カスタムWordPressテーマを最初から作成しますか?
以前は、WordPressコーデックスに従い、カスタムWordPressテーマを構築するための適切なコーディング知識が必要でした。しかし、新しいWordPressテーマジェネレーターのおかげで、誰でも1時間以内に完全にカスタムのWordPressテーマを作成できるようになりました(コーディングの知識は必要ありません)。
この記事では、コードを記述せずにカスタムWordPressテーマを簡単に作成する方法を紹介します。

初心者向けのカスタムWordPressテーマの作成
静的HTMLサイトとは異なり、WordPressテーマはセットですPHP、HTML、CSS、およびJavaScriptで記述されたテンプレートファイルの一覧。通常、これらすべてのWebデザイン言語を十分に理解しているか、Web開発者を雇ってカスタムWordPressテーマを作成する必要があります。
開発者や代理店を雇った場合、カスタムWordPressテーマのコストは数千ドルに達する可能性があります。
多くの中小企業の所有者は高額なコストを支払う余裕がなかったためカスタムのWordPressテーマ、それらの多くはWordPressに付属のデフォルトのテーマに落ち着きました。
落ち着きたくなく、カスタマイズが必要な人は、ドラッグを使用しました& WordPressページビルダーを削除するか、テーマフレームワークを使用してカスタムテーマを作成しました。
WordPressテーマフレームワークを使用するとWordPressテーマの作成が簡単になりますが、開発者向けのソリューションであり、平均的なウェブサイトの所有者ではありません。 。
一方、WordPressページビルダープラグインを使用すると、ドラッグ&ドロップインターフェイスを使用してカスタムページレイアウトを非常に簡単に作成できましたが、レイアウトに限定されていました。のみ。それを使ってカスタムテーマを構築することはできませんでした。
ビーバービルダーまで、最高のWordPressページビルダープラグインの1つが、ビーバーテーマと呼ばれるアドオンでこの問題を解決することを決定しました。

Beaver Themerは、コードを習得することなく、ドラッグアンドドロップインターフェイスを使用してカスタムテーマレイアウトを作成できるサイトビルダーアドオンです。
BeaverThemerを使用してWordPressテーマを簡単に作成する方法を見てみましょう。
ビデオチュートリアル
ビデオが気に入らない場合、または詳細な手順が必要な場合は、読み続けてください。
BeaverThemerのセットアップカスタムテーマの作成
BeaverThemerはBeaverBuilderのアドオンプラグインであるため、この記事では両方のプラグインが必要になります。
まず、BeaverBuilderプラグインとBeaverThemerプラグインをインストールしてアクティブ化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
Beaver Themerを使用すると、カスタムテーマを作成できますが、最初にテーマが必要です。スターターテーマとして機能する全幅ページテンプレートを含む軽量テーマを使用することをお勧めします。
WordPress.orgテーマディレクトリにそのようなテーマがたくさんあります。最新のWordPressテーマのほとんどには、全幅のテンプレートが含まれています。
- Astra – BeaverBuilderのサポートが組み込まれた無料の軽量で汎用的なWordPressテーマ。
- OeanWP –フルページビルダーのサポートが付属するもう1つの人気のある無料の多目的WordPressテーマ。
- StudioPressテーマ–すべてのテーマはBeaver Builderと互換性があり、Beaverでうまく機能します。 Themer。
このチュートリアルでは、軽量でWordPressテーマを簡単にカスタマイズできるAstraを使用します。
BeaverThemerのテーマの設定
Beaver Themerを使用してカスタムWordPressテーマを作成するときは、Beaver Themerがページの本文全体にアクセスできることを確認することが重要です(から隅々まで)。
これはデフォルトのAstraレイアウトです。ご覧のとおり、このレイアウトには、ビーバーテーマを使用するときに操作が難しいサイドバーが含まれています。

できますこれを変更するには、Webサイトの管理パネルにアクセスし、[外観]の[カスタマイズ]ページに移動します。ここから、[レイアウト]の[サイドバー]タブに切り替える必要があります。

そこで、デフォルトのレイアウトオプションの下にある[サイドバーなし]を選択し、[公開]ボタンをクリックして変更を保存します。 。
これで、テーマはサイドバーのないレイアウトの使用を開始します。これは、BeaverThemerで使用するのに最適なレイアウトです。

