Voulez-vous créer un thème WordPress personnalisé à partir de zéro?
Dans le passé, vous deviez suivre le codex WordPress et avoir une bonne connaissance du codage pour créer un thème WordPress personnalisé. Mais grâce aux nouveaux générateurs de thèmes WordPress, tout le monde peut désormais créer un thème WordPress entièrement personnalisé en une heure (aucune connaissance en codage nest nécessaire).
Dans cet article, nous allons vous montrer comment créer facilement un thème WordPress personnalisé sans écrire de code.

Création dun thème WordPress personnalisé pour les débutants
Contrairement aux sites HTML statiques, les thèmes WordPress sont un ensemble de fichiers modèles écrits en PHP, HTML, CSS et JavaScript. En règle générale, vous devez avoir une compréhension décente de tous ces langages de conception Web ou embaucher un développeur Web pour créer un thème WordPress personnalisé.
Si vous avez embauché un développeur ou une agence, le coût dun thème WordPress personnalisé peut atteindre des milliers de dollars.
Étant donné que de nombreux propriétaires de petites entreprises ne pouvaient pas se permettre les coûts élevés dun thème WordPress personnalisé, beaucoup dentre eux se sont contentés des thèmes par défaut fournis avec WordPress.
Ceux qui ne voulaient pas sinstaller et voulaient des personnalisations ont utilisé un glisser & drop le constructeur de pages WordPress, ou ils ont utilisé un cadre de thème pour créer un thème personnalisé.
Bien que les cadres de thème WordPress facilitent la création dun thème WordPress, ils sont une solution pour les développeurs, pas pour un propriétaire de site Web moyen .
Dun autre côté, les plugins de création de pages WordPress ont rendu très facile la création de mises en page personnalisées à laide dune interface de déplacement &, mais ils étaient limités aux mises en page seul. Vous ne pouviez pas créer de thèmes personnalisés avec.
Jusquà ce que Beaver Builder, lun des meilleurs plugins de création de page WordPress décide de résoudre ce problème avec son module complémentaire appelé Beaver Themer.

Beaver Themer est un module complémentaire de création de site qui vous permet de créer des mises en page de thème personnalisées en utilisant une interface glisser-déposer et sans apprendre à coder.
Voyons comment utiliser Beaver Themer pour créer facilement un thème WordPress.
Tutoriel vidéo
Si vous naimez pas la vidéo ou si vous avez besoin de plus dinstructions, continuez à lire.
Configuration de Beaver Themer pour Créer un thème personnalisé
Beaver Themer est un plugin complémentaire pour Beaver Builder, vous aurez donc besoin des deux plugins pour cet article.
Tout dabord, vous devez installer et activer les plugins Beaver Builder et Beaver Themer. Pour plus de détails, consultez notre guide étape par étape sur la façon dinstaller un plugin WordPress.
Beaver Themer vous permet de créer un thème personnalisé, mais vous aurez toujours besoin dun thème pour commencer. Nous vous recommandons dutiliser un thème léger qui comprend un modèle de page pleine largeur pour servir de thème de départ.
Vous pouvez trouver de nombreux thèmes de ce type dans le répertoire des thèmes WordPress.org. La plupart des thèmes WordPress modernes incluent un modèle pleine largeur. Nos meilleurs choix sont:
- Astra – Un thème WordPress tout usage léger et gratuit qui est livré avec un support intégré pour Beaver Builder.
- OeanWP – Un autre thème WordPress polyvalent gratuit et populaire qui prend en charge le constructeur de pages complètes.
- Thèmes StudioPress – Tous leurs thèmes sont compatibles avec Beaver Builder et fonctionneraient très bien avec Beaver Themer.
Pour les besoins de ce tutoriel, nous utiliserons Astra, qui est léger et facile à personnaliser le thème WordPress.
Configuration de votre thème pour Beaver Themer
Lors de la création dun thème WordPress personnalisé avec Beaver Themer, il est important de sassurer que Beaver Themer a accès au corps complet de la page (à partir de Côte à côte).
Il sagit de la disposition par défaut dAstra. Comme vous pouvez le voir, cette mise en page comprend une barre latérale qui peut être difficile à utiliser lorsque vous utilisez Beaver Themer.

