Les effets de défilement de parallaxe ajoutent de laction et lillusion de profondeur en prenant différents éléments visuels et en les déplaçant à différentes vitesses dans la conception dun site Web. Certains peuvent se déplacer plus rapidement, dautres peuvent se déplacer lentement, tandis que quelques-uns peuvent rester immobiles.
Lutilisation de la parallaxe est une technique de conception qui peut être utilisée pour ajouter de la variété, ou avoir des applications plus pratiques en montrant à quelquun quelque chose dimportant. Dans cet article, nous allons passer en revue quelques exemples pour vous aider à vous inspirer. En plus de cela, nous vous montrerons comment utiliser ces concepts pour créer quelque chose de beau pour le Web.
Cependant, notez que trop de mouvement dans les effets de parallaxe peut nuire aux personnes souffrant de troubles vestibulaires. Lillusion de mouvement et de profondeur peut provoquer des étourdissements ou une désorientation. Si vous utilisez ces sites Web comme source d’inspiration, noubliez pas de suivre certaines de ces directives pour la conception d’effets de parallaxe accessibles:
- Limitez au minimum le nombre d’effets de parallaxe
- Effets de mouvement de contrainte dans une petite zone de lécran
- Incluez des options permettant aux utilisateurs de désactiver les effets de parallaxe
- Ne laissez pas vos effets distraire les utilisateurs dinformations importantes
25 exemples de sites Web à défilement parallaxe
Nous avons rassemblé 25 exemples de sites Web avec des effets de défilement parallaxe qui peuvent vous inciter à utiliser cette tendance de conception Web dans votre propre travail.
Vendeurs Louie

Lun des nombreux talents de Louie Sellers, en tant que concepteur UX avant-gardiste, est son oeil pour les interactions. Ici, dans son portfolio en ligne, il met dans un certain nombre de visuels attrayants et attrayants. Premièrement, il y a le stylo qui débouche et revient ensemble pendant que vous faites Allez du haut vers le bas.
Ensuite, il y a des effets de parallaxe sur chaque projet présenté. Le survol dun projet remplit le contour de détails et décale limage, lui donnant une impression de tridimensionnalité. Lorsque les images de premier plan se déplacent sur une couleur darrière-plan unie, cela les rend plus visibles que lorsquelles sont laissées statiques.

Alex Dram

Atterrissant sur la page daccueil du portefeuille UX / UI dAlex Dram, vous êtes accueilli avec un éventail minimaliste de triangles violets et quelques mots sur qui est Alex en tant que concepteur. Mais avec juste un petit mouvement sur lécran, ces formes se transforment en un configuration en forme de flèche, dirigée directement dans le paysage de type planétaire qui se déroule devant elle. Lutilisation par Alex du défilement de parallaxe entraîne quelquun le long du voyage qui est la galaxie de son travail.
Ce tridimensionnel le tour de passe-passe se produit par parallaxe, tandis que le mouvement visuel se déplace à des vitesses différentes. Nous adorons voir la parallaxe utilisée à des fins astucieuses, et cela contribue tellement à donner à ce site Web une atmosphère spatiale unique.

