニーズへのこの素晴らしいオマージュは、見事な視差で始まり、おなじみの岩だらけのオレゴンの海岸線にあなたを引き込みます。映画が行われます。この視差の例は、それほど複雑ではありません。前景と背景の画像に異なる速度を適用し、それらを少し拡大することで、この3D効果はあなたの手をつかみ、このWebデザインに直接導きます。

OK Alpha

賞賛しましたクリエイティブデザインエージェンシーのOKAlphaは、過去に特大のタイポグラフィと大胆な色の選択肢を使用していましたが、この折衷的な色とテキストの組み合わせに視差効果が加わり、長いフラットスクロールであった可能性がありますが、動きと奥行きのあるダイナミックな体験。

ドックヤードソーシャル

レストランがウェブサイトに多大な労力を費やしたくないのは簡単です。そして私たちはそれを理解します。顧客のプレートにあるものは、コンピューター画面にあるものよりもはるかに重要です。 。しかし、スコットランドのコンフォートフードと飲料の提供者であるDockyard Socialは、非常に多くのレストランのWebサイトが屈服する最低限をはるかに超えています。魅力的な配色に加えて、視差効果は、ウェブサイトの個性的でありながら風変わりな雰囲気を高めます。

OnCorps AI

Heco Partnersは、ビジュアルを予期しない説得力のある方向に導くことに精通しているため、このブログの後半で再びポップアップします。彼らがデータ分析会社OnCorpsのために作成したこのウェブデザインは、ベルカーブに集まった点の散在する群れから始まり、データで何をしているのかをよく表しています。下にスクロールすると、フローティングシェイプ、アニメーション、視差効果でいっぱいのレイアウトが表示されます。

ジョマーデザイン

スマートなレイアウト、独自のマイクロインタラクション、そして豊富なウィットを備えたJomor Designのこのポートフォリオは、デザインと個性の適切なバランスを見つけることができることを示しています。
わずかに変化するテキストから、視覚コンポーネントに触れる多数の視差効果まで、すべてが一緒になって、簡単なユーザーエクスペリエンスを実現します。ジョーはまた、彼のデザイン作業とともに、ちょうどいい量のユーモアを挿入します。彼は自分自身を「私のクライアントの78%は私が天才だと言っています。他の22%は私がセクシーな天才だと言っています」と述べています。これは、他の多くの面白い行とともに、これを彼の作品のポートフォリオだけでなく、彼が誰であるかを表すものにします。

タイムスロット

Timeslotは、ソーシャルメディアプラットフォームと興味深い角度を持っています。彼らが今何をしているのか、そして将来の計画を立てるために友達とつながるためのカレンダー。彼らは、受動的に座っているのではなく、テクノロジーがどのように人々を集めて経験を共有できるかに焦点を当てています。
Timeslot水平パララックスを使用して、ユーザーにとってアプリがどのように機能するかを説明します。ページの上部に、人々の写真が階層化されて表示されます。下にスクロールすると、これらの個人が引き寄せられ、スマートフォンの画面に表示されます。 。この強力なビジュアルは、何の素晴らしい比喩を表しています。 irアプリは、人と人をつなぐことを目的としています。

Weglot

Webflowを使用すると、プログラミングに邪魔されることなく、ツールを作成するためのコードビジュアルプラットフォームを使用せずに、誰でもデザイナーになることができます。 Weglotは、Webflowの範囲をさらに拡大し、デザイナーが別の言語を知らなくても多言語サイトを作成できるようにします。これにより、世界中のクライアントの言語の壁とデザインを打ち破る機会が得られます。
Weglotのウェブサイトは、引き離された地球で開かれます。下にスクロールすると、これらのパーツがまとめられます。彼らのソフトウェアが外国のクライアントをどのように取り込むことができるかというこの象徴性は、そうでなければ完全には手の届かないものでしたが、彼らのソフトウェアが行うことの本質を捉えています。
視差効果は、デザイン、またはこの切断された世界のアニメーションでWeglotが行うことのように、より大きな影響を与えたい場所。

STEEZY Studio

STEEZY Studioは、いくつかの動きを無効にすることで、毎日の運動に参加することを望んでいます。彼らは単にビデオを再生するだけではないダンスのためのビデオコースを提供しています。さまざまな角度、ループの動き、およびダンスを詳細に研究するためのオプションを選択できます。
デザイン全体で使用される視差効果がいくつかありますが、最も目を引くのはこのアコーディオンスタイルです。以下の効果。彼らは特定のダンスコースのクラスを傾斜した平面に配置します。これはスクリーンショットの水平グリッドよりも興味深いだけでなく、スペースを節約します。

ニューフォーム

neueformは、Andres Jassoのローファイで催眠術をかけたR & Bにインスパイアされた電子音楽のウェブスペースです。 彼はプロデューサーとしてのスキルを持っているだけでなく、デザイナーでもあります。 彼は自分の曲を披露するために、最小限の、ほとんど残忍な白黒のデザインを作成しました。 円筒形のグリッドに接する最上部に目を引く視差があります。 小さな効果ですが、実際にはこの形状が画面からジャンプします。 これは、視差効果をやりすぎる必要がないもう1つの例ですが、小さな動きでもデザインに大きな影響を与える可能性があります。