Vous pouvez modifiez cela en visitant le panneau dadministration de votre site Web, puis accédez à la page « Personnaliser lapparence ». De là, vous devez passer à longlet Barres latérales de mise en page.

Une fois sur place, sélectionnez simplement « Pas de barre latérale » sous loption de mise en page par défaut et cliquez sur le bouton Publier pour enregistrer vos modifications .
Votre thème va maintenant commencer à utiliser une mise en page sans barres latérales. Cest la meilleure mise en page à utiliser avec Beaver Themer.

Cette mise en page pleine page permet à Beaver Themer dutiliser chaque pouce de lécran, afin que vous puissiez créer une belle expérience visuelle de bout en bout.
La plupart des thèmes WordPress incluent un fichier modèle pour les pages pleine largeur. Si vous utilisez un autre thème, vous pouvez trouver une option pour supprimer les barres latérales dans les paramètres de votre thème.
Si vous ne le trouvez pas, contactez votre développeur de thème et il pourra peut-être vous aider.
Une fois que vous avez configuré votre thème pour une mise en page pleine largeur, vous êtes prêt à créer votre thème WordPress personnalisé à laide de Beaver Themer.
Fondamentaux de Quick Beaver Themer
Beaver Themer fonctionne sur Beaver Builder. En tant que plugin de création de page, Beaver Builder vous permet de faire glisser et déposer des éléments sur une page pour créer des mises en page personnalisées.
Il contient les éléments suivants que vous pouvez utiliser dans vos mises en page:
- Modèle: une collection de lignes de colonnes et de modules qui constituent une mise en page entière.
- Colonnes: modules de mise en page verticale qui aident à aligner le contenu horizontalement.
- Lignes: collection horizontale de plusieurs modules
- Module: un élément qui génère des informations spécifiques telles que le titre, le bloc de texte, le tableau, la galerie, etc.
Modifiez simplement une page dans Beaver Builder, puis cliquez sur le bouton Ajouter dans le coin supérieur droit. Vous pouvez ensuite faire glisser et déposer des colonnes, des lignes, des modules sur votre page et commencer à les éditer immédiatement.

Si vous ne voulez pas repartir de zéro, choisissez dans une liste de modèles prédéfinis pour commencer .

Beaver Builder vous permet également denregistrer vos mises en page et de les utiliser plus tard comme modèles.
Pour en savoir plus, consultez notre article sur la création dune mise en page personnalisée à laide de Beaver Builder.
Cependant, nous ne voulons pas simplement créer des mises en page. Nous voulons créer un thème personnalisé complet.
Cest à ce moment que Beaver Themer entre en jeu.
Il ajoute un autre élément à Beaver Builder appelé «Themer Layout».

Les mises en page Themer vous permettent de créer des mises en page personnalisées pour len-tête, le pied de page, les zones de contenu, la page 404 et dautres parties du modèle .
Ce sont les éléments de base de tous les thèmes WordPress et en les utilisant, vous pourrez créer un thème personnalisé qui correspond à vos besoins.
Utilisation des modèles Beaver Themer pour créer un thème WordPress personnalisé
Dans les instructions suivantes, nous vous expliquerons les étapes nécessaires pour créer les éléments de thème personnalisé les plus populaires. Lorsque vous aurez terminé, vous aurez complètement transformé votre thème de base en un thème enfant WordPress entièrement personnalisé.
Créer un en-tête personnalisé pour votre thème
Commençons par votre la zone den-tête du site Web. Un en-tête personnalisé est un composant essentiel dun thème et en créer un peut être délicat en utilisant les méthodes traditionnelles.
Heureusement, Beaver Themer a des fonctionnalités den-tête intégrées. Vous pouvez soit utiliser le modèle pré-créé, soit utiliser le menu et les modules dimage avec une disposition à deux colonnes.
Pour accéder à cette zone den-tête, nous devons dabord configurer une disposition den-tête dans Beaver Themer. Visitez Beaver Builder « Ajouter une nouvelle page et fournissez un titre pour votre en-tête.

Ensuite, sélectionnez » Themer Layout « comme le type et « En-tête » comme option de mise en page. Une fois que vous avez terminé, cliquez sur le bouton « Ajouter une mise en page Themer » pour continuer.
Cela vous amènera à la page des paramètres de mise en page. De là, vous devez sélectionnez Site entier comme emplacement où le modèle den-tête sera affiché.