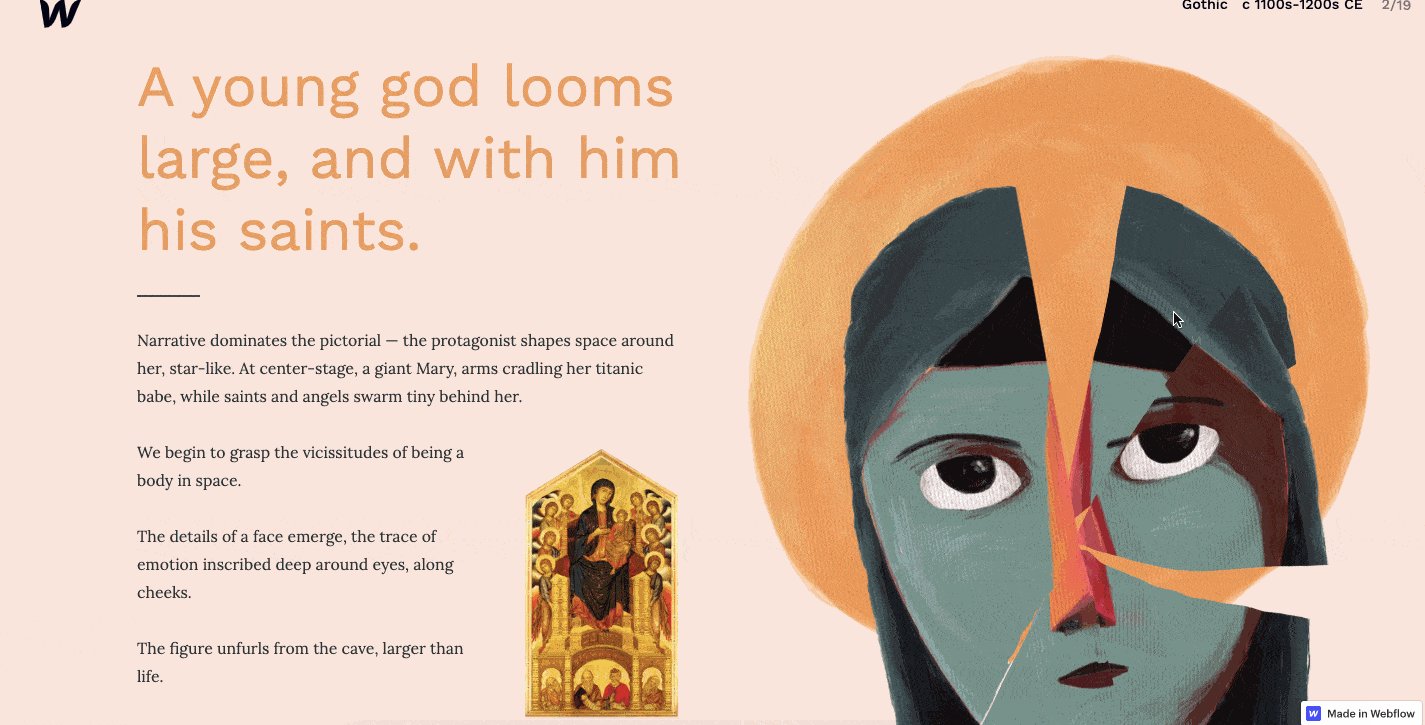
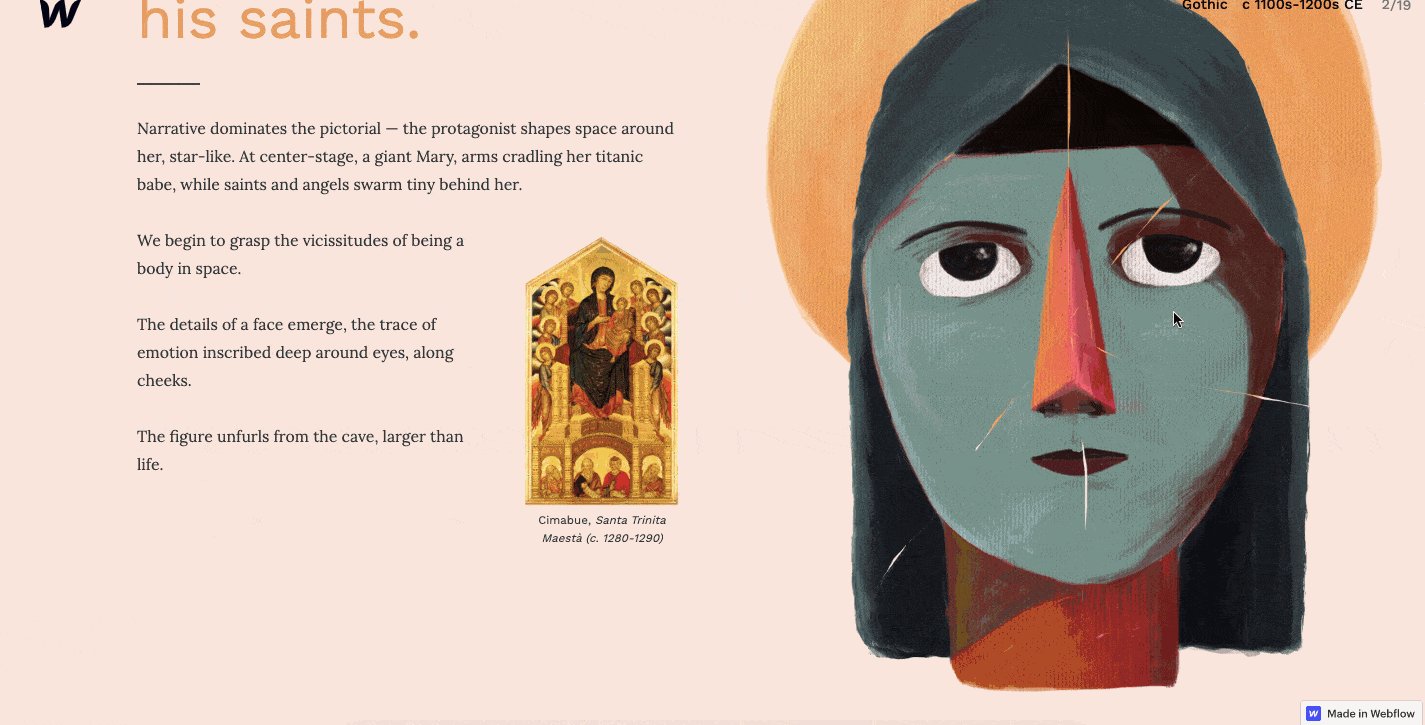
Conception Web & histoire de lart