このフルページレイアウトにより、BeaverThemerは画面なので、美しいエンドツーエンドの視覚体験を作成できます。
ほとんどのWordPressテーマには、全幅ページ用のテンプレートファイルが含まれています。他のテーマを使用している場合は、テーマ設定でサイドバーを削除するオプションが見つかる場合があります。
それが見つからない場合は、テーマ開発者に連絡してください。そうすれば、彼らがそれを手伝ってくれるかもしれません。
テーマを全幅レイアウトに設定したら、BeaverThemerを使用してカスタムWordPressテーマを作成する準備が整います。
クイックビーバーテマーの基礎
ビーバーテマーは、ビーバービルダーの上で動作します。ページビルダープラグインとして、Beaver Builderを使用すると、アイテムをページにドラッグアンドドロップしてカスタムレイアウトを作成できます。
レイアウトで使用できる次のアイテムがあります。
- テンプレート:列行のコレクション、およびページレイアウト全体を構成するモジュール。
- 列:コンテンツを水平方向に配置するのに役立つ垂直レイアウトモジュール。
- 行:複数のモジュールの水平方向のコレクション
- モジュール:タイトル、テキストブロック、テーブル、ギャラリーなどの特定の情報を出力するアイテム。
Beaver Builderでページを編集し、右上隅にある追加ボタンをクリックするだけです。次に、列、行、モジュールをページにドラッグアンドドロップして、すぐに編集を開始できます。

最初から始めたくない場合は、事前に作成されたテンプレートのリストから選択して始めます。

Beaver Builderを使用すると、レイアウトを保存して、後でテンプレートとして使用することもできます。
詳細については、BeaverBuilderを使用してカスタムページレイアウトを作成する方法に関する記事を参照してください。
ただし、ページレイアウトを作成するだけではありません。完全なカスタムテーマを作成したいと思います。
BeaverThemerが登場したときです。
BeaverBuilderに「ThemerLayout」という別のアイテムを追加します。

これらのレイアウトを使用すると、ヘッダー、フッター、コンテンツ領域、404ページ、その他のテンプレートパーツのカスタムレイアウトを作成できます。 。
これらはすべてのWordPressテーマの構成要素であり、それらを使用することで、ニーズに合ったカスタムテーマを作成できます。
ビーバーテーマテンプレートを使用してカスタムWordPressテーマを作成する
次の手順では、最も人気のあるカスタムテーマ要素を作成するための手順を説明します。完了するまでに、ベーステーマを完全にカスタムのWordPress子テーマに完全に変換します。
テーマのカスタムヘッダーを作成する
まずはウェブサイトのヘッダーエリア。カスタムヘッダーはテーマの重要なコンポーネントであり、従来の方法を使用してヘッダーを作成するのは難しい場合があります。
幸いなことに、Beaver Themerにはヘッダー機能が組み込まれています。事前に作成されたテンプレートを使用するか、2列のレイアウトでメニューと画像モジュールを使用できます。
このヘッダー領域にアクセスするには、まずBeaverThemerでヘッダーレイアウトを設定する必要があります。 Beaver Builderにアクセスし、「新しいページを追加して、ヘッダーのタイトルを指定します。

その後、[テーマのレイアウト]を選択します。タイプとレイアウトオプションとしての「ヘッダー」。完了したら、「テーマレイアウトの追加」ボタンをクリックして続行します。
これにより、レイアウト設定ページが表示されます。ここから、次の操作を行う必要があります。ヘッダーテンプレートを表示する場所として[サイト全体]を選択します。

次に、[起動]をクリックします。ビルダーインターフェイスを開くための[ビーバービルダー]ボタン。
ビーバービルダーは、基本的な1列と2行のヘッダーレイアウトを開始点として起動します。

同じBeaverBuilderのドラッグアンドドロップツールを使用して、背景、色、テキストなどを変更できます。他のモジュールを追加したり、作成済みのテンプレートを読み込んだり、追加したりすることもできます。右上隅にある追加ボタンをクリックして行/列を表示します。
デザインに満足したら、をクリックします。レイアウトを保存または公開するための[完了]ボタン。
これで、Webサイトにアクセスして、カスタムテーマヘッダーの動作を確認できます。ご覧のとおり、カスタムテーマにヘッダーレイアウトを適用しました。

ヘッダーを除いて、まだコンテンツは表示されず、ベーステーマのフッター領域が表示される可能性があります。
これを変更しましょう。
テーマのカスタムフッターの作成
カスタムヘッダーを作成したのと同じように、ビーバーテーマを使用してテーマのカスタムフッターを作成できます。
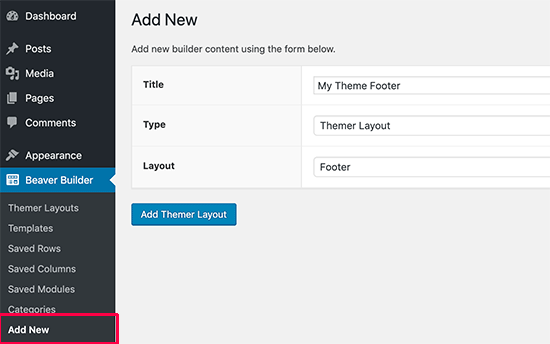
Beaver Builderに移動します。「新しいページを追加し、フッターレイアウトのタイトルを指定します。次に、タイプとして「Themer Layout」を選択し、レイアウトオプションとして「Footer」を選択します。