Ensuite, cliquez sur « Lancer Bouton de Beaver Builder pour ouvrir linterface du générateur.
Beaver Builder se lancera avec une disposition de base à une seule colonne et à deux rangées den-tête comme point de départ.

Vous pouvez utiliser les mêmes outils de glisser-déposer Beaver Builder pour modifier larrière-plan, les couleurs, le texte, etc. Vous pouvez également ajouter dautres modules, charger des modèles prédéfinis et ajouter lignes / colonnes en cliquant sur le bouton dajout dans le coin supérieur droit.
Une fois que vous êtes satisfait du design, cliquez sur le bouton Terminé pour enregistrer ou publier votre mise en page.
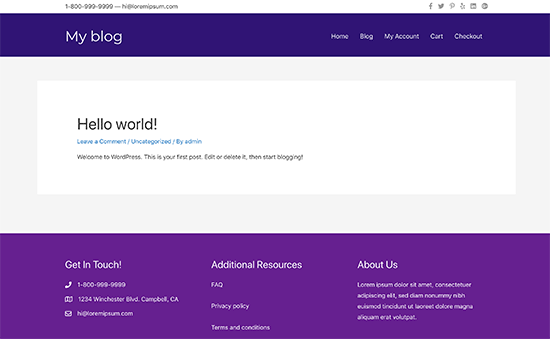
Vous pouvez maintenant visiter votre site Web pour voir votre en-tête de thème personnalisé en action. Comme vous pouvez le voir, nous avons appliqué la disposition de len-tête à notre thème personnalisé.

En dehors de len-tête, vous nafficherez pas encore de contenu et vous verrez probablement la zone de pied de page de votre thème de base .
Changeons cela.
Création dun pied de page personnalisé pour votre thème
Vous pouvez créer un pied de page personnalisé pour votre thème à laide du Beaver Themer, tout comme vous avez créé un en-tête personnalisé.
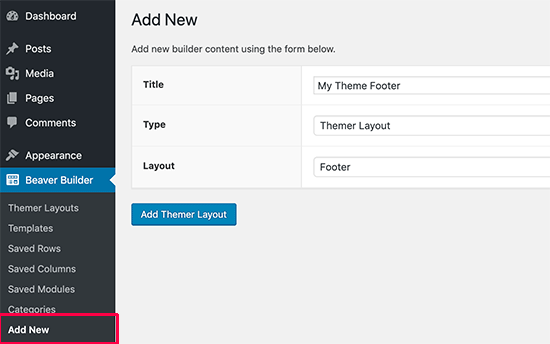
Rendez-vous sur Beaver Builder « Ajouter une nouvelle page et fournissez un titre pour la mise en page de votre pied de page. Ensuite, sélectionnez » Mise en page Themer « comme type et » Pied de page « comme option de mise en page.

Cliquez sur le bouton « Ajouter une mise en page Themer » pour continuer.
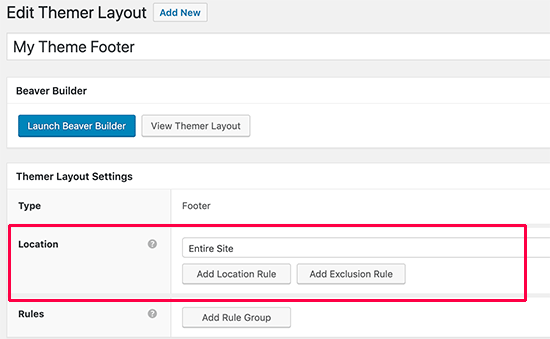
Cela vous amènera à la page des paramètres de mise en page. ici, vous devez sélectionner « Site entier » comme emplacement sur lequel le modèle sera affiché.

Après cela, cliquez sur Cliquez sur le bouton « Lancer Beaver Builder » pour ouvrir linterface du générateur.
Beaver Builder se lancera avec une disposition de pied de page utilisant trois colonnes. Vous pouvez utiliser cette disposition comme point de départ et commencer lédition.