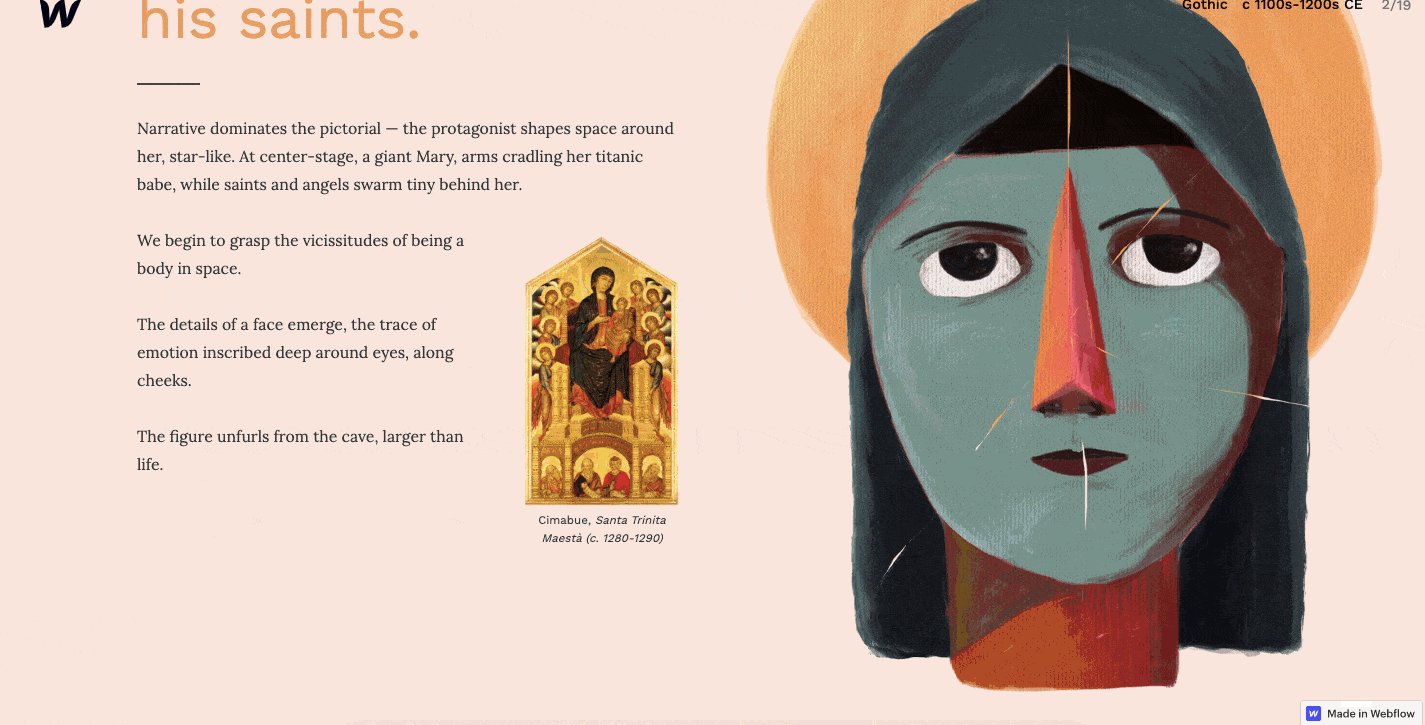
Non seulement notre microsite dhistoire de lart & vous guide à travers lévolution de lart et son lien avec la conception Web moderne, mais cest aussi une expérience visuelle magnifique, pleine de graphismes brillants – une typographie inspirée et des effets de parallaxe inventifs. Il ne s’agit pas seulement d’une exploration approfondie de l’art et de la conception Web, mais d’une encyclopédie d’animations déclenchées par défilement. Du texte défilant simple aux visuels plus surréalistes, cette pièce montre de nombreux exemples de parallaxe.

Les Goonies

Ce merveilleux hommage aux Goonies, ce film adorable des années 80, souvre sur une étonnante parallaxe qui vous entraîne dans cette côte rocheuse familière de lOregon où le film a lieu. Cet exemple de parallaxe nimplique pas trop de complexité. En appliquant différentes vitesses aux images de premier plan et en arrière-plan, et en les agrandissant un peu, cet effet 3D vous saisit par la main et vous mène directement dans cette conception Web.

OK Alpha

Nous avons fait léloge lagence de design créatif OK Alpha dans le passé pour son utilisation de la typographie extra large et des choix de couleurs audacieux. Mais sajoutant à cet assemblage éclectique de couleurs et de texte, des effets de parallaxe prennent ce qui aurait pu être un long défilement plat, mais sont transformés en une expérience dynamique avec mouvement et profondeur.