[テーマレイアウトの追加]ボタンをクリックして続行します。
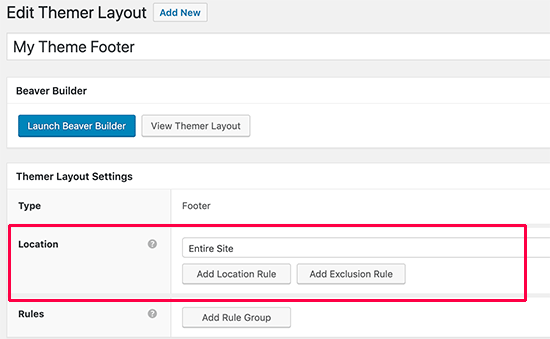
これにより、レイアウト設定ページが表示されます。ここでは、テンプレートを表示する場所として[サイト全体]を選択する必要があります。

その後、をクリックします。 [ビーバービルダーの起動]ボタンをクリックして、ビルダーインターフェイスを開きます。
ビーバービルダーは、3列のフッターレイアウトで起動します。このレイアウトを開始点として使用して、編集を開始できます。

モジュール、テキストブロック、その他必要なものを追加できます。色やフォントの変更、背景画像の追加などはいつでもできます。
デザインに満足したら、[完了]ボタンをクリックして、レイアウトを保存または公開します。
投稿とページのコンテンツ領域を構築する
これで完了です。 Webサイトのすべてのページと投稿にヘッダーとフッターを作成しました。次は、投稿またはページ本文(コンテンツ領域)を作成します。
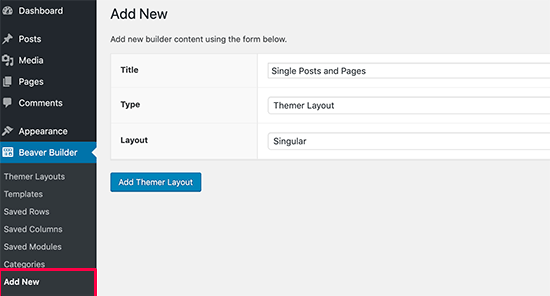
まず、ヘッダーとフッターを作成したのとほぼ同じ方法で、[新規追加]ページに「単一」レイアウトを追加します。

次に、このレイアウトを表示する場所を選択します。単数を選択してすべての単一の投稿とページに使用することも、投稿またはページのみを選択することもできます。

その後、[ビーバービルダーの起動]ボタンをクリックしてビルダーインターフェイスを開きます。

Beaver Builderは、上部に投稿/ページのタイトルがあり、その後にコンテンツ、作成者の略歴ボックス、コメント領域が続く単一のレイアウトのサンプルを読み込みます。
ポイントアンドクリックでこれらのアイテムを編集したり、必要に応じて新しいモジュール、列、行を追加したりできます。
レイアウトに問題がなければ、[完了]ボタンをクリックします。変更を保存して公開します。
これで、Webサイトにアクセスして実際の動作を確認できます。

カスタムテーマのアーカイブレイアウトの作成
これで、カスタムテーマの形成が始まりました。 、Webサイトの他の部分のレイアウトの作成に進むことができます。アーカイブページは、WordPressがカテゴリ、タグ、作成者、および月次アーカイブを表示する場所です。
カスタムテーマのアーカイブページのレイアウトを作成しましょう。
Beaver Builderにアクセスして、「新しいページを追加し、アーカイブレイアウトのタイトルを指定します。

その後、タイプとして「Themer Layout」を選択し、レイアウトオプションとして「Archive」を選択します。「AddThemerLayout」ボタンをクリックして続行します。
これにより、レイアウトが表示されます。設定ページ。ここから、テンプレートを表示する場所として[すべてのアーカイブ]を選択する必要があります。日付、検索結果、カテゴリ、タグなど、個々のアーカイブタイプごとに個別のレイアウトを作成することもできます。

その後、[ビーバービルダーの起動]ボタンをクリックしてビルダーインターフェイスを開きます。
ビーバービルダーは基本的な単一列のアーカイブレイアウトで起動します。上部にアーカイブタイトルが表示され、その後に投稿が表示されます。

任意のアイテムをポイントしてクリックすると、そのプロパティを編集できます。必要に応じて、新しいモジュール、行、列を追加することもできます。
その後、[完了]ボタンをクリックして、変更を保存して公開します。
カスタムWordPressテーマの他のレイアウトの作成
Beaver Themerでは、テンプレート階層内の他のページ(404ページ、テンプレートパーツ、検索結果ページなど)のレイアウトを作成することもできます。もっと。
Beaver Builderに組み込まれているドラッグアンドドロップ機能を使用すると、コードを記述しなくても、独自のカスタムWordPressテーマを最初から簡単に作成できます。これは、実際に存在する中で最も初心者に優しいWordPressテーマ開発方法です。
この記事が、コーディングを学ぶことなくカスタムWordPressテーマを作成する方法を学ぶのに役立つことを願っています。また、SEOとユーザーエクスペリエンスを向上させるためにWordPressWebサイトを高速化する方法に関するガイドも参照してください。
この記事が気に入った場合は、WordPressビデオチュートリアル用のYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。