Vous pouvez ajouter des modules, des blocs de texte ou tout ce que vous voulez. Vous pouvez toujours modifier les couleurs, les polices, ajouter une image darrière-plan, etc.
Une fois que vous êtes satisfait de la conception, cliquez sur le bouton Terminé pour enregistrer ou publier votre mise en page.
Créer une zone de contenu pour les articles et les pages
Maintenant que nous avons créé des en-têtes et des pieds de page pour chaque page et article sur le site Web, il est temps de créer le corps de larticle ou de la page (la zone de contenu).
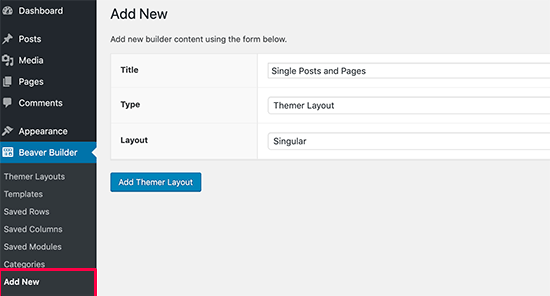
Nous allons commencer à peu près de la même manière que nous avons construit len-tête et le pied de page en ajoutant la mise en page «Singulier» dans la page Ajouter un nouveau.

Ensuite, vous choisirez où afficher cette mise en page. Vous pouvez choisir de lutiliser pour tous les articles et pages uniques, ou vous pouvez choisir des articles ou simplement les pages.

Cliquez ensuite sur le bouton Lancer Beaver Builder pour ouvrir linterface du générateur.

Beaver Builder chargera un exemple de mise en page singulière avec le titre de larticle / de la page en haut, suivi du contenu, de la biographie de lauteur et de la zone de commentaires.
Vous pouvez pointer et cliquer pour modifier lun de ces éléments ou ajouter de nouveaux modules, colonnes et lignes selon vos besoins.
Une fois que vous êtes satisfait de la mise en page, cliquez sur le bouton Terminé pour enregistrer et publier vos modifications.
Vous pouvez maintenant visiter votre site Web pour le voir en action.

Création de mises en page darchives pour votre thème personnalisé
Maintenant que votre thème personnalisé a commencé à prendre forme , vous pouvez passer à la création de mises en page pour dautres parties de votre site Web. Les pages darchives sont lendroit où WordPress affiche vos catégories, vos balises, votre auteur et vos archives mensuelles.
Créons une mise en page pour les pages darchive dans votre thème personnalisé.
Vous allez commencer par visiter la page « Ajouter une nouvelle page » de Beaver Builder et fournir un titre pour la mise en page de votre archive.

Après cela, sélectionnez « Themer Layout » comme type et « Archive » comme option de mise en page. Cliquez sur le bouton « Ajouter une mise en page Themer » pour continuer.
Cela vous amènera à la mise en page À partir de là, vous devez sélectionner «Toutes les archives» comme emplacement sur lequel le modèle sera affiché. Vous pouvez également créer des mises en page distinctes pour chaque type darchive individuel, comme la date, les résultats de la recherche, la catégorie, les balises, etc.

Après cela, cliquez sur le bouton Lancer Beaver Builder pour ouvrir linterface du constructeur.
Beaver Builder va lancement avec une mise en page darchive de base à une seule colonne. Il affichera le titre de larchive en haut, qui est suivi des articles.

Vous pouvez pointer et cliquer sur nimporte quel élément pour modifier ses propriétés. Vous pouvez également ajouter de nouveaux modules, lignes et colonnes selon vos besoins.
Après cela, cliquez sur le bouton « Terminé » pour enregistrer et publier vos modifications.
Création dautres mises en page pour votre thème WordPress personnalisé
Beaver Themer vous permet également de créer des mises en page pour dautres pages dans la hiérarchie des modèles, par exemple, page 404, parties de modèle, page de résultats de recherche, et plus.
En utilisant la fonctionnalité intégrée de glisser-déposer de Beaver Builder, vous pouvez facilement créer votre propre thème WordPress personnalisé à partir de zéro sans jamais écrire de code. Cest vraiment la méthode de développement de thème WordPress la plus conviviale pour les débutants.
Nous espérons que cet article vous a aidé à apprendre à créer un thème WordPress personnalisé sans apprendre à coder. Vous pouvez également consulter notre guide sur la façon daccélérer votre site Web WordPress pour un meilleur référencement et une meilleure expérience utilisateur.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.