Dockyard Social

Il est facile pour les restaurants de ne pas vouloir consacrer une tonne d’efforts à leurs sites Web. Et nous comprenons. Ce qui se trouve sur l’assiette d’un client est bien plus important que ce qu’il y a sur un écran d’ordinateur . Mais Dockyard Social, un fournisseur écossais de plats et de boissons réconfortants, va bien au-delà du strict minimum auquel tant de sites Web de restaurants succombent. Parallèlement à une palette de couleurs convaincante, les effets de parallaxe ajoutent à lambiance personnelle mais originale de leur site Web.

OnCorps AI

Les partenaires Heco réapparaîtront plus tard dans ce blog, car ils savent bien orienter les visuels dans des directions inattendues et convaincantes. Cette conception Web quils ont créée pour la société danalyse de données OnCorps commence par un troupeau dispersé de points qui se réunissent en une courbe en cloche, représentant si bien ce quils font avec les données. Le défilement vers le bas révèle une mise en page pleine de formes flottantes, danimations et deffets de parallaxe.

Jomor Design

Avec une mise en page intelligente, des micro-interactions uniques et beaucoup desprit, ce portfolio de Jomor Design montre quil est possible de trouver le bon équilibre entre design et personnalité.
Du texte légèrement décalé aux nombreux effets de parallaxe touchant ses composants visuels, tout est réuni pour une expérience utilisateur sans effort. Jo apporte également juste ce quil faut dhumour avec son travail de design. Il se décrit comme suit: « 78% de mes clients disent que je suis un génie. Les 22% restants disent que je suis un génie sexy. » Ceci, avec un certain nombre dautres lignes amusantes, en fait plus quun simple portfolio de son travail, mais plutôt une représentation de qui il est.

Horaire

Timeslot prend un angle intéressant avec sa plate-forme de médias sociaux. Ils veulent que les gens partagent leur calendriers de ce quils font et de se connecter avec leurs amis pour faire des projets futurs. Ils se concentrent sur la façon dont la technologie peut rassembler les gens dans le partage dexpériences, au lieu de rester passifs.
utilise la parallaxe horizontale pour aider à raconter lhistoire du fonctionnement de leur application pour leurs utilisateurs. En haut de la page, nous voyons une pile de photos de personnes. Lorsque vous faites défiler vers le bas, ces personnes sont rassemblées et placées sur lécran dun smartphone. . Ce visuel fort représente une métaphore fantastique de ce que ir app vise à connecter les gens.

Weglot

Webflow permet à nimporte qui dêtre un concepteur, sans plate-forme visuelle de code mettant les outils devant vous pour créer – sans être gêné par la programmation. Weglot élargit encore la portée de Webflow, permettant aux concepteurs de créer des sites multilingues sans avoir à connaître une autre langue. Cela vous donne la possibilité de briser la barrière de la langue et de la conception pour les clients du monde entier.
Le site Web de Weglot souvre sur un globe qui est séparé. Un défilement vers le bas rassemble ces parties. Ce symbolisme de la façon dont leur logiciel peut attirer des clients étrangers, qui autrement auraient été parfaitement hors de portée, capture lessence de ce que fait leur logiciel.
Les effets de parallaxe peuvent fonctionner pour des changements subtils dans un design, ou là où vous voulez avoir un plus grand impact, comme ce que fait Weglot dans cette animation mondiale déconnectée.

STEEZY Studio

STEEZY Studio veut que vous vous mettiez dans votre exercice quotidien en faisant quelques mouvements. Ils proposent des cours vidéo pour la danse qui ne se limitent pas à jouer sur une vidéo. Ils vous permettent de choisir différents angles, mouvements de boucle et options pour étudier les danses en profondeur.
Quelques effets de parallaxe sont utilisés tout au long de la conception, mais le plus accrocheur est ce style accordéon effet ci-dessous. Ils présentent les cours dun cours de danse particulier sur un plan incliné. Non seulement cest plus intéressant quune grille horizontale de captures décran, mais cela économise également de lespace.

neueform

neueform est lespace web de la musique électronique lo-fi, hypnotique, R & B dAndres Jasso. Non seulement il a des compétences en tant que producteur, mais il est également designer – et cela se voit. Il a créé un design noir et blanc minimal, presque brutaliste pour mettre en valeur ses chansons. Il y a une parallaxe accrocheuse tout en haut qui touche une grille cylindrique. C’est un petit effet, mais qui fait vraiment sauter cette forme de l’écran. Ceci est un autre exemple que les effets de parallaxe ne doivent pas être exagérés, mais même de petits mouvements peuvent ajouter beaucoup à un dessin